 転妻はりー
転妻はりーSWELLを導入したのはいいけど、このまま記事を書いてもいいのかしら?



なになに・・・?記事を書く前に初期設定をしろ?



レンタルサーバーと契約して、WordPressブログ開設して、SWELLを導入して、設定はもう疲れたわ!



もう書いちゃおうっと!



初期設定をちゃんとしておかないと、後でもっと面倒なことになりますよ!



面倒なことって何よ?
初期設定していないと次のようなデメリットがあります。
- 検索順位が下がる
- アクセスが減る
- 読者からの質問やフィードバックが受け取れない
- 情報が見づらくて読者に嫌がられる
- 不適切なURLのせいでSEO評価が下がる
- 機能性が悪くて読者が離れる
- 記事の分析ができず効果的な改善ができない
- 法律違反で処罰される
- 効果的なSEO対策ができない



深刻な内容ばっかりじゃない!



やらないといけないことは分かったけど、初期設定ってすごく大変そう・・・



たくさんの画像を使って解説しているので、画面を見ながら一緒にやっていけば完璧に設定できますよ。
SWELLには分かりやすい公式マニュアルが存在します。
ところが、装飾などの内容がメインなので、ブログを運営するための初期設定の情報は少ないです。
設定が多すぎて何からやればいいか分からない
これ以上細かな設定で悩みたくない
そんなあなたに向けて、この記事では初期設定を優先度順に分類しました。
- 記事を書く前にやるべき必須の初期設定
- 早めにやっておきたい初期設定
- ある程度記事を書いてからで大丈夫な初期設定
最低限「記事を書く前にやるべき必須の初期設定」だけやっておけば、記事を書き始められるようにしています。



時間がある人は最後まで全て完璧に設定して、万全の体制でブログ運営して下さいね。
この記事ではSWELLがすでに導入されている前提で解説していきます。
まだSWELLを導入していない人は下のボタンからSWELLを購入してくださいね。



当ブログおすすめの有料テーマ「SWELL」については、こちらの記事で詳しく解説しています。





SWELLについてもっと知りたい人はご覧になって下さいね。
記事を書く前にやるべきSWELLの初期設定10選
記事を書く前に絶対にやっておくべき初期設定から解説していきます。
- SSLの設定
- パーマリンクの設定
- プラグインの導入
- お問い合わせファームの作成
- プライバシーポリシーと免責事項の作成
- メニューの設定
- ふきだしの設定
- Googleアナリティクスの導入
- Googleサーチコンソールの導入
- デモサイトへの着せ替え
SSLの設定
まずはSSLの設定です。



とはいえ、最近はレンタルサーバーと契約すれば自動でついてくることもあります。
- SSLとは
-
SSL(Secure Socket Layer)は、サイトとユーザーの間で暗号化することで、安全にデータを転送できる技術
SSLを設定すると次のメリットがあります。
- データを暗号化するのでセキュリティが向上する
- Googleが推奨しているのでSEO評価が上がる
SSLを設定しないと次のデメリットがあります。
- SEO評価が下がって検索順位が下がる
- 「このウェブサイトは安全ではありません」と表示されて読者が離れやすくなる
- 法律違反になる可能性がある
個人情報の保護に関する法律では「個人データの漏洩やき損を避けられるように扱うこと」が定められています。
第二十条 個人情報取扱事業者は、その取り扱う個人データの漏えい、滅失又はき損の防止その他の個人データの安全管理のために必要かつ適切な措置を講じなければならない。
個人情報の保護に関する法律



検索順位にも影響するとGoogle公式で明言されています。
サイトが第一の目標に掲げるべきは優れたユーザー エクスペリエンスの提供であり、これはランキングにも影響します。優れたユーザー エクスペリエンスの実現にはさまざまな要素が関連しますが、ここではそのいくつかを紹介します。
ユーザーとサイトのセキュリティ向上のために、ウェブサイトでは HTTP ではなく HTTPS の使用をおすすめします。
【Google公式】Google検索セントラル〜ユーザー エクスペリエンスの管理
セキュリティ面の問題もあるので、確実に設定しておきましょう。



最近は標準でSSL化する機能がついています。
下記のレンタルサーバーを利用している人は、リンクから設定方法を確認してくださいね。



自分のブログのURLを見て、「http」の後に「s」がついていればSSL化できていますよ。


パーマリンクの設定
2つ目はパーマリンクの設定です。
- パーマリンクとは
-
ウェブサイトの各ページや投稿に付けられる固定的なURLのこと。
検索エンジン最適化(SEO)において重要な要素で、各ページが検索エンジンに認識されやすいように設定することが求められる。



パーマリンクの適切な設定はGoogleでも推奨されています。
ウェブサイトのドキュメントにわかりやすいカテゴリやファイル名を使用すると、サイトを効果的に整理できるだけでなく、コンテンツにリンクしようとするユーザーにとって、より簡単でフレンドリーな URL を作成できます。理解できない単語が含まれる極端に長く暗号のような URL は、訪問者を困惑させることがあります。
【Google公式】Google検索セントラル〜コンテンツの情報を伝えるわかりやすい URL
途中からパーマリンクを変更してもいいですが、次の2つのデメリットがあります。
- 他のページからのリンクが無くなってしまう
- SEO評価が下がる
途中で変更するとSEO評価が下がってしまうことに。



リダイレクト設定によって、ある程度避けられますが正直かなり面倒です……
パーマリンクは必ず最初に設定しておきましょう。



初期設定のままでは、記事に合わせた適切なパーマリンクに変えられないので変更します。
デフォルトでは「日付と投稿名」になっているので、次の手順で変更します。
- パーマリンク設定を開く
- 「投稿名」に変更する
パーマリンク設定は下記の手順でアクセスできます。
WordPress管理画面設定パーマリンク



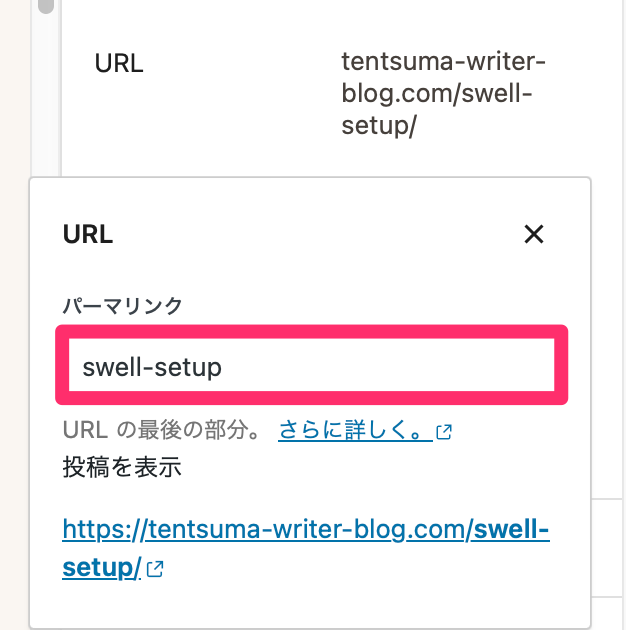
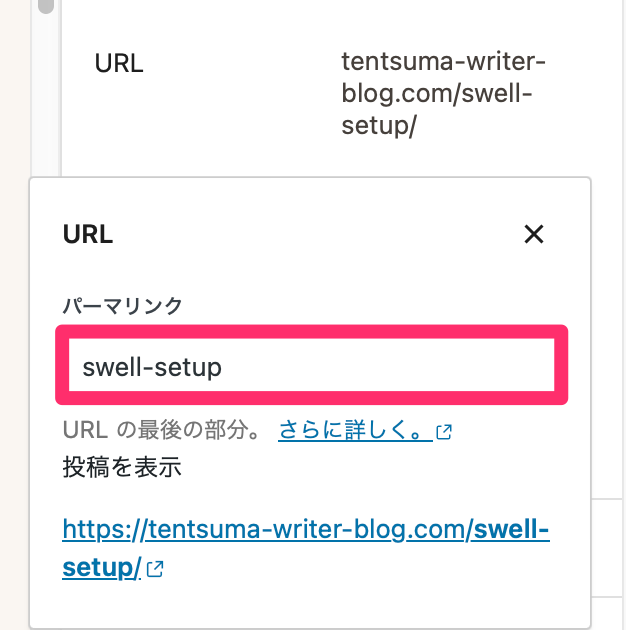
投稿名にすると、投稿編集画面で次の手順でパーマリンクを設定できます。
投稿URLをクリックパーマリンク内に入力





パーマリンクは次のように設定するのがオススメです。
- わかりやすい英単語を使う
- ハイフン(-)を使う
- できる限り短くする
- 短くてシンプルな構造にする



逆に次のようなパーマリンクは、Googleで推奨されていないので注意してください。
- 意味のない長いID番号を使う
- アンダースコア(_)を使う
- 英単語をハイフンで区切らない
プラグインの導入
3つ目はプラグインの導入です。


- プラグインとは
-
新しい機能や機能を追加するためのもので、ブログをカスタマイズしたり、SEO対策するために必須。
適切なプラグインを導入しないと、次のデメリットがあります。
- できる記事装飾が少ない
- SEO対策ができない
- サイトのセキュリティが低くなる
- スパム対策ができない
SWELLは標準で搭載されている機能が多いので、テキトーなプラグインを入れてしまうと不具合が起きてしまいます。



SWELLにオススメのプラグインについてはこちらの記事で紹介しています。





マネするだけで問題ないようにしているので、参考にして導入して下さいね。
お問い合わせフォームの作成
4つ目はお問い合わせフォームの作成です。


お問い合わせフォームとは、読者と直接コミュニケーションが取れるブログに必要不可欠なツールです。



お問い合わせフォームを設置しておかないと次のような不都合が起きてしまいます。
- 読者の質問や要望が聞けない
- ブログのコンテンツやデザインを改善するヒントが聞けない
- 法律違反になる可能性がある
お問い合わせフォームはプラグイン「Contact Form by WPForms」を使えば簡単に設置できます。



こちらの記事で解説しているので、参考にしてくださいね。


プライバシーポリシーと免責事項の作成
5つ目はプライバシーポリシーと免責事項の作成です。


- プライバシーポリシーとは
-
ブログ運営者が、ブログを訪問した読者から収集した個人情報の取り扱いについて説明している文書
- 免責事項とは
-
ブログに掲載されている情報の正確性や完全性、有用性、安全性について保証しないことを書いた文書
いずれかに該当するならプライバシーポリシーを作成しなければいけません。
- Amazonアソシエイトを利用している
- Googleアドセンスを導入している
- Googleアナリティクスを導入している
- 問い合わせフォームを設置している
- コメント機能を利用している



個人情報保護法で義務付けられているので注意しましょう。
第二十一条 個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、速やかに、その利用目的を、本人に通知し、又は公表しなければならない。
個人情報の保護に関する法律– e-Gov法令検索 – 電子政府の総合窓口e-Gov イーガブ
不必要なトラブルを避けるためにも作成しておきましょう。
プライバシーポリシーと免責事項の作り方はこちらの記事で紹介しています。


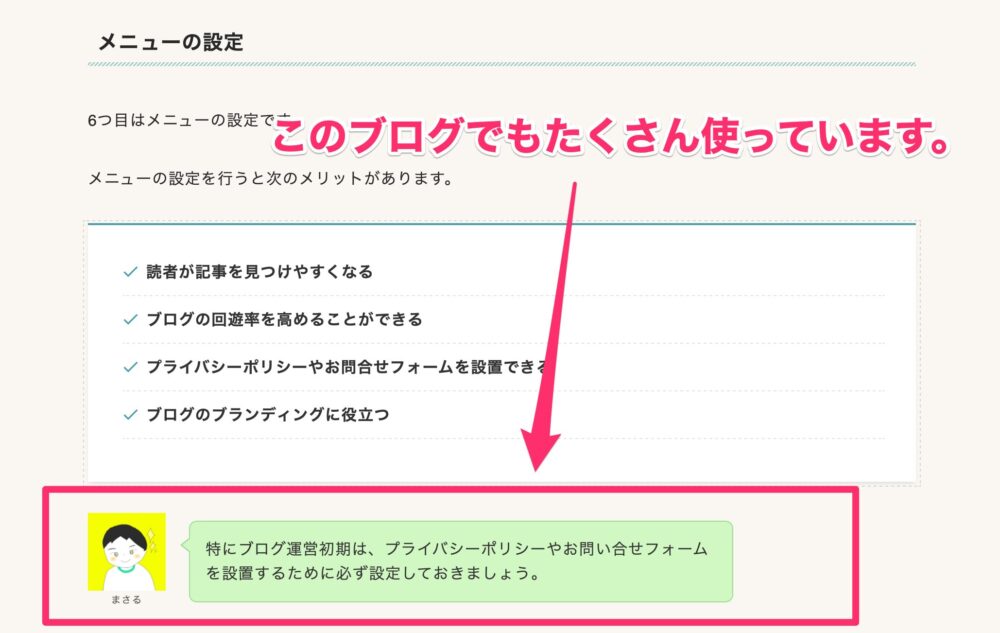
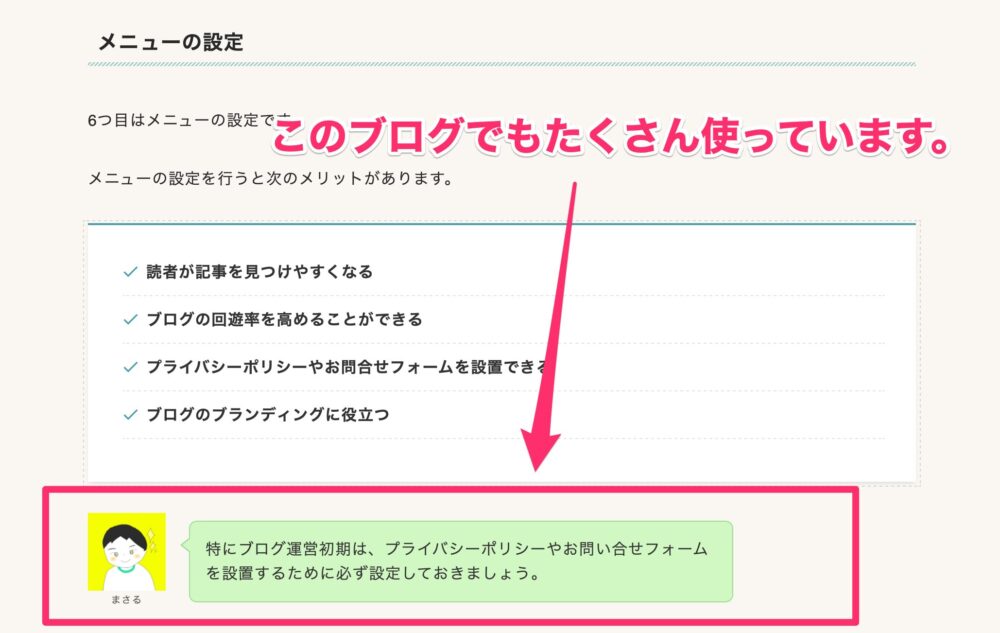
メニューの設定
6つ目はメニューの設定です。
メニューの設定を行うと次のメリットがあります。
- 読者が記事を見つけやすくなる
- ブログの回遊率を高めることができる
- プライバシーポリシーやお問合せフォームを設置できる
- ブログのブランディングに役立つ



特にブログ運営初期は、プライバシーポリシーやお問い合せフォームを設置するために必ず設定しておきましょう。
新規メニューの作成方法は次のとおりです。
- 【外観】→【メニュー】をクリック
- 「新しいメニューを作成しましょう」をクリック
- メニュー名に任意の名前を入力(フッターなど)
- 任意の「メニュー位置」にチェックを入れる
- 「メニューを作成」をクリック
新規作成すれば、任意のメニュー項目を追加します。



プライバシーポリシーやお問い合わせフォームをメニューに設置する方法については、各記事の中で画像を使って解説しています。
まだ設置できていない人は、上記のリンクから設置方法を確認して下さいね。
ふきだしの設定
7つ目はふきだしの設定です。
ふきだしとは、記事の中で人やキャラクターが話しているように見せる装飾のことです。



この記事でも下記のようにたくさん使っています。


ふきだしを使うメリットは以下のとおりです。
- 記事のテンポを良くすることができる
- 文章だけでは表現できないような、臨場感やコミカルさを出せる
- 読者に親しみやすさや親近感を与えられる
ただし、以下のようなデメリットもあります。
- 使いすぎると、文章が読みにくくなる
- ブログの雰囲気によっては、違和感を与える



ふきだしを使うときは次の3点に注意しましょう。
- ふきだしのサイズや色に注意する
- 文章や画像とバランスよく配置する
- ふきだしの文章は短く簡潔にまとめる
ふきだしを上手に使えれば、文章にメリハリができて、より魅力的な記事に近づきます。
上手く活用できるようにしていきましょう。
ふきだしの設定手順は次のとおりです。
- WordPress管理画面からふきだしを選ぶ
- 新規ふきだしを追加する
- ふきだしの詳細を設定する
- 必要な数だけ作る
WordPress管理画面からふきだしを選ぶ
ダッシュボードから「ふきだし」をクリックします。
新規ふきだしを追加する
「新規ふきだし追加」をクリックします。
画像
ふきだしの詳細を設定する
設定画面で詳細を設定していきます。
- 画像の設定
- 名前の設定
- アイコンの丸枠の有無
- ふきだしの向き
- ふきだしの色
※SWELL設定のエディター設定で自由に色を変更できる - テキストとアイコンの並びの変更
- ふきだしの形(発言or心の声)
- ふきだしの線の有無
- ふきだしセットの名前を入力
- 登録ボタンをクリック
「テキストとアイコンの並ぶの変更」にチェックを入れると下記の画像のようになります。
必要な数だけ作る
STEP1〜3を繰り返して、必要な数だけふきだしを作ります。



ちなみに僕は、2人のキャラクターと複数の表情を合わせて、11種類のふきだしを作っていますよ!
Googleアナリティクスの導入
8つ目はGoogleアナリティクスです。
導入すると次のことが分かるようになります。
- アクセス数、滞在時間、ページビュー数などユーザーの訪問状況
- 訪問したページ、離脱したページ、クリック率などユーザーの行動
円滑にブログを運営するには、データ分析を避けられません。
ブログ開設直後のアクセスはほとんどありませんが、できる限り初期から導入することをおすすめします。



データは多い方が分析の幅が広がります。
こちらの記事で、Googleアナリティクスを導入する方法を解説しているので参考にしてください。


Googleサーチコンソールの導入
9つ目はGoogleサーチコンソールです。



Googleアナリティクスを正確に設定できていれば、一瞬で設定できますよ!
導入するメリットは次の5つです。
- どんなキーワードで検索されたか分かる
- キーワード毎の検索順位が分かる
- 記事毎のクリック数が分かる
- 他サイトからのリンクが分かる
- 記事のインデックスをリクエストできる
クエリだけでなく、新規記事やリライトした記事のインデックス登録をリクエストする機能など、サーチコンソールはブログ運営に欠かせません。



SWELLでGoogleサーチコンソールを導入する方法を紹介しています。





記事どおりに設定すれば5分で終わりますよ。
デモサイトへの着せ替え
最後はデモサイトへ着せ替えです。
皆さんがSWELLを選んだ理由に「カンタンにオシャレなブログにしたかったから」はありませんか?
SWELLを使えば、オシャレなブログを作りやすいですが、ある程度まとまった時間が必要です。
ブログをたくさんの人に読んでもらうためには、記事の内容が読者の役に立たなければいけません。
見た目はもちろん重要ですが、まずは記事の執筆に集中しましょう。



サイト全体のデザインは後回しで大丈夫です。
どうしてもオシャレでオリジナリティの高いブログじゃないとダメな人以外は、デモサイトへの着せ替えで最低限のデザイン性を確保しましょう。



初期のシンプルなデザインで大丈夫な人は着せ替えを利用しなくても大丈夫ですよ!
デモサイトへの着せ替えは次の流れで行います。
- 着せ替えデータをダウンロードする
- ダウンロードしたファイルを解凍する
※解凍すると「swell_demo〇〇.dat」というファイルができる - プラグイン「Customizer Export/Import」をインストール・有効化する
- 解凍しておいた着せ替えデータをインポートする
上記の手順で、デモサイトと同じオシャレなブログが5分くらいでできます。
SWELLテーマを導入した時のファイルに不具合があると起こるみたいです。



Safariでダウンロードすると起こりやすいそうです。
Chromeなどで再度ダウンロードして「テーマの新規追加」からインストールしなおせばエラーはなくなります。
上記の状態になって困っている人は試してください。



僕も同じ状態になって困りました・・・
着せ替えができれば、下記の3つを変更しておきましょう。
- ロゴ画像の変更
- リンク先の変更
- コピーライトの変更
上記がデモサイトのままなので、必ず修正しておきましょうね。
【SWELL】早めにやっておきたい6つの設定
ここからは、ブログ開設直後にはやらなくても問題ありませんが、できる限り早めにやっておきたい6つの設定について解説していきます。
- ページ表示速度の高速化設定
- プロフィールの作成
- ブログパーツの設定
- ウィジェットの設定
- Rank Trackerの導入
- PR表記の設定
ページ表示速度の高速化設定


1つ目は高速化です。



ページ表示速度が速いとSEO評価が上がりやすくなり、検索順位の向上が狙えます。
通常、高速なページは低速なページよりもユーザー満足度が高くなります。
Google公式「ユーザー エクスペリエンスの管理」
SWELLはページ表示速度の速いテーマとして有名です。
ところが、適切な設定を行わないと十分なページ表示速度は出ません。
必要な高速化設定は次のとおりです。
【SWELL設定】でやる高速化
- キャッシュ機能
- 遅延読み込み
- ファイル読み込み
- ページ遷移高速化
【SWELL設定】以外でやる高速化
- フォントの変更
- 不要なプラグインの削除
- 高速なレンタルサーバーへ変更
- PHPを最新にする
- 画像を軽量化する
- 外部サイトへのリンクにブログカードを使用しない
こちらの記事でページ表示速度を高速化させる方法を解説しています。


まだ設定できていない人は参考にしてください。
プロフィールの作成
2つ目はプロフィールの作成です。


プロフィールの1番の役割は、ブログに訪れた読者をあなたのファンにさせることです。
魅力的なプロフィールを用意しておけば、あなたの虜になって熱狂的なサポーターになってくれます。



プロフィールはあなたの生い立ちや経緯、印象的なエピソードをもとに、気持ちのこもった熱い文章で表現するようにしましょう。
また、最近のSEOは「E-E-A-T」が重視されるため、プロフィールで経験や権威性を書くことはSEO対策として有効です。
- Experience
-
経験
- Expertise
-
専門性
- Authoritativeness
-
権威性
- Trustworthiness
-
信頼性
Google の自動システムは、さまざまな要因に基づいて優れたコンテンツをランク付けするように設計されています。関連するコンテンツを特定した後、最も役に立つと判断されたコンテンツに高い優先順位を付けます。そのために、どのコンテンツが、エクスペリエンス(Experience)、高い専門性(Expertise)、権威性(Authoritativeness)、信頼性(Trustworthiness)、すなわち E-E-A-T の面で優れているかを判断するための要素の組み合わせを特定します。
Google検索セントラル〜E-E-A-T と品質評価ガイドラインについて
魅力的なプロフィールを作るのは難しいですが、できるだけ早く作るようにしておきましょう。



ファンを増やせる魅力的なブログプロフィールの作成方法は、こちらの記事で紹介しています。


テンプレート付きなので、ぜひ参考にしてくださいね。
ブログパーツの設定
3つ目はブログパーツの設定です。
SWELLではよく使うブロックや文章をブログパーツに設定しておけば、簡単に呼び出せます。
投稿ページブロック選択ブログパーツを選択使用するブログパーツを選ぶ
メニューやウィジェットなどにも呼び出せるので、ブログ全体のデザイン性を高めたいときもおすすめです。
ブログパーツのおすすめの使い方は次の2つです。
- 記事内のプロフィール
- アフィリエイトボタン
複数の記事で使うけど、中身が変わる可能性があるものを登録しておくのがおすすめです。



ブログパーツの中身を変えても、使っている記事すべてに反映されるから便利ですよ。
とはいえ、ブログを書き始めた初心者では、どれをブログパーツに登録すればいいかわからないと思います。
記事を書いていて「他の記事でも使いそうだな?」と思うものをブログパーツに登録していくといいでしょう。
ウィジェットの設定
7つ目はウィジェットの設定です。
ウィジェットとは、サイドバーやフッターなどに表示できる機能のことです。
ウィジェットを活用すれば、簡単に機能を拡張できます。



より使いやすくてより見やすいブログにできますよ。
ウィジェットは、WordPressの管理画面から「外観」 「ウィジェット」で設定画面になります。
設定画面では、表示する内容やレイアウトを変更することができます。
ウィジェットを選ぶポイントは以下のとおりです。
- ブログの目的やターゲットに合わせる
- ブログのデザインや雰囲気に合わせる
- 訪問者に役立つものや興味を持ってもらえるものにする
ブログのウィジェットで代表的なものは次のとおりです。
- 検索フォーム
- カテゴリー
- おすすめ記事
- 人気記事
- SNSのリンク
- お問い合わせフォーム
ウィジェットをうまく組み合わせて活用することで、より魅力的なブログにしましょう。
Rank Trackerの導入
Rank Trackerは検索順位チェックツールです。


検索順位をチャックする以外にも次の機能が備わっています。
- キーワードの検索順位チェック
- リライト記事の選定
- リライト方法の方針作成
- キーワード分析
- 競合分析
正直なところ、ブログ初心者にすぐ必要というわけではありません。



しかし、それならいつ導入するか問題が発生します。
1ヶ月過ぎたら?
1年過ぎたら?
収益が発生したら?
結局、本気でブログ運営するなら1日でも早い方がいいです。



本気でブログで稼いでいくなら、Rank Trackerが必ず必要になります。
ブログを開設してすぐに導入する必要はありませんが、1日でも早く導入するようにしましょう。
PR表記の設定
2023年10月1日より「ステマ規制」が施行されました。
広告であるにもかかわらず、広告であることを隠すことがいわゆる「ステルスマーケティング」です。
景品表示法は、うそや大げさな表示など消費者をだますような表示を規制し、消費者がより良い商品・サービスを自主的かつ合理的に選べる環境を守ります。
消費者庁〜令和5年10月1日からステルスマーケティングは景品表示法違反となります。
広告であると分かるように表記することが義務付けられています。
ブログでアフィリエイトをするならば、記事内に広告であることが分かるような表記をしなければいけません。
- 「広告」
- 「PR」
- 「アフィリエイト広告」
- 「AD」
- 「プロモーション」
- 「アフィリエイト広告を利用しています」
- 「本ページはプロモーションが含まれています」
- 「A社から商品の提供を受けて投稿しています」など
表記をしていないと次のデメリットがあります。
- 広告主から提携解除される
- ASPの提携解除
- 報酬のキャンセル
アフィリエイトが含まれている記事だけ広告表記してもいいですが、記事毎に設定するのは面倒です。



万が一忘れてしまうと大変です。
SWELLには9月16日のアップデートによって「PR表記機能」が追加されたので、活用すれば全ての記事に自動で広告表記ができます。
次の方法で設定しておきましょう。
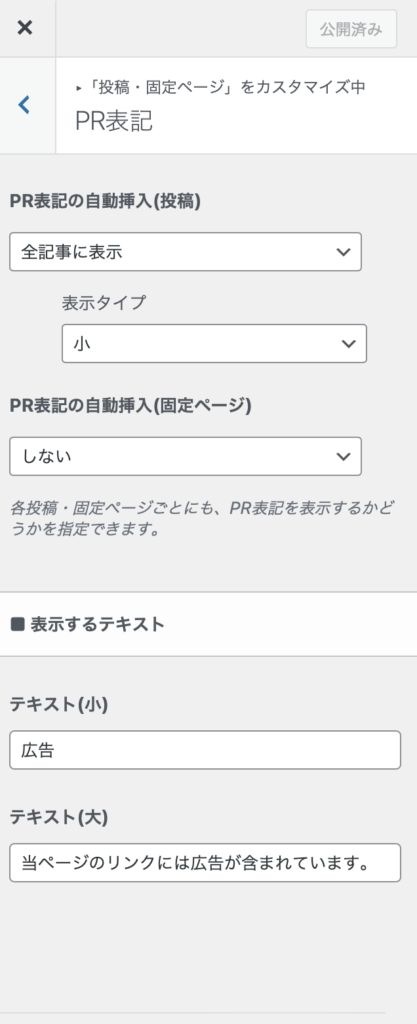
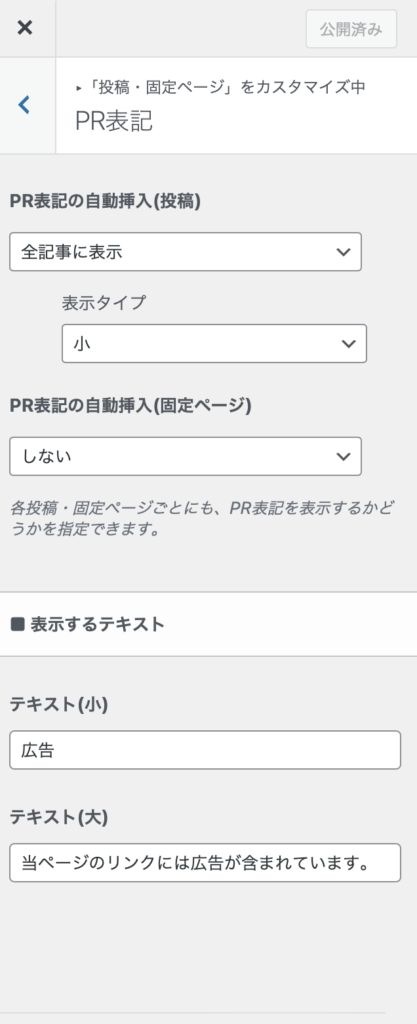
外観カスタマイズ投稿・固定ページ PR表記


僕は下記の表どおり設定しています。
| 項目 | 内容 |
|---|---|
| PR表記の自動挿入(投稿) | 全記事に表示 |
| 表示タイプ | 小 |
| PR表記の自動挿入(固定ページ) | しない |
| 表示するテキスト小 | 広告 |
| 表示するテキスト大 | 当ページのリンクには広告が含まれています。 |
ある程度記事を書いてからやるべきSWELLの設定
ここからは、何記事か書いてから設定するのがおすすめです。
- サイト全体の細かなデザイン
- ASPへの登録
サイト全体の細かなデザイン
サイト全体のデザインは、かなり細かいところまで設定できます。



凝り始めると、いつまでたっても記事を書くことができません。
数記事くらい書いて、ブログ全体の雰囲気が固まってきてから設定するといいでしょう。
SWELLでは下記の設定を行うことができます。
デザインの設定
- 基本カラー
- 基本デザイン
- 見出しのデザイン
- 目次のデザイン
エディターの設定
- マーカー
- カラーパレット
- リストのカラー
- キャプションブロックのカラー
- Q&Aのカラー
- ボーダーセット
- ボタン
- アイコンボックス
- ふきだしカラー
- ブログカード
- 引用
ヘッダーの設定
- ヘッダーロゴ画像
- ヘッダーのカラー
- ヘッダー追従
- ヘッダーバー
フッター周りの設定
- フッターのカラー
- コピーライト
サイドバーの設定
- サイドバーの表示設定
- タイトルデザイン
トップページ設定
- メインビジュアル画像
- ピックアップバナー
- 記事スライダー
- お知らせバー



詳細の設定方法は、公式マニュアルを参考にしてくださいね。
ASPへの登録
ASPとは広告主と僕たちブロガーを繋ぐ存在です。
- ASPとは
-
アフィリエイト広告を提供する企業と、アフィリエイターを仲介する企業。
アフィリエイターがアフィリエイト広告を掲載するためのリンクやバナーを提供したり、成果報酬の支払いを代行したりするなどのサービスを提供している。
できるだけ早く登録した方がいいですが、数記事ほど投稿していないと審査を通過できないASPもあります。



10記事ほど書いてから一気に登録するといいでしょう。
オススメのASPはこちらです。
- A8.net
- afb
- バリューコマース
- もしもアフィリエイト
- アクセストレード
Q&A
SWELLを導入したあとにやるべき初期設定を教えてください。
この記事で解説しています。
WordPressの初期設定はやることがとても多いです。
この記事では、初期設定の優先順に大きく次の3つに分けているので、必要に応じて設定するようにして下さい。
- 記事を書く前にやるべき必須の初期設定
- 早めにやっておきたい初期設定
- ある程度記事を書いてからで大丈夫な初期設定
SWELLでメニューとウィジェットの設定はどうすればできますか?
メニューの設定は、WordPress管理画面の「外観」メニュー」から行います。
新しいメニューを作成すれば、ページやカテゴリーをメニューに追加できます。
詳しいやり方はこの記事内で解説しているので、下のボタンをクリックして飛んでください。
ウィジェットの設定は、同じく「外観」ウィジェット」から行い、サイドバーやフッターに追加したいウィジェットを選択して配置します。
この記事内で詳しく解説しているので、下のボタンをクリックして説明箇所に飛んでくださいね。
SWELLでサイトを高速化する設定方法は?
高速化するには次の設定が必要です。
【SWELL設定】でやる高速化
- キャッシュ機能
- 遅延読み込み
- ファイル読み込み
- ページ遷移高速化
【SWELL設定】以外でやる高速化
- フォントの変更
- 不要なプラグインの削除
- 高速なレンタルサーバーへ変更
- PHPを最新にする
- 画像を軽量化する
- 外部サイトへのリンクにブログカードを使用しない
詳しくはこちらの記事で紹介しています。


簡単にオシャレなブログにしたいです。
公式の着せ替え機能を使いましょう。
着せ替えデータをダウンロードして、自分のブログにデータを入れるだけでオシャレなブログに早変わり。



詳しくはこの記事内でも解説しているので、参考にしてください。
まとめ
SWELLの初期設定について解説してきました。
- SSLの設定
- パーマリンクの設定
- プラグインの導入
- お問い合わせフォームの作成
- プライバシーポリシーと免責事項の作成
- メニューの設定
- ふきだしの設定
- Googleアナリティクスの導入
- Googleサーチコンソールの導入
- デモサイトへの着せ替え
- ページ表示速度の高速化設定
- プロフィールの作成
- ブログパーツの設定
- ウィジェットの設定
- Rank Trackerの導入
- PR表記の設定
- サイト全体の細かなデザイン
- ASPへの登録
初期設定は大変ですが、最初にきっちりやっていれば、あとは記事を書くだけです!



僕は初期設定をきっちりしていなかったので、面倒なことがたくさんありました。
この記事が参考になって、初期設定がサクッと終わって皆さんの悩みを解決できれば幸いです。
初期設定ができれば、記事を書いていきましょう!



ブログ記事の書き方は別の記事で詳しく解説予定です。
記事を書いても、読みやすい文章でなければ読者に読んでもらえません。
読みやすい文章の書き方は下の記事で詳しく解説しています。


コメント