 転妻はりー
転妻はりー有料のワードプレステーマを導入すればブログが捗るらしい・・・



SWELLってすごい人気みたいだけど、いい評判ばかりで逆に怪しいわ。



デメリットはないのかしら?



SWELL歴1年の僕が「SWELLのデメリット」をズバリ教えます。



気になるわ!教えてちょうだい!



SWELLのデメリットは次の10個です。
- 他のテーマに比べて値段が高い
- クラシックエディターが使いにくい
- 機能が多すぎて初心者は使いこなせない
- AMPに対応していない
- サイトを自分好みにカスタマイズしづらい
- 他のブログとデザインが被りやすい
- 分からないことがあってもフォーラムで質問しづらい
- 他テーマからの乗り換え作業が大変
- SWELL以外でブログが書けなくなる
- 個人開発であるため急にサービス終了する可能性がある



結構たくさんデメリットがあるのね



逆にメリットも10個あります。
- シンプルでデザイン性が高い
- プログラミング知識がなくてもオシャレな装飾ができる
- 記事を仕上げるまでが早くなる
- 有料級の機能が標準搭載されている
- カンタンな設定だけでサイト表示を高速化できる
- 最新のSEO対策に対応している
- ブロックエディタに完全対応している
- 購入者限定のアフィリエイトがある
- 複数サイトで利用できる
- 1度買ってしまえば一生使える



それでSWELLにするべきなの?やめておくべきなの?ハッキリしてよ!



結論は、SWELLを導入しましょう!
この記事では次の内容が書かれています
- SWELLのメリット
- SWELLのデメリット
- SWELLを導入するべき理由
- SWELLがおすすめな人・おすすめできない人
- SWELLを導入する手順
この記事を最後まで読めば
あなたがSWELLを導入するべきかハッキリします



いろんな人のブログやたくさんの口コミを眺めて、モヤモヤするのはもうおしまいです!
導入手順も詳しく解説しているので、この記事を最後まで読めばあなたも「スウェラー」の仲間入りです!
\ シンプル美と機能性を両立させた究極のWordPressテーマ/


まさる
☆独立系FP×Webライター×ブロガー
- 3歳と2歳の息子を育てながら月10万円以上稼ぐ
- 年間100記事以上執筆
- 10記事以上で検索上位に表示
☆保有資格
- 1級ファイナンシャル・プランニング技能士(FP1級)
- 全日本SEO協会SEO検定1級
- 宅地建物取引士
- 日商簿記2級
\ 詳しいプロフィールはこちら /
【実際に使ったレビュー付き】SWELLのデメリット・悪い評判10選
まずはSWELLのデメリットから解説していきます。



実際に使って感じたデメリットは次のとおりです。
- 他のテーマに比べて値段が高い
- クラシックエディタが使いにくい
- 機能が多すぎて初心者は使いこなせない
- AMPに対応していない
- サイトを自分好みもカスタマイズしづらい
- 他のブログとデザインが被りやすい
- 分からないことがあってもフォーラムで質問しづらい
- 他テーマからの乗り換え作業が大変
- SWELL以外でブログが書けなくなる
- 個人開発なのでサービスが急に終了する可能性がある
他のテーマに比べて値段が高い



SWELLは他のテーマに比べて値段が高めです。
| テーマ名 | 特徴 | 価格 |
|---|---|---|
| SWELL | Gutenbergに完全対応 オシャレでシンプルなデザイン | ¥17,600 |
| STORK19 | 旧STORKの発展版 シンプルなデザイン | ¥11,000 |
| AFFINGER6 | SEO対策とアフィリエイトに強い 洗練されたデザイン | ¥14,800 |
| SANGO | 可愛らしい雰囲気 フラットデザイン | ¥14,800 |
| THE THOR | ポートフォリオ用HPとしても使える おしゃれ、かっこいいなデザイン | ¥16,280 |
| JIN:R | JINの後継テーマ オシャレできれいめなデザイン | ¥19,800 |
まだブログで収益を上げたことがない人にとって「税込17,600円」は、とても高く感じることでしょう。



正直、僕も買うまでは悩み倒して、ひたすらSWELLの評判を検索していました……
しかし、SWELLには標準で豊富な機能がついており、他テーマだと有料プラグインで対応しなければいけない機能も多くついています。
- ABテスト
-
有料プラグインで4,000円程度
- 広告タグ管理
-
非対応もしくは専用プラグインで20,000円程度
上記の2つを計算に入れると、先ほどの表の中で1番安くなります。
| テーマ名 | 単体価格 | ABテスト | 広告タグ管理 | 合計価格 |
|---|---|---|---|---|
| SWELL | ¥17,600 | 標準装備 | 標準装備 | ¥17,600 |
| STORK19 | ¥11,000 | こじかABテスター ¥3,980 | 非対応 | ¥14,980 |
| AFFINGER6 | ¥14,800 | 専用オプション ¥4,800 | 専用オプション ¥21,800 | ¥41,400 |
| SANGO | ¥14,800 | こじかABテスター ¥3,980 | 非対応 | ¥18,780 |
| THE THOR | ¥16,280 | こじかABテスター ¥3,980 | 標準装備 | ¥20,260 |
| JIN:R | ¥19,800 | こじかABテスター ¥3,980 | 標準装備 (ボタンのみ) | ¥23,780 |



アフィリエイトをするなら、SWELLは1番コスパの良いテーマといえるでしょう。
クラシックエディタが使いにくい
SWELLは最新のブロックエディタ(Gutenberg)に対応したテーマで、クラシックエディタでの使用は想定されていません。
ブロックエディタを使ったことがなく、クラシックエディタに慣れている人は少し大変でしょう。



操作感が全然違うので、かなり困惑したのを覚えています。
とはいえ、ブロックエディタは直感的な操作で記事の執筆や装飾ができます。
初心者の人でもすぐに慣れて、クラシックエディタよりも早く記事が書けるようになるでしょう。



1週間ほどで慣れて、記事完成までの速度アップを実感しましたよ。
ブロックエディタは編集画面と実際に表示される画面が同じです。
見たまんまを装飾するだけなので、初心者でも簡単に使いこなせるようになります。



これからブログを始めるなら、ブロックエディタ一択です。
ブロックエディタに完全対応しているテーマは意外とありません。
SWELLならオシャレな装飾も簡単操作で行えるのでオススメです。
機能が多すぎて初心者は使いこなせない
SWELLは他のワードプレステーマに比べて、たくさんの機能が標準でついています。
右も左も分からない初心者ほど、全て使いこなせずに混乱してしまうことでしょう。



僕も慣れるまでの1週間は、機能を把握するので精一杯でした。
しかし、実際に使うものは限られてきます。
細かな設定を最初に全部やってしまえば、あとは何もしなくて大丈夫です。



僕が使っている機能は限られていますが、全く問題ありません!
最初だけ頑張れば、他のワードプレステーマに比べてカンタンに早く記事を書けるようになります。



SWELLでやるべき初期設定については、下記の記事にて解説しています。
AMPに対応していない
AMPとはスマートフォンなどのモバイル端末でページの表示速度を上昇させる手法のことです。



ページの表示速度はSEOの評価に直結します。
まず確認しておくべき基本的な点を以下にまとめます。
【Google公式】検索エンジン最適化(SEO)スターター ガイド
- 所有するウェブサイトが Google に表示されているか?
- ユーザーに質の高いコンテンツを提供しているか?
- 所有するローカル ビジネスが Google に表示されているか?
- ウェブサイトのコンテンツにどのデバイスからでも速く簡単にアクセスできるか?
- 所有するウェブサイトは安全か?
また、現代人はスマートフォンでインターネットを利用することが多いです。
モバイル端末への対策はブログの評価を上げるために避けては通れません。
Googleも、サイトをモバイル対応する必要性を公表しています。
現在はモバイルが主流です。ほとんどのユーザーは、モバイル デバイスを使って Google で検索しています。PC 向けのサイトは、モバイル デバイスでは見づらくて使いにくいことがあります。したがって、サイトをモバイル対応にすることは、オンライン プレゼンスを高めるために不可欠です。実際に、Google では 2016 年後半から、ランキング、構造化データの解析、スニペットの生成についてサイトのコンテンツのモバイル バージョンを優先的に使用するというテストを開始しています。
【Google公式】検索エンジン最適化ーサイトをモバイル フレンドリーにする
以上のことからAMPに対応していないサイトは、モバイル端末への対応が今ひとつといえ、SEO対策が不十分といえます。



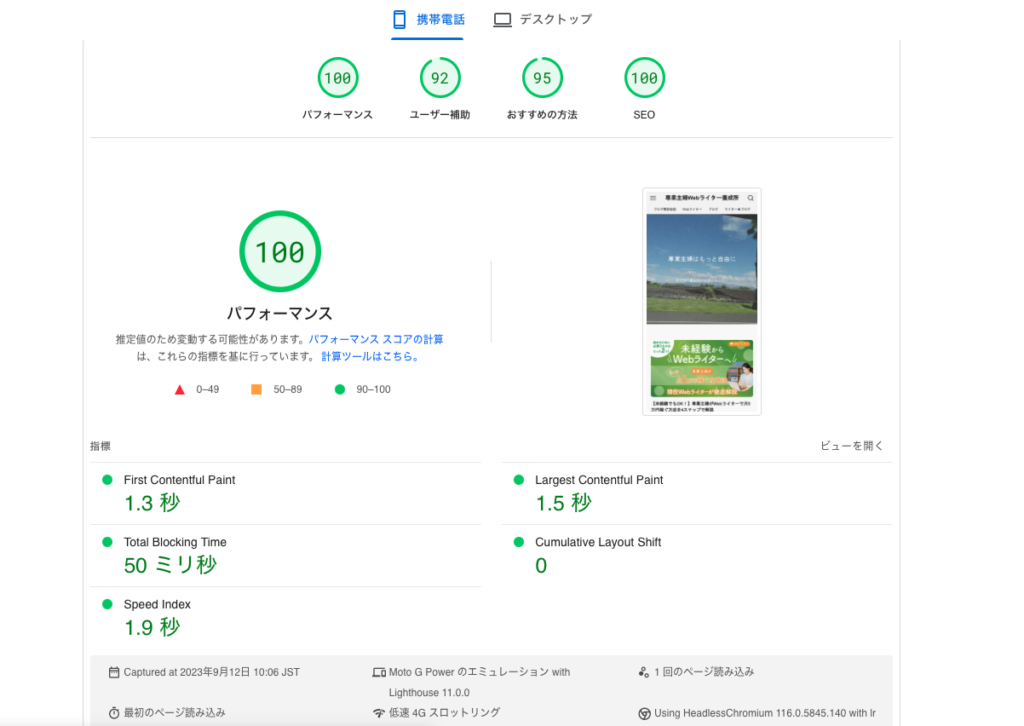
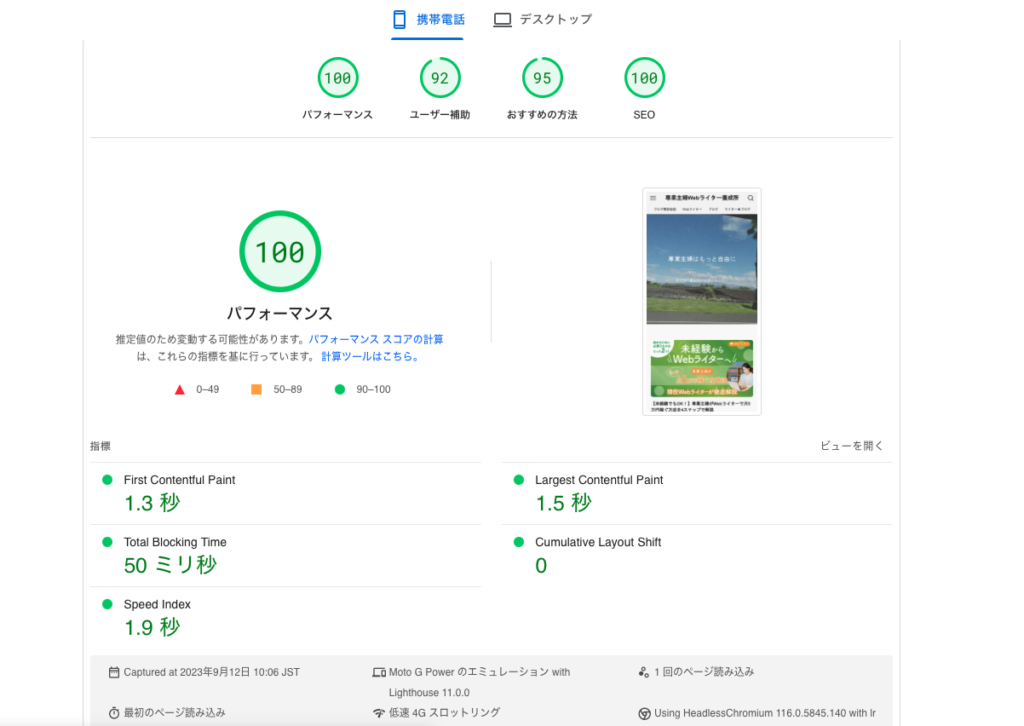
ところが、SWELLならモバイル端末で、非常に速い表示速度を叩き出せます。
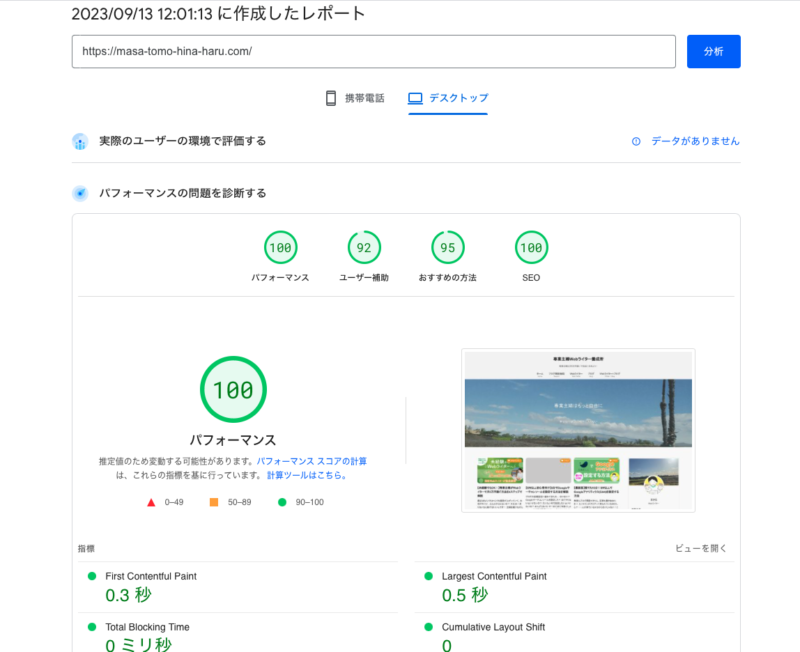
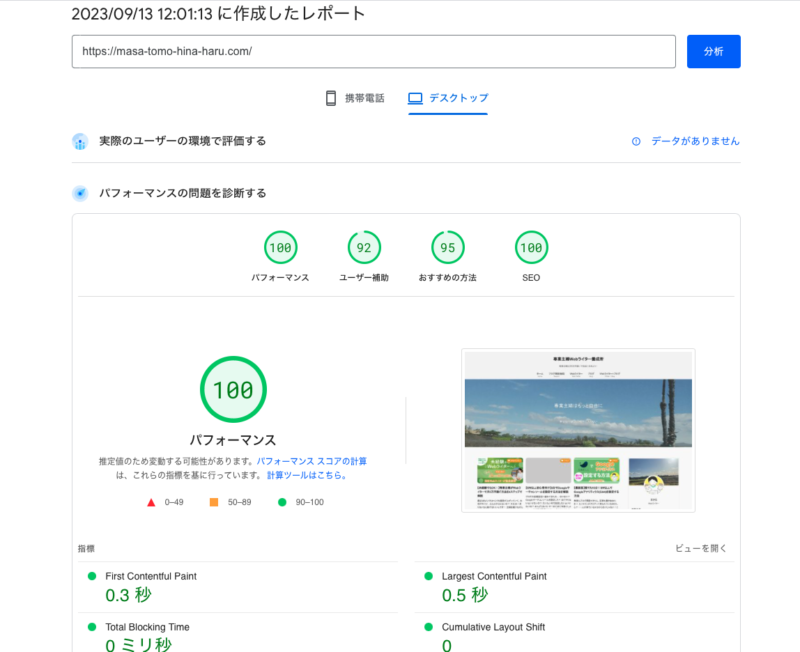
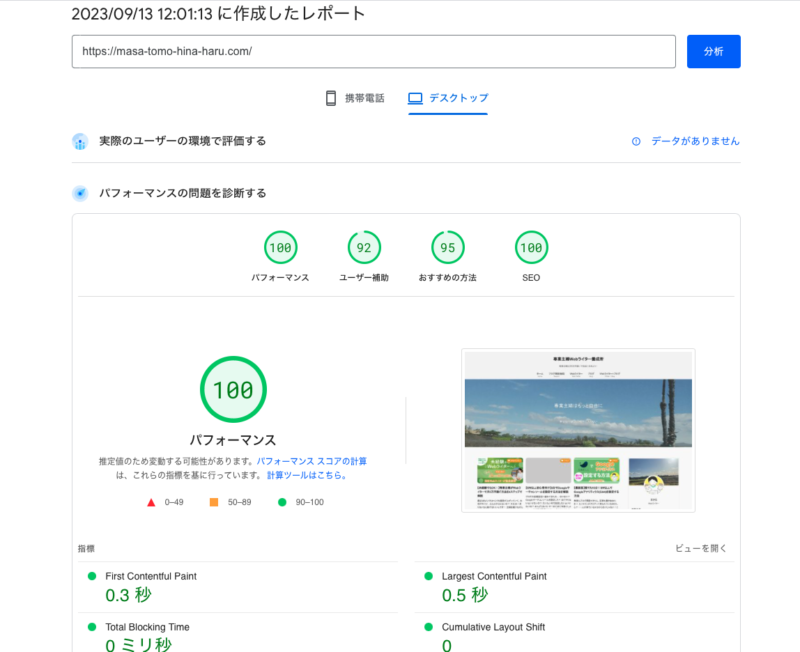
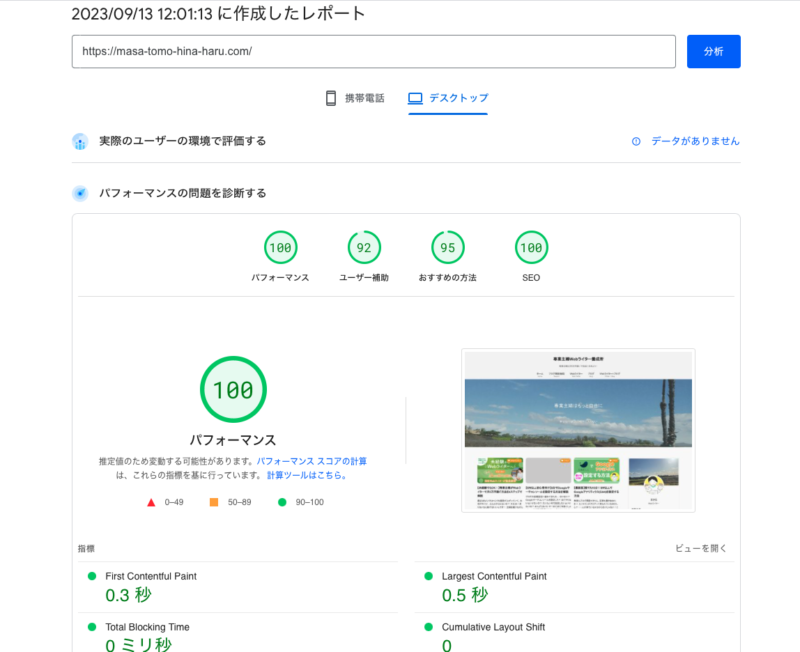
下記の画像は、Googleが提供しているPageSpeed Insightsで当ブログのパフォーマンスを計測したものです。


モバイル端末で使いやすい操作性を維持しながら、画面を素早く表示できれば、SEO対策として完璧です。



SWELLなら、AMP非対応でもモバイル端末に最適なサイトを作れます。
SWELLを使っているサイトを無料で高速化させる方法にいては、下記の記事で詳しく解説しています。





SWELLに変えただけでは高速化できないので、記事を見て適切に設定するようにしてくださいね。
サイトを自分好みにカスタマイズしづらい



細かなカスタマイズをしたい人に、SWELLは向いていません。
SWELLは「初心者でもマウスでポチポチするだけでオシャレなデザインにできる」のが特徴です。
そもそも、ブログ記事を書いたり装飾したりするには、CSSやHTMLの知識が必要です。
具体例
- 文字の色やサイズの調整
- 背景色の変更
- レイアウトの調整
- HTMLとは…
-
HTML(HyperText Markup Language)は、ウェブページの構造を定義するためのマークアップ言語で、タグと呼ばれる特定の記号を使ってテキストや画像などの配置やスタイルを変更できる。
- CSSとは…
-
CSS(Cascading Style Sheets)は、ウェブページのデザインやスタイルを指定するための言語です。HTMLがページの構造や内容を定義するのに対し、CSSはその見た目や配置をカスタマイズするために使用される。
文章にラインを引いたり、文字色を変えたり、ブログ記事の装飾をしたいならCSSの知識が必須です。
WordPressのテーマを使えば、HTMLやCSSの知識が無い初心者でもブログ記事を書いて、装飾することができます。



特に、SWELLは誰でも使いやすいように作られています



誰でもオシャレな見た目にできるのがSWELLのメリットよね!



少しだけCSSをかじったことがありますが、カスタマイズする気になれません。
CSSの知識を生かして、自分好みにサイトをカスタマイズしたい人にとっては、大きなデメリットになります。



とはいえ、SWELLなら細かな設定でカバーできます。





ほとんどの人は、独自にカスタマイズしなくても十分に満足できるでしょう。
他のブログとデザインが被りやすい
SWELLは人気No.1テーマなので、たくさんの人が使用しています。
似たようなデザインになりがちなので、独自のカスタマイズをしていないサイトは、すぐに分かります。



SWELLを使い始めると「あ!SWELL使っている!」と分かっちゃいます……
人と一緒は絶対にイヤ!という人はSWELLにしない方がいいでしょう。
メインカラーを変えたりデザインを工夫することで、ある程度の個性は出せます。
ですが、CSSやHTMLを本気で勉強して、自分でカスタマイズしないと根本的な改善にはなりません。



オリジナルなブログにしたい人は、HTMLやCSSなどを徹底的に勉強して、一からブログを作るくらいの気持ちで頑張ってください。
分からないことがあってもフォーラムで質問しづらい
SWELLには、購入者限定で入ることができる会員サイト「SWELLERS’」があります。
分からないことがあれば、サイト内の「フォーラム」で質問できますが、人と関わるのが得意でない人には少し使いづらいです。



僕も人と関わるのが少し苦手なので、分からないことがあっても質問したことがありません。
ネット上とはいえ不特定多数の人がいる掲示板で質問するのはかなりの勇気が必要になるでしょう。



それじゃあどうすればいいの?



たくさんの人がSWELLの使用方法をブログで紹介してくれています。
Googleで検索すればほとんど解決するので心配いりません。



検索するのが苦手な人は、当ブログを参考にしてください。
このブログでは、僕がブログ運営していて困ったことや、分からなかったことを記事にしています。
まずは記事を見ていただいて、それでも分からなければ、僕に直接問い合わせください。



全ての問題を解決できるかは分かりませんが、SWELLでブログを頑張りたい人の力になれるように頑張ります。
こちらからお気軽に問い合わせてくださいね。
他テーマからの乗り換え作業が大変
すでに、他のワードプレステーマを使用して、たくさんの記事を書いている人は苦労します。



実際にJINからSWELLに移行したときは、かなり大変でした……
SWELLにはテーマ移行をサポートしてくれる専用プラグインが用意されています。


現在対応しているテーマ
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFIGER5
サポートプラグインを利用すれば、ブログ全体のレイアウトをある程度維持したまま乗り換えることができます。
ただし、細かいデザインは崩れてしまっていることが多いので、基本的に全記事を修正する必要があるでしょう。



記事の装飾をやり直さないといけないのは、思っているよりずっとキツイです……
記事数が50を超えてくると、修正作業は苦行になります。



ちなみに、70記事の修正作業に追われた知人いわく「地獄だった」とのことです。
たくさん記事を投稿している人は、覚悟を決めて移行しましょう。
修正作業をしながらリライトすれば、記事の内容が充実して、クオリティを大幅に上げることができます。



すごく時間はかかりますが、ブログの質が大きく上がります!
全て修正し終わるころには、質の高いコンテンツとSWELLの持つSEO効果で、検索順位の向上が見込めます。
個人的には、運営しているブログが上手くいっていないなら、新しくブログを作ることをオススメします。



今までのノウハウを生かせるので、少ない記事数でも価値の高いブログを作れますよ!
ブログを一から始めるならサイト設計が重要です。



サイト設計はマインドマップを使うのがおすすめです。
マインドマップでサイト設計をする方法は、下記の記事で解説しています。
SWELL以外でブログが書けなくなる
SWELLなら「カンタン操作でオシャレなブログ記事を早く」書けます。



裏を返せば「SWELLを使わないとオシャレなブログ記事を書くのが難しい」ということです。
SWELLはユーザーが使いやすいように作りこまれているので、CSSやHTMLなどの知識は必要ありません。



勉強しなくなりそう……
他テーマにはユーザー側のカスタマイズが前提のものもあるので、SWELL以外への乗り換えは難しくなります。



2024年3月現在、SWELLのサービス提供が終了してしまう気配は全くありません。
自分がSWELLに見切りをつけない限り、心配する必要はないでしょう。
個人開発なのでサービスが急に終了する可能性がある
SWELLは「了」さんという個人の方が開発したWordPressテーマです。
※現在は法人化されています。
万が一、了さんが体調を崩されると新たな開発が止まり、最悪の場合SWELLの提供が終了する可能性もあります。



使えなくなったら困りますよね?
でも安心してください。SWELLは100%GPLです。
- 100%GPLとは
-
PHP のコードのみではなく、その派生物に含まれる JavaScript・CSS・画像・音声ファイル・アイコン・フォントなどすべてのアセットに対して GPL または GPL 互換ライセンスを採用すること。



一言でまとめると「誰でも自由に使用、改変、再配布できる」んです。
そのため「有志の人が開発を引き継いでくれる」可能性があります。
特にSWELLは、たくさんの人が愛用する人気テーマです。
有志の人が現れる可能性は、他テーマに比べて非常に高いといえるでしょう。
100%安心できるわけではありませんが、2024年1月現在も精力的に開発作業を行なってくれています。



急に開発がストップしてしまう可能性は低そうなので、ひとまずは安心して使えるでしょう!
【厳選10個】SWELLのメリット・良い評判
ここからはSWELLのメリットを紹介します。



実際に使って良かったメリットはこちらです。
- シンプルでデザイン性が高い
- プログラミング知識がなくてもオシャレな装飾ができる
- 記事を仕上げるまでが早くなる
- 有料級の機能が標準で搭載されている
- カンタンな設定だけでサイト表示を高速化できる
- 最新のSEO対策に対応している
- ブロックエディタに完全対応している
- 購入者限定のアフィリエイトがある
- 複数サイトで利用できる
- 1度買ってしまえば一生使える
シンプルでデザイン性が高い
SWELLはオシャレなデザインが特徴です。
人は見た目を先に重要視するため、ブログのデザイン性に合わせてブログの評価も上がります。



デザインが悪くて見た目がダサいブログと、オシャレで綺麗なブログなら、まずはオシャレなブログを見てみますよね?
中身の良し悪しは、見てもらわなければ判断できません。



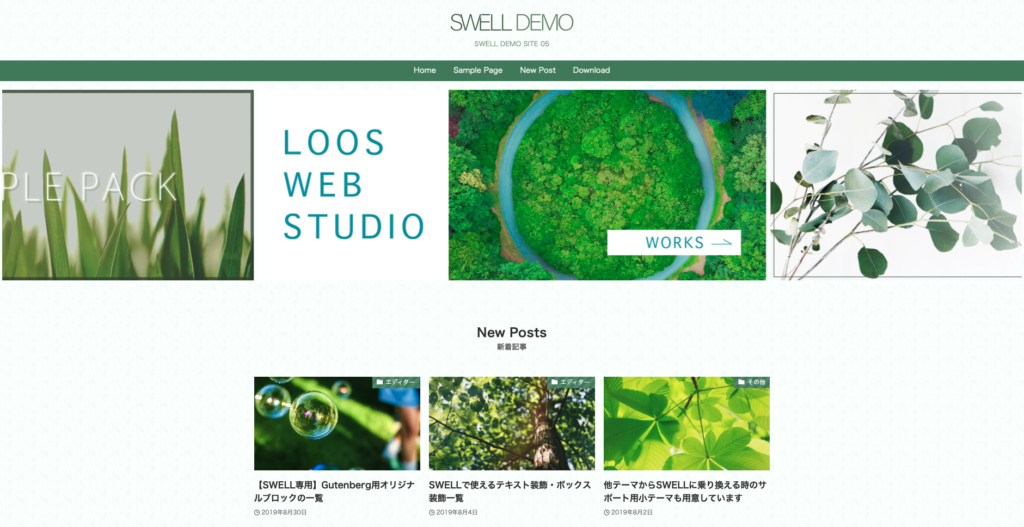
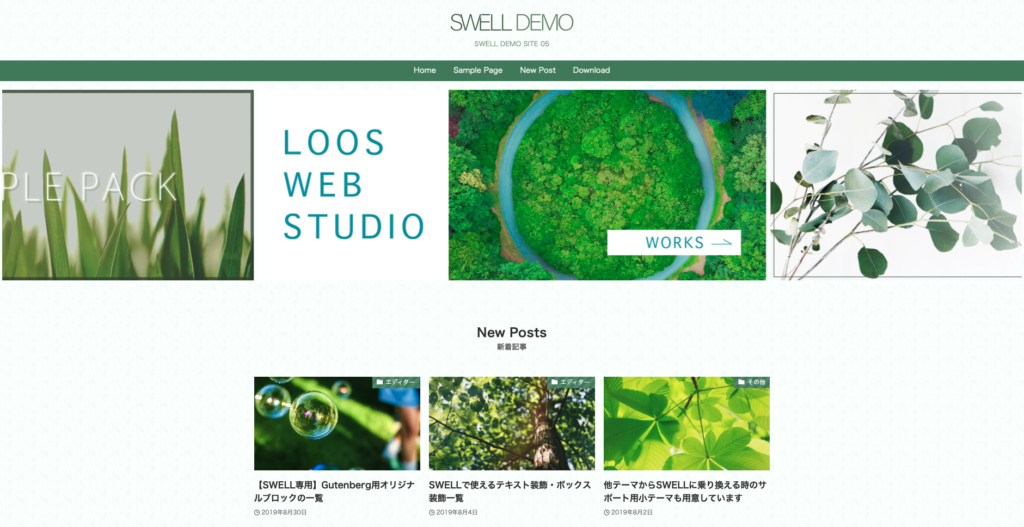
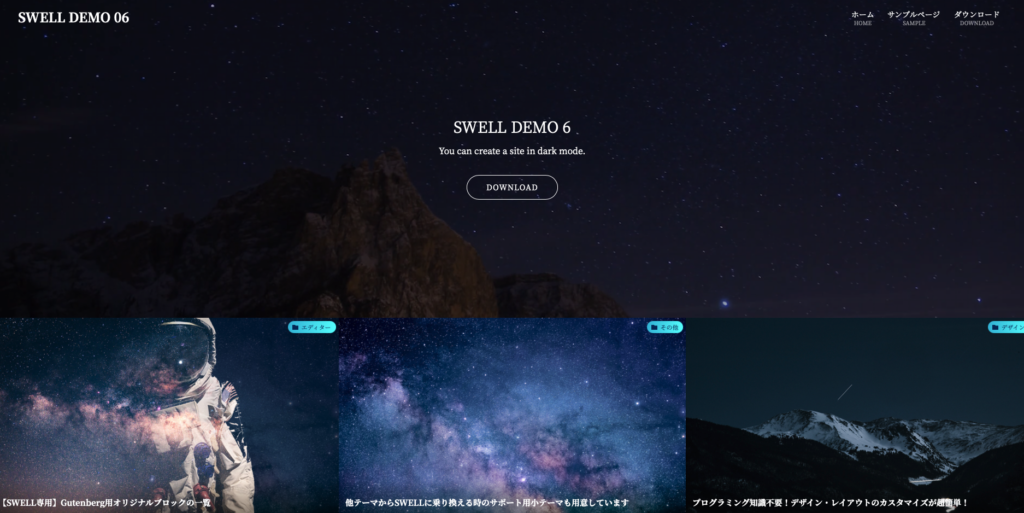
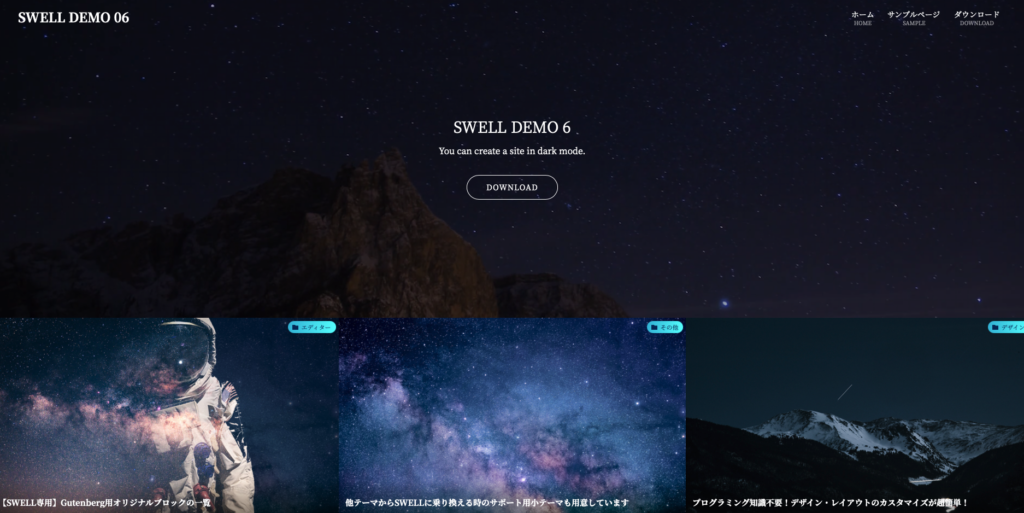
SWELLなら着せ替え機能があるので、下記のようなオシャレなブログを初心者でもカンタンに作れます!















オシャレなサイトを作れば自分もテンション上がりそう!



ブログで1番大切なのは続けることです。
楽しく続けられるブログを作りましょうね。
\ 国内人気 No.1!WordPressテーマ/
プログラミング知識がなくてもオシャレな装飾ができる
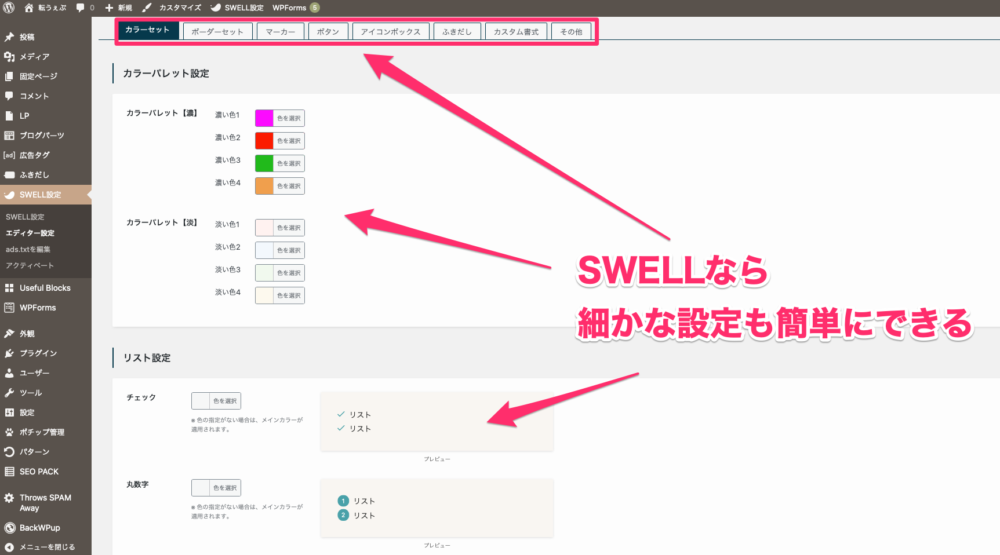
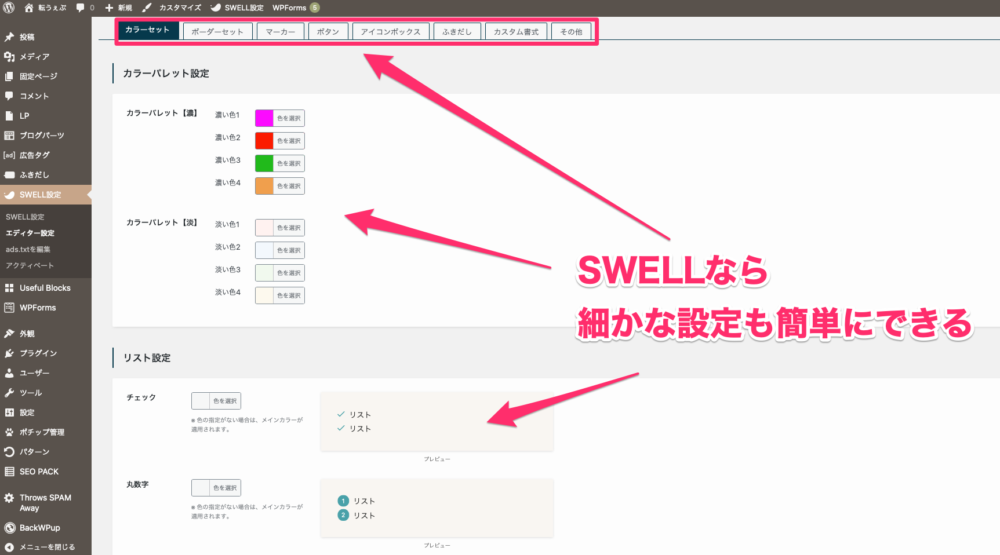
SWELLは、CSSやHTMLが分からなくても、ブログ全体をオシャレでキレイに装飾できます。



マウスをポチポチするだけで、マーカーを引いたり文字を大きくしたりできます!



オシャレなボックスもマウスだけで作れてしまいます!
誰でもカンタンに装飾できるので、ブログを書くのが楽しくなること間違いなしです。
とはいえ、装飾はあくまでもオマケです。



楽しくなりすぎて、記事がおろそかにならないようにしてくださいね。
記事を仕上げるまでが早くなる
ブログ記事の書き方は人それぞれですが、避けて通れないのが最後の仕上げ作業です。
- 見やすいように箇条書きにする
- 同じグループを枠線で囲む
- 強調するためにマーカーを引く
- 太字にして目立たせる
意外と時間がかかるのが、記事の装飾です。



SWELLならマウス操作だけでカンタンにできちゃいます
他にも多くの機能がマウス操作だけで使えます。



記事装飾にかかる時間が圧倒的に短くなるので、記事完成も早くなります。
ブログで稼ぐには「質の高い記事をたくさん用意」しなければいけません。



SWELLは、あなたの稼ぐチカラを強力にサポートしてくれますよ!
有料級の機能が標準搭載されている
他テーマであれば有料プラグインが必要になる便利な2つの機能が、SWELLには標準で用意されています。
ABテスト
広告リンクを2パターン用意できます。
各々でクリック率を計測できるので、思わずクリックしたくなる広告を作成するのに役立ちます。
どんなに魅力的な商品であっても、クリックしてもらえなければ意味がありません。



ABテストはアフィリエイトに必須といえる機能です。
広告タグ管理
あらかじめ登録しておけば、すぐに呼び出せます。
ブログを運営していると、多くの広告をあちこちに貼らなければいけません。
広告の内容に変更があると、貼っている記事全てで変更しなければいけません。



記事の数が多いほど地獄の作業になります……
広告タグ管理で全ての広告を管理していれば、マスターデータを修正するだけで、全ての記事で反映されます。



利用できないテーマも多い便利な機能です。
対応しているテーマでも、約20,000円くらいのプラグインを購入しなければいけません。



広告タグ管理プラグイン代だけで、17,600円のSWELLが買えてしまいます。
一方、SWELLなら標準でついています。
テーマ代17,600円だけを見れば高く感じますが、実はコスパ良すぎです。
どちらも、ブログ初心者が最初からお世話になる機能ではありませんが、ブログ運営を進めていけば必ず欲しくなってくるものです。



2つとも最初から使えるSWELLはやっぱり最高です。
\ シンプル美と機能性を両立させた究極のWordPressテーマ/
簡単な設定だけでサイト表示を高速化できる
SWELLには標準でサイト表示速度を高速化できる機能が用意されています。
- キャッシュ機能
- 遅延読み込み機能
2021年8月に高速化のプロであるスキルシェアさん(@skillsharejp)と顧問契約を結んでいます。
後述しますが、サイト表示速度はSEO評価に直結します。
記事を上位表示させたい人は、表示速度に気を配る必要があります。



SWELLなら簡単に速度をアップできます!
Twitterでも表示速度が高速化される口コミがすごく多いです。



当ブログも圧倒的に早くなりました。
サイトの表示速度は「Google PageSpeed Insights(ページスピードインサイト)」で測定することができます。




ただし、SWELLに変えるだけで早くなるわけではありません。



適切な設定をしないと、少し早くなるだけです。
SWELLでページ表示速度を高速化させる方法は、下記の記事で詳しく解説しています。





SWELLにすればサイト表示速度に悩むことなくブログ運営ができるでしょう。
最新のSEO対策に対応している



SWELLは次の8つの理由でSEOに強いです
- 他テーマと比べてページ表示速度が圧倒的に早い
- SEO対策に重要な著者ページを構造化データで出力してコンテンツ化できる
- カテゴリーページをコンテンツ化してSEO対策できる
- 効果測定機能のデータを生かして効率の良いリライトができる
- 検索エンジンにとってわかりやすく適切なHTML構造をしている
- 構造化データをJSON-LDで自動生成できるので検索エンジンに情報が伝わりやすい
- SWELLに最適化された独自SEOプラグインを使える
- FAQが構造化データによって検索結果に表示されるのでクリックされやすい



特に次の3つについて効果をより強く実感しています
- 表示速度の向上
- 著者ページの構造化
- 構造化データJSON-LDで自動生成
上記の3つは簡単な設定だけで利用できます。



僕は初期設定がちゃんとできていなかったので、1つずつやることでグングン順位が上がっていきました。
SWELLの初期設定のやり方は下記の記事で詳しく解説しています。
SWELLを選んでおけば、SEOのことで悩むことは少なくなるでしょう。
ブロックエディタに完全対応している
SWELLは最新のブロックエディタ(Gutenberg)に完全対応しています。



ブロックエディタに完全対応していないテーマは意外と多いです
- THE THOR
- 賢威
- JIN
- SANGO
- Manablog Copy



個人的には、1日でも早くSWELLに変えて、記事を書いていくことをおすすめします。
クラシックエディター専用のテーマを使っている人は、この機会にブロックエディターに完全対応したSWELLに乗り換えましょう。
\ シンプル美と機能性を両立させた究極のWordPressテーマ/
購入者限定のアフィリエイトがある
購入者限定で、SWELLを紹介するアフィリエイトプログラムと提携できます。
他のテーマに比べて報酬は安めですが、SWELLの人気は高いので、比較的買ってもらいやすいのが特徴です。



SWELLのアフィリエイトプログラムは、以下の4ステップで参加できます。
- もしもアフィリエイト
- 「SWELL」
- SWELLER’Sへ会員登録する
- 専用のURLから提携申請する
SWELLのアフィリエイトプラグラムは、専用のURLから申請しないと提携できないクローズド案件です。



「SWELL」
まだ登録していない人は、下記のボタンから無料登録できるのでやっておきましょう。
\ メールアドレスだけでカンタン無料登録/
複数サイトで利用できる



SWELLは複数のサイトで使えます。
- もう1つブログを立ち上げたい
- 違うジャンルのブログを始めたい



「作り直したい」と思った時でも、慣れ親しんだSWELLを使えるのは安心ですよね。
テーマの中には複数のサイトで使えないものや、一定条件を満たさなければ使えないものもあります。



SWELLなら何も気にしなくて大丈夫です!
複数のサイトでも使えるの?
はい、使えます。
【SWELL公式】SWELLに関するよくある質問 | WordPressテーマ SWELL
SWELLは100%GPLテーマなので、「購入者自身の運営サイトへの使用」に関する利用制限はございません。



僕も運営している別のサイトで使っていますよ。
1度買ってしまえば一生使える
SWELLは買い切りなので、一度購入してしまえば一生使うことができます。



ここまで紹介してきた全てのメリットを一生受けられます。
複数サイトで使いまわせて、ユーザーの声を取り入れながら進化を続ける高機能なWordPressテーマ。



逆に使わない理由を探す方が大変ですね。
僕がSWELLを選んだ3つの理由



僕がSWELLを選んだ理由は次の3つです。
- ブロックエディタに完全対応している
- 簡単な操作だけでオシャレになるらしい
- サイト表示速度が速いらしい
ブロックエディタに完全対応している
SWELLを使い始める前は「Cocoon」と「JIN」を使っていました。
「Cocoon」はブロックエディタに対応していたものの、使い勝手は悪かったです。
「JIN」はそもそも対応しておらず、個人的に使いづらいものでした。
クラシックエディタは、いずれ使えなくなると聞いたので、ブロックエディタに完全対応しているテーマを探し始めました。



そこで出会ったのがSWELLです。
SWELLはブロックエディタに完全対応しています。
ブログは長期戦です。
いつ使えなくなるか分からないエディタを使っていては、ブログ運営に集中できません。



ブロックエディタに対応していないテーマを選ぶのは、やめておくのをおすすめします。
\ シンプル美と機能性を両立させた究極のWordPressテーマ/
簡単な操作だけでオシャレになる
簡単な操作だけで記事をオシャレに装飾できるのも、SWELLを選んだ決め手の1つです。
SWELLを紹介する動画で、簡単にマーカーを引いたり、太字にしていたりするのを見ていたので、使うのが楽しみでした。
「オシャレになればもっと人が見に来てくれるかな?」と思っていたので、SWELLのデザイン性の高さに一目惚れ。



今でも1番オシャレなテーマだと思っています。
サイト表示速度が速い
サイト表示速度には、ずっと悩まされていました。



様々な方法を試してもあまり効果がなく、スコアは60くらいを行ったり来たり……
有料の高速化プラグインを購入しようか本気で悩んでいました。
SWELLに変えて、100点近い点数になった多くの人の報告ツイートなどを見て、期待たっぷりでウズウズしたのを覚えています。



現在は、PageSpeed Insightsで100近い点数を安定して出しています。
【忖度なし】僕がSWELLを使い続ける3つの理由



SWELLには多くのデメリットもありますが、僕は今後も使い続けるつもりです。
SWELLを使い続ける理由は、次の3つです。
- 装飾込みの記事完成速度が圧倒的に早くなった
- 評判通りSEOに強かった
- サイト表示速度が速すぎた
装飾込みで記事完成が早くなった
SWELLなら、マウスを1、2回クリックするだけで記事をオシャレに装飾できます。
JINを使っていたころは、装飾が難しく記事作りが嫌になっていました。



しかも直感的な操作だけでできるので、頭を使う必要がありません。
簡単に装飾できるので、妻とドラマを見ながら装飾しています。
ながら作業でも、簡単にできてしまうので、もっと必要なことに頭を使えます。



SWELLにすれば、記事の装飾に悩まずに、記事の内容を良くすることに頭を使えます。
評判通りSEOに強かった
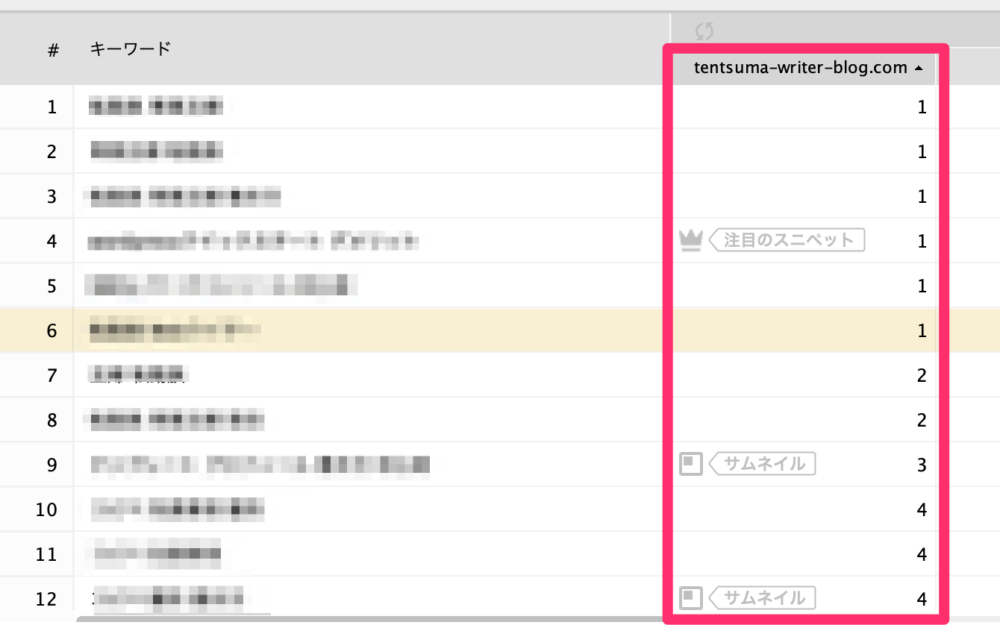
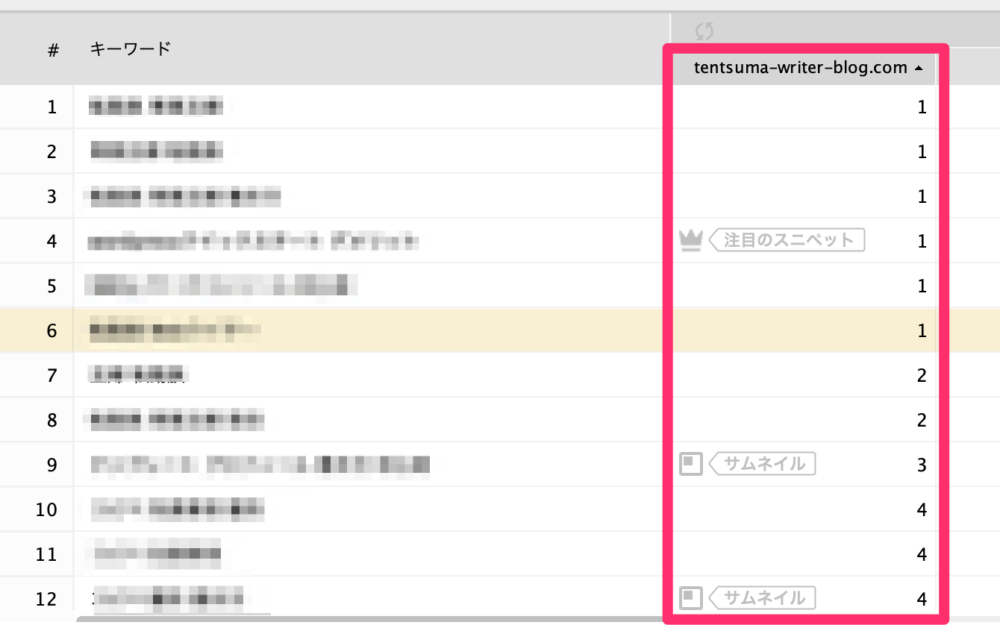
僕は新しいブログを開設してSWELLを使い始めましたが、他のテーマに比べて明らかに順位が上がるのが早いです。
以前なら3ヶ月経っても100位内に入ることさえなかったのに、SWELLなら1〜2ヶ月もあれば、キーワード次第で上位に入ってきます。





さすがにビックキーワードなどは難しいですが、ロングテールキーワードなら1桁表示がすぐに狙えますよ
- ビックキーワードとは
-
一般的で、検索ボリュームが大きいキーワード。
一般的な検索キーワードであり、多くの人が検索している。競争が激しいので検索結果の上位に表示されにくい。
検索者の意図が多岐にわたる可能性がある。例えば「料理」を検索する人は、簡単なレシピを求めているか、専門的な料理技術を学びたいのか、それとも新しい食材を知りたいのか、様々な可能性が考えられる。
例: 「料理」「子育て」「節約」
- ロングテールキーワードとは
-
より特定的で、検索ボリュームは低いが、特定のニーズや意図を持ったユーザーに関連するキーワード。
より具体的な検索キーワードであり、それに応じた特定の内容を提供するウェブサイトやブログがヒットする。
検索者の意図が明確であり、それに合致した情報を提供すれば、訪問者の満足度が高くなりやすい。
例: 「子供向け 15分 レシピ」、「赤ちゃんの夜泣き 対処法」、「主婦 節約 生活のコツ」
サイト表示速度が速すぎた



SWELLを導入しただけでは、そこまで早くなりませんでした。
不必要なプラグインを削除して、適切に内部設定すれば一気にスコアが改善。
今では100点近い点数を維持し続けています。
SWELLのページ表示速度を高速化させる方法は下記の記事で詳しく解説しています。





設定は、10分程度でできますよ。
あんなに表示速度で悩んでいたのが、ウソだったかのように高速化したことを忘れることはないでしょう。
SWELLをおすすめする人6選
ここからはSWELLをオススメできる人について解説していきます。



次に当てはまる人はSWELLにしましょう!
- ブログ初心者やパソコンが苦手な人
- ブログをオシャレにしたい人
- 会社員や主婦など忙しい人
- ブログ収益が伸び悩んでいる人
- ページ表示速度の遅さが気になっている人
- これからブログを始めようと思っている人
ブログ初心者やパソコンが苦手な人
ブログ初心者やパソコンが苦手な人に、SWELLはおすすめです。
SWELLは「直感的な操作で記事装飾ができて、簡単にオシャレなサイトを作り上げる」ことができます。



初期設定だけ少し難しいですが、下記の記事を見ながら一緒に設定すれば大丈夫です。
上の記事を見ながら一緒にやれば、1日で終わります。



簡単にできるように、画像をたくさん使いながら解説しています。
SWELLでブログ生活を始めましょう!
\ シンプル美と機能性を両立させた究極のWordPressテーマ/
ブログをオシャレにしたい人
オシャレなデザインのブログにしたい人は、SWELLにしましょう。
SWELLなら、流行りのサイト型トップページも簡単に作れます。



着せ替えを利用するだけでも、オシャレになりますよ。
\ シンプル美と機能性を両立させた究極のWordPressテーマ/



オシャレなブログでテンション上げて記事を書いていきたい人はSWELL一択でしょう。
会社員や主婦など忙しい人
SWELLは忙しい会社員や主婦にオススメです。
現代人は忙しいので、ブログ記事を書く時間がなかなか取れません。



SWELLなら「時間をかけずにプロのような見た目のブログ」にできます。
少しのマウス操作だけでキレイに装飾することも可能です。



僕もスキマ時間を活用してブログを書いています。
SWELLなら短い時間でもクオリティの高い記事が書けます
毎日忙しくて時間がない人ほど、今すぐ導入してしまいましょう。
\ シンプル美と機能性を両立させた究極のWordPressテーマ/
ブログ収益が伸び悩んでいる人
ブログ収益が伸び悩んでいる人にもSWELLはおすすめできます。



ブログで効率よく稼ぐには「アフィリエイト」で商品を売っていかなければいけません。
Googleアドセンスの平均単価は1PV当たり「0.2〜0.3円」なので、10万円稼ぐには「30万PV〜50万PV」必要です。
Googleアドセンスのクリック単価の平均は?単価の高いジャンルや高くする方法も解説(別サイトに飛びます)
一方、アフィリエイトなら報酬単価が1,000円以上も珍しくありません。
1万円、中には10万円以上のものもあります。
アフィリエイトで稼ぐために重要なのは2つです。
- PV数
- アフィリエイトリンクのクリック数
SEO対策がされているSWELLなら上位表示を狙いやすく、PV数を稼ぎやすいです。
また、ABテストが標準で利用できるので、魅力的なコピー作成に役立ちます。
さらに、クリック数の計測もできるので、蓄積したデータを分析すれば、どんどん稼ぎやすくなります。



SWELLを導入すれば、今までより収益が伸びることは間違いないでしょう!
ページ表示速度の遅さが気になっている人
ページ表示速度が気になっている人は、SWELL一択です。
SWELLなら豊富な機能が標準搭載されているので、入れるプラグインが最小限で済みます。



一般的に多くのプラグインを導入するほどサイト表示速度は遅くなります。
また、SWELL自体に高速化設定が搭載されているので、簡単な設定だけで圧倒的に速くなります。



10分程度でできますよ!
サイト表示速度を高速化したいなら、WordPressテーマは「「SWELL」
\ 表示速度を上げたいならSWELL! /
これからブログを始めようと思っている人
これからWordPressブログを開設しようと思っている人に、SWELLはピッタリです。



SWELLのデメリットは、すでに別テーマでブログをやっている人に対するものがほとんどです。
SWELLのデメリット
- クラシックエディタが使えない・使いづらい
……ブロックエディタから使い始めればクラシックエディタを使う理由なし - SWELLはコーディングがしづらい
……初心者はCSSやHTMLを触れないし触る必要もない - 他社テーマから乗り換えづらい
……最初からSWELLなら問題なし - SWELLがなくなるとブログが書けなくなる
……現在SWELLがなくなる可能性は限りなく低い・100%GPLなので有志が引き継いでくれる可能性アリ



反対に、SWELLのメリットは存分に味わうことができます。
SWELLのメリット
- シンプルでデザイン性が高い
- プログラミング知識がなくてもオシャレな装飾ができる
- 記事を仕上げるまでが早くなる
- 有料級の機能が標準搭載されている
- 簡単な設定だけでサイト表示を高速化できる
- 最新のSEO対策に対応している
- ブロックエディタに完全対応している
- 購入者限定のアフィリエイトがある
- 複数サイトで利用できる
- 1度買ってしまえば一生使える
以上のことから、これからブログを始めようと思っている人はSWELL一択です。
思考停止で導入しても後悔することはないでしょう。



浮気心で他のテーマを使ってみたくなるかもしれませんが、きっとSWELLに戻ってきますよ。
SWELLをやめておくべき3つの特徴
次は、SWELLをオススメできない人について紹介していきます。



次の特徴に当てはまる人は、SWELLを選ばない方がいいでしょう。
- クラシックエディタを使いたい人
- AMP/PWAを使いたい人
- すでに他のテーマで多くの記事を書いている人
クラシックエディタを使いたい人
クラシックエディタを使いたい人に、SWELLは向いていません。



SWELLはクラシックエディタを使うことを想定されていません。
プラグインや、標準ブロックである「クラシックブロック」を利用すれば使えますが、不具合が起こりやすかったり、使用感が悪かったりします。
標準ブロックの一つに「クラシックブロック」というものがありますので、一部だけにどうしてもクラシックエディターで記述したい場合があっても、ブロックエディターで対応可能です。
【SWELL公式】推奨プラグインと非推奨・不要・注意すべきプラグインについて
どうしてもクラシックエディタを使いたい人は、クラシックエディタ対応のテーマを使うようにしてください。



個人的にはブロックエディタに移行するのがオススメです。
少し時間はかかりますが、慣れてしまえばクラシックエディタよりも断然早く記事を書けるようになります。



僕も、最初の1ヶ月は戸惑いながら触っていました。
ですが、ブロックエディタの使いやすさに慣れると、もう戻れません。
また、クラシックエディタのサポートがいつ無くなってしまうか見当もつきません。
この機会に、ブロックエディター完全対応のSWELLに乗り換えちゃいましょう!
\ ブロックエディター完全対応! /
AMP/PWAを使いたい人
多くのWebサイトがスマートフォンなどのモバイル端末からアクセスされています。



モバイル端末に向けたAMPやPWAを利用したいのであれば、SWELLはオススメできません。
- PWAとは…
-
ウェブサイトをモバイルアプリのような使い勝手にする技術。
オフラインでも動作したり、ホーム画面に追加したり、プッシュ通知を受け取ることが可能。
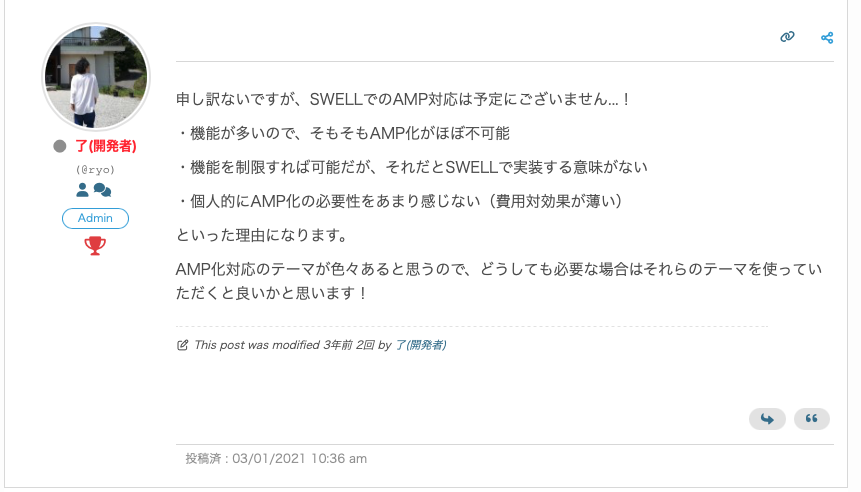
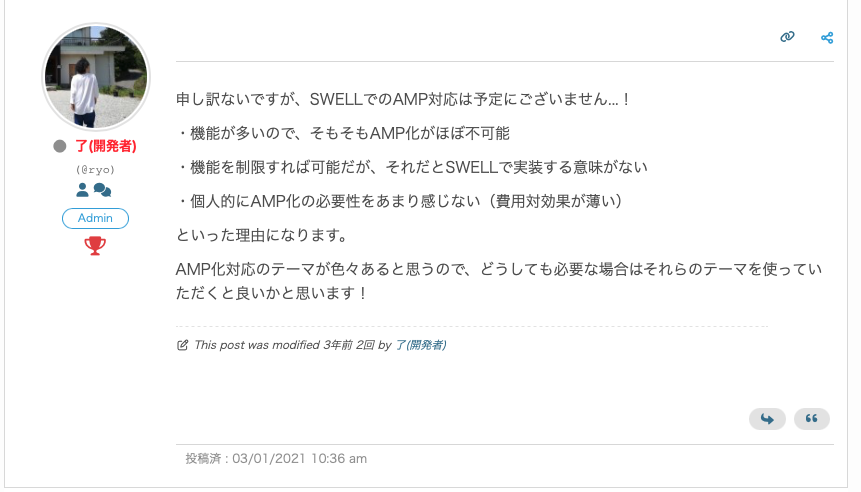
申し訳ないですが、SWELLでのAMP対応は予定にございません…!
- 機能が多いので、そもそもAMP化がほぼ不可能
- 機能を制限すれば可能だが、それだとSWELLで実装する意味がない
- 個人的にAMP化の必要性をあまり感じない(費用対効果が薄い)
といった理由になります。
AMP化対応のテーマが色々あると思うので、どうしても必要な場合はそれらのテーマを使っていただくと良いかと思います!
【旧会員サイト】AMP化につきまして < ご要望





AMP、WPAを利用したい人は別のテーマを使うようにしましょう。
ただし、AMPに対応しているテーマはいくつかありますが、PWAに対応しているテーマはほとんどありません。



僕が調べた中では「THE THOR(ザ・トール)」のみでした。
WordPressテーマを利用する目的はあくまで「魅力的なブログを作る」ことで、AMPに対応したサイトを作ることではありません。
モバイルユーザーにとって、利用しやすくて表示速度が早ければ、無理にAMPに対応させなくても大丈夫です。



SWELLなら簡単に高速化できますし、モバイル向けのデザインも作りやすいですよ。



AMP、WPAにこだわり過ぎず、WordPressテーマを選ぶことをおすすめします。
すでに他のテーマで多くの記事を書いている人
すでに他のテーマで、多くの記事を書いている人は、一度冷静に考えましょう。



SWELLには他テーマからの移行をサポートしてくれる、専用のプラグインが用意されています。
現在対応しているWordPressテーマ
- cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFIGER5
プラグインを使用すれば、記事の装飾を保ったまま移行することができますが、完璧ではありません。



細かいところで気になるデザイン崩れが起きてしまいます。
また、プラグインを有効化したままだとサイトが非常に重たくなってしまうので、近いうちに全ての記事を修正しなければいけません。



せっかくSWELLにしても、サイトが重たいと台無しですよね……
30記事くらいなら平気ですが、50記事・100記事と増えていくにつれてどんどん大変になっていきます。
どうしてもSWELLに変えたいのであれば、覚悟を決めて取り掛かりましょう。
SWELLの導入手順
SWELLの導入手順を紹介します。
- SWELLの公式サイトで購入してダウンロード
- SWELL購入者限定会員サイト「SWELLERS’」に登録
- SWELLをインストール・有効化する
- SWELL推奨プラグインの導入
おまけとして、下記も合わせて行っておきましょう。
- アフィリエイトプログラムの参加
- コミュニティの参加
- 初期設定
SWELLについてよくある質問
SWELLはいくら?購入後費用はかかる?
SWELLの価格は税込17,600円の買い切り式で、新たに費用がかかることはありません。



しかも購入後も購入者限定のフォーラムでサポートが受けられるので、不明点や不具合があっても安心です。
SWELLに割引やセールはある?
発売当初は定期的にセールをしていたようですが、今はほとんどやっていません。
開発者の了さんも今後行う予定はないとツイートしています。



基本的に期待しない方がいいでしょう。
SWELLを無料で試したいです
以前はSWELL公式サイトで試用版の無料配布があったようですが、現在は停止しています。



公式サイトには「無料お試し版の配布を一時的に停止中」と表示されていますが、停止してから1年以上が経っているので再開される可能性は低いでしょう。
どうしても購入する前に試してみたい人は次の方法で確認しましょう。
- SWELL利用者が運営するブログのライターになる
- SWELL開発者の無料テーマ「Arkhe」を使ってみる
- SWELLの使い方の動画を見る
ちなみに僕は偶然SWELLを利用しているサイトのライターになって購入を決意しました。
SWELLの特徴は?
SWELLの特徴は、次の通りです。
- デザインが整っている
- 最新機能が追加される
- 現在進行形で開発が続いている
- 記事を書きやすい
- ページ表示速度が速い
- カスタマイズでできることが多い
- サポートが充実している
- 構造化データを気軽に設定できる
- 他テーマからの移行がしやすい



ユーザーにとって使いやすく、高い機能性とデザインを兼ね備えた優良テーマです。
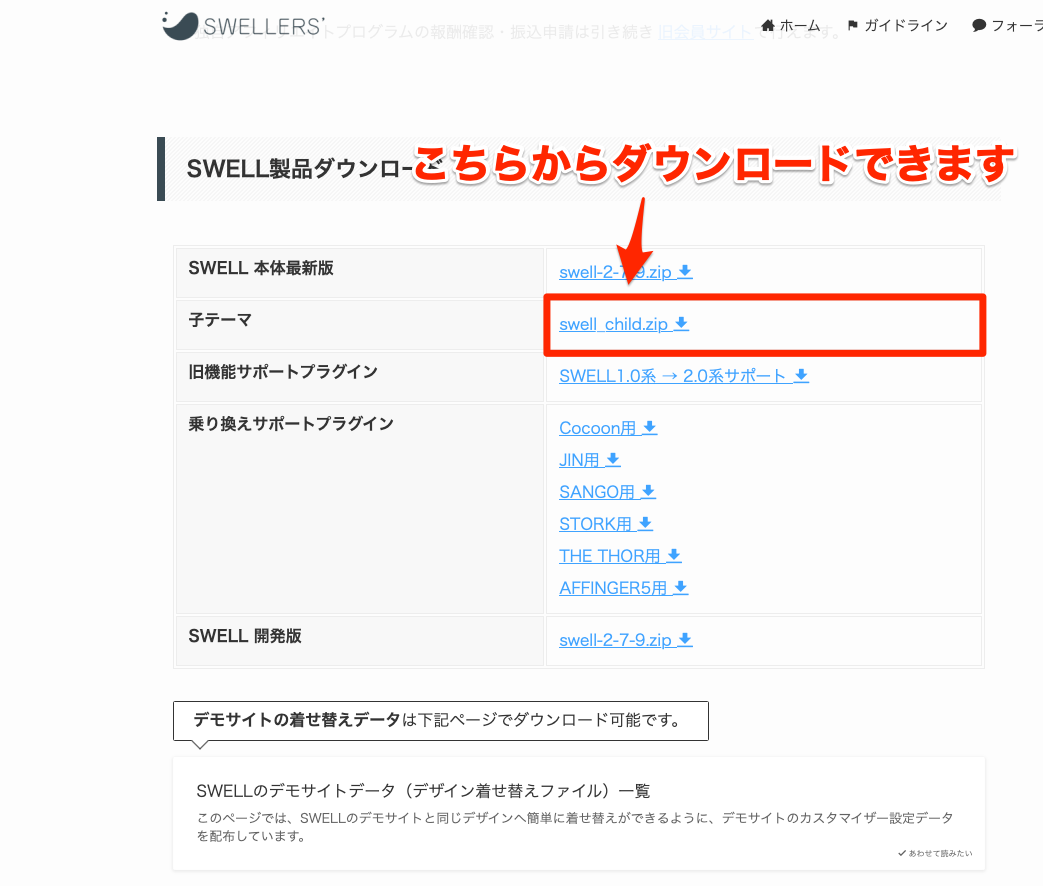
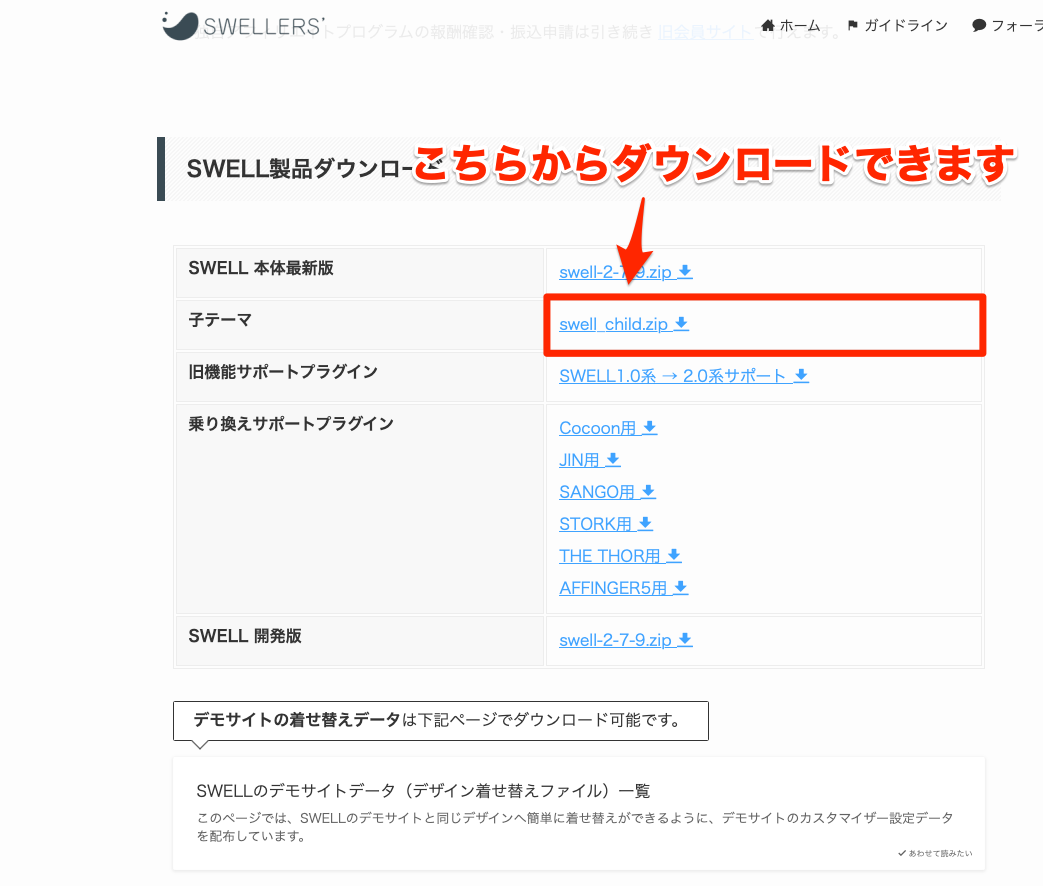
SWELLは子テーマを使ったほうがいいですか?
CSSやHTMLのコードを自分で書かないのであれば必要ありません。



僕は使っていないですよ。
ちなみに子テーマはSWELL購入者限定の会員サイト「SWELLERS’」からダウンロードできます。


テーマを新規追加して有効化すれば使えます。
乗り換えサポート用プラグインがないWordPressテーマから移行できる? 例:JIN:R・賢威・AFFINGER6・DIVER・THE SONIC等
移行はもちろんできます。
ただし、デザインが崩れてしまうので、修正のためにまとまった時間が必要です。
訪れた読者向けにアナウンスを用意しておくといいでしょう。



お知らせバーなどを活用しましょう。
SWELLが使えないサイトジャンルは?
ジャンルの制限はありません。
アダルトサイトなどのジャンルは、テーマのイメージダウンに繋がるので禁止されていることが多いです。



ところが、SWELLならどんなジャンルでも使用可能です。
利用者は、本テーマをどのようなジャンルのサイトでも利用できます。
【SWELL公式】テーマご利用について
SWELLにおすすめのプラグインはありますか?
あります。
不具合を起こす可能性のある非推奨のプラグインに注意が必要です。
SWELLにおすすめのプラグインと非推奨のプラグインは下記の記事でまとめています。



ぜひ参考にしてくださいね。
SWELLは他の有料テーマと比べてSEOに強い?
SWELLは他の有料テーマと比較してSEO対策しやすいテーマです。



詳しくはこちらのボタンから。
SWELL開発者が用意しているSEOプラグイン「SEO SIMPLE PACK」やページ表示速度を向上させる機能の標準搭載など、SEOで有利になるものばかりです。



実際に僕も狙ったキーワードで検索上位表示できているので、少なくとも弱くはないです!
SWELLは商用利用できる?
SWELLは商用利用できます。



SWELLを使ってサイト制作を請け負うこともできます。
※2022年8月4日に利用規約が改訂され、制作者側が保守管理できない時は、サイト所有者がSWELLを購入しなければいけなくなりました。
利用者がサイト所有者のために前項の環境を維持しない又は維持できなくなる場合、サイト所有者に対して、本テーマの更新ができなくなることを事前に通知し、サイト所有者が本テーマを当社から直接購入するなどの対応がとれるようにしなければなりません。
ご利用規約– Terms –
SWELLはコーポレートサイトにも使える?
SWELLはコーポレートサイトにも使えます。



こちらからどんなサイトがあるか見ることができますよ。
SWELLにアフィリエイトはある?
SWELL購入者限定ですがあります。
(2021年12月からASPのクローズド案件になりました。以前はSWELL公式独自です)



現在の報酬単価は2,500円です。
「SWELL専用アフィリエイトプログラム」としてご利用いただいていた、当社独自システムによるアフィリエイトを2021年11月30日をもって終了することになりました。
【SWELL公式】ー独自システムによるSWELLアフィリエイトプログラムを終了します。
SWELLはセルフバックできないの?
SWELLに自己アフィリエイトはありません。



アフィリエイトできるのは購入者限定です。
SWELLに購入特典はある?
SWELLはアフィリエイトプログラムの利用規約で購入者特典を禁止しています。
アフィリエイターは、次の各号に定める禁止行為を行なってはならないものとします。
【SWELL公式】ご利用規約ーアフィリエイトプログラムについて
- 本テーマの購入者への特典を提供する行為。
まとめ:SWELLなら快適なブログライフをエンジョイできる!
WordPressテーマで人気No.1「SWELL」について解説しました。
SWELLは非常に優秀なテーマです。
ぶっちゃけ、WordPressテーマは先に導入しておくべきです。
あとで修正するのは大変です。
少しでもSWELLが気になった人は、下記のボタンからより詳しくSWELLを調べてみてください。
\ シンプル美と機能性を両立させた究極のWordPressテーマ/



とはいえ、税込17,600円といわれると少し躊躇してしまいますよね……
そんな人はエックスサーバーから購入することをオススメします。
エックスサーバーから購入すれば定価よりも安い「16,720円」で購入することが可能です。
詳しくは、下の記事で解説しているのでご覧になってください。



当サイト限定で、最大10,000円割引でブログを始める方法も紹介しているので、参考にしてくださいね!
この記事が役に立ったなら、下のボタンをクリックしてシェアしてくださいね。




コメント