 転妻はりー
転妻はりーブログ運営はページ表示速度が大事?



確かになかなか開かないサイトは嫌だけどどうやればいいの?



表示速度が速いからSWELLにしたんだし、勝手に速くなるでしょ!



初期設定のままではページ表示速度は速くなりません!



どういうこと?何かしないといけないの?



SWELLでページ表示速度を高速化させる設定は次のとおりです。
- キャッシュ機能
- 遅延読み込み
- ファイル読み込み
- ページ遷移高速化
- フォントの変更
- 不要なプラグインの削除
- 高速なレンタルサーバーへ変更
- PHPを最新にする
- 画像を軽量化する
- 外部サイトへのリンクにブログカードを使用しない



なんだか難しそう・・・私にできる?



大丈夫!
初心者でも分かりやすいように、15枚以上の画像を使って解説していきます!
画面を見ながら一緒にやっていけば10分程度でできるので安心してくださいね。
SWELLは有料のWordPressテーマの中でも、高速であると評判です。
確かにSWELLに変えるだけでも速くなりますが、この記事を参考にして適切に設定すれば簡単に「PageSpeed Insights」のスコアは100になります。


ページ表示速度の低下はGoogleが提唱する「快適なユーザー体験」に反してしまうため、SEO評価はマイナスになります。
通常、高速なページは低速なページよりもユーザー満足度が高くなります。ウェブに関する主な指標レポートでサイト全体のパフォーマンス値を確認でき、また PageSpeed Insights で個々のページのパフォーマンスをテストできます。
サイト運用SEOメンテナンスガイド〜Google検索セントラル〜ユーザー エクスペリエンスの管理
この記事を最後まで見れば「無料でSWELLを高速化させてSEOで有利になる」ことができます。



ぜひ最後まで見て、速くて強いブログを一緒に作っていきましょう!


まさる
☆独立系FP×Webライター×ブロガー
- 3歳と2歳の息子を育てながら月10万円以上稼ぐ
- 年間100記事以上執筆
- 10記事以上で検索上位に表示
☆保有資格
- 1級ファイナンシャル・プランニング技能士(FP1級)
- 全日本SEO協会SEO検定1級
- 宅地建物取引士
- 日商簿記2級
\ 詳しいプロフィールはこちら /
【SWELL設定】でやる高速化
【SWELL設定】で行う高速化設定から解説していきます。



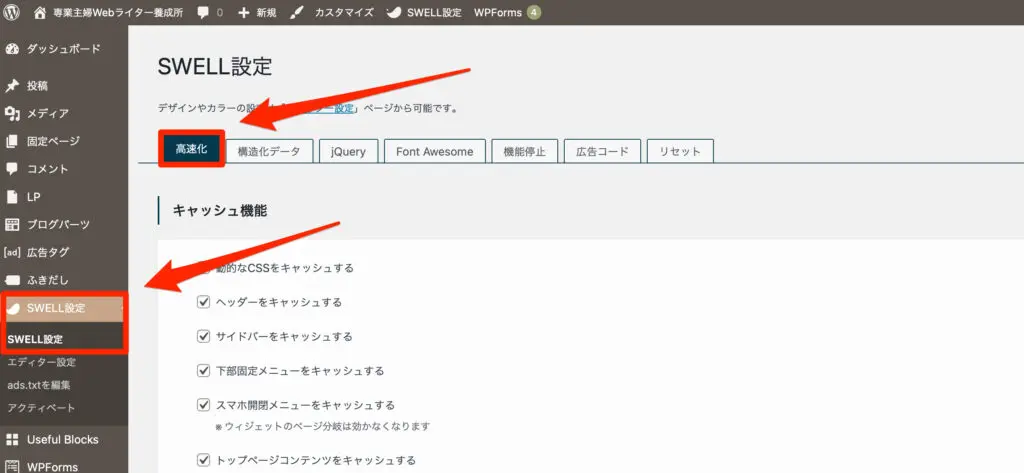
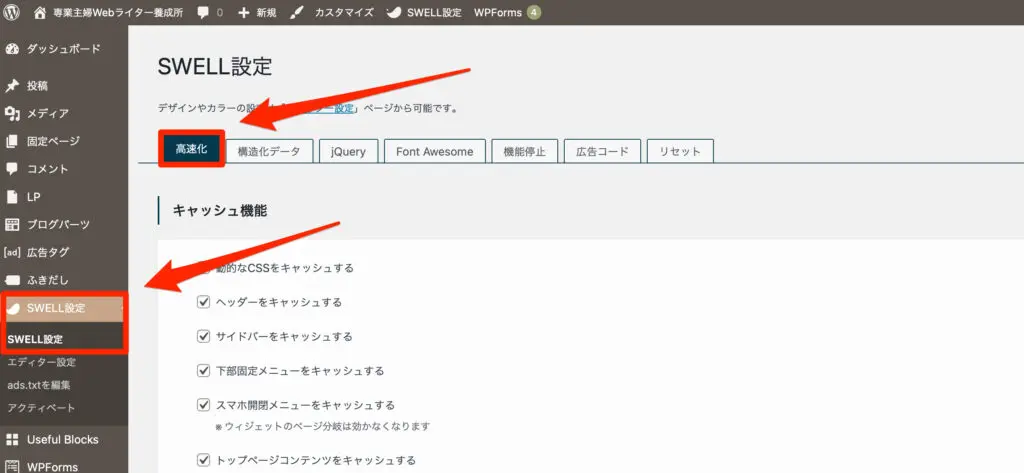
「高速化」は下記の順番で開きます。
WordPress管理画面→SWELL設定→高速化





次の4点を順番に設定していきましょう。
キャッシュ機能
1つ目はキャッシュ機能です。
- キャッシュ機能とは……
-
一時的にデータを保存しておくことで、次回はより速くアクセスできるようにする機能のこと。



毎回すべてのデータを取得していると、読み込みに時間がかかってしまいます。
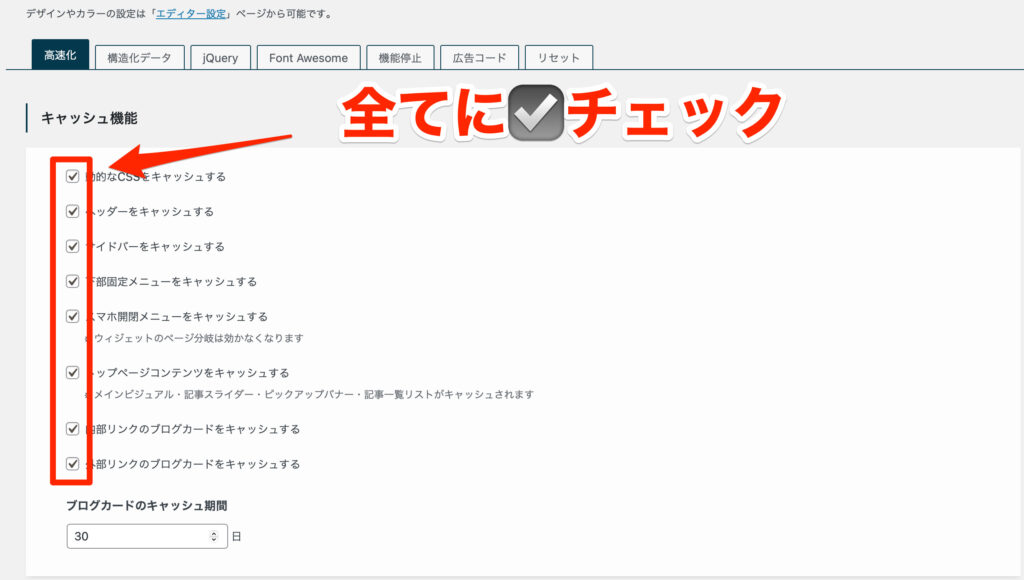
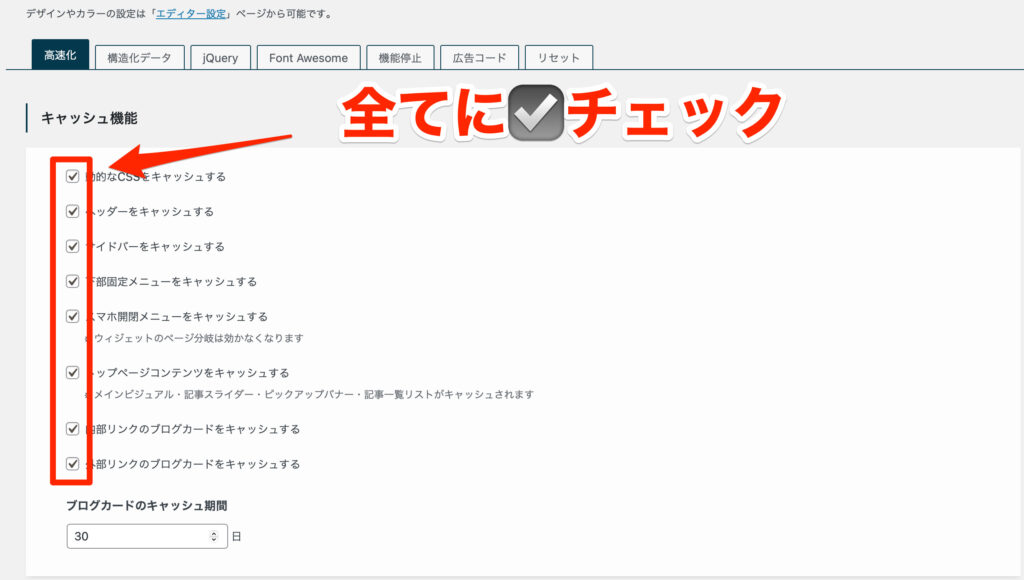
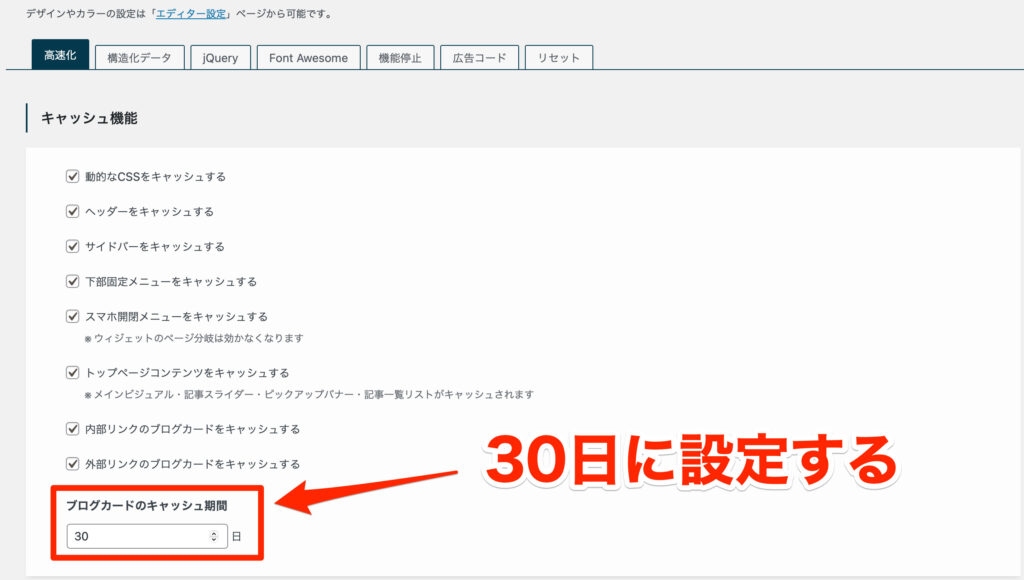
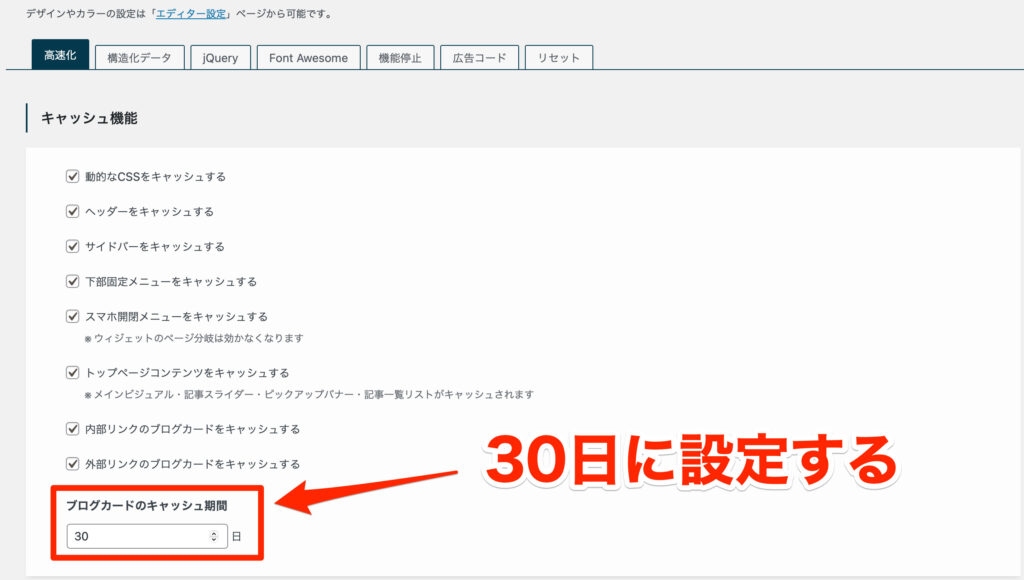
下記のようにキャッシュ機能を設定して、ページ表示速度を上げましょう。
項目全てにチェックを入れます。


また、ブログカードのキャッシュ期間は30日にしておきましょう。





SWELLなら設定だけで十分な速度が出るので、高速化プラグインはいらないですよ。
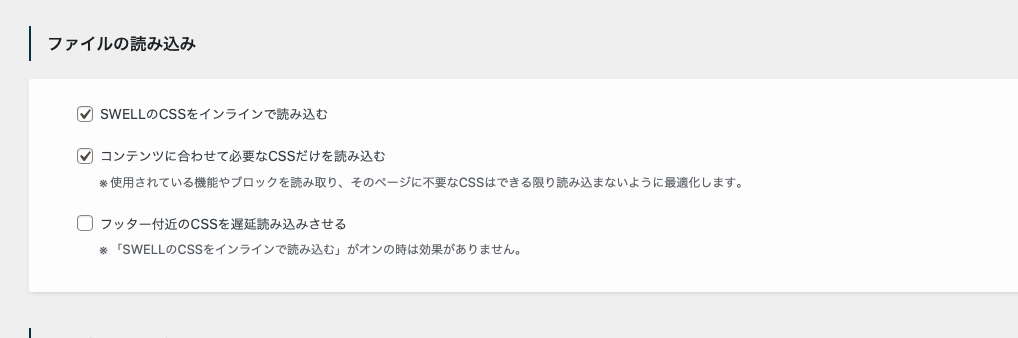
ファイル読み込み
2つ目はファイルの読み込みです。
- CSSとは……
-
「Cascading Style Sheets」の略で、Webサイトのデザインやレイアウトを指定するための言語。
テキストの色やサイズ、背景のデザイン、ボタンの形状など、サイトの見た目をカスタマイズすることができる。
通常は外部のファイルに書かれているので、サイトで読み込む時間がかかる。



SWELLではCSSをサイトに直接書き込む設定ができるので、読み込みの高速化が狙えます。
SWELLの場合は開発者の了さんのおかげで小さくカスタマイズされているので心配ありません。
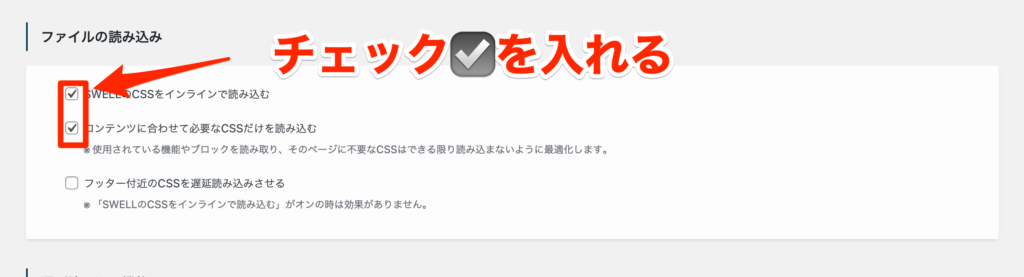
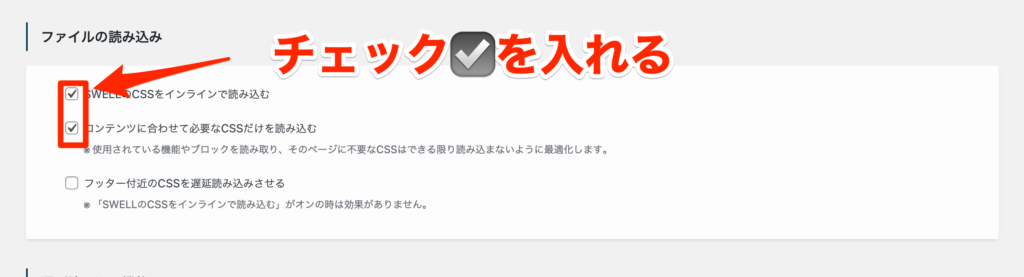
設定は次の2つにチェックを入れます。
- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む


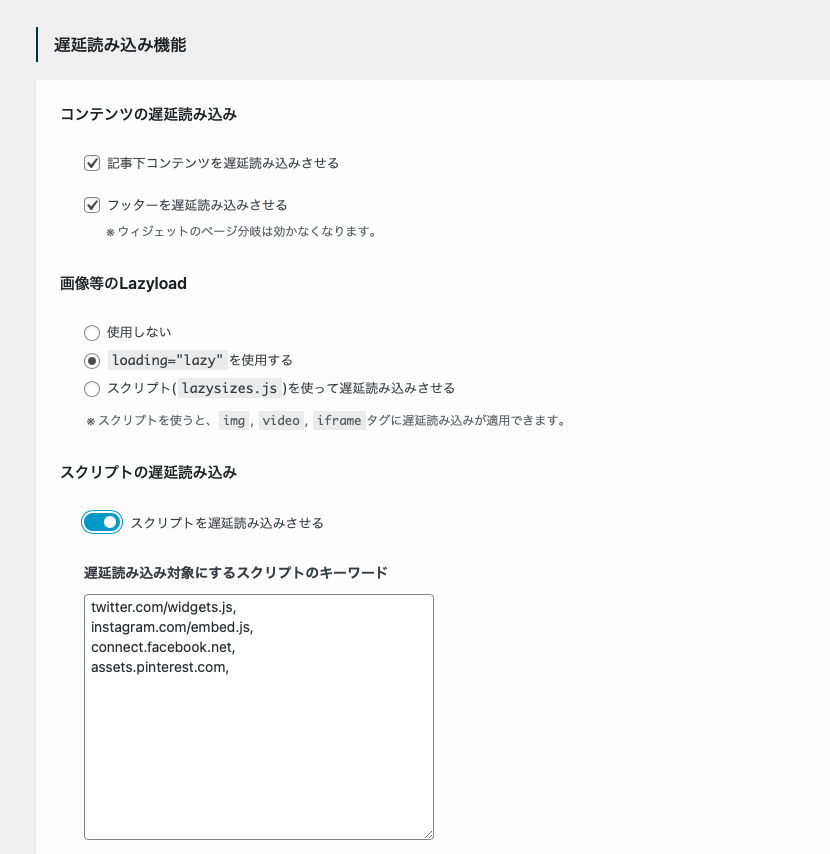
遅延読み込み機能
3つ目は遅延読み込み機能です。
- 遅延読み込み機能とは……
-
ページの全てを一度に読み込まずに、ページ下部などのすぐに見られない部分を読み込むタイミングを遅らせる機能。
多くの画像や動画をすべて同時に読み込むと、読み込み時間が長くなってしまいます。



遅延読み込み機能を利用すれば、必要な部分だけを読み込むのでページ表示速度が上がりやすいです。
次の3点でより詳しく解説していきます。
- コンテンツの遅延読み込み
- 画像等のLazyload
- スクリプトの遅延読み込み
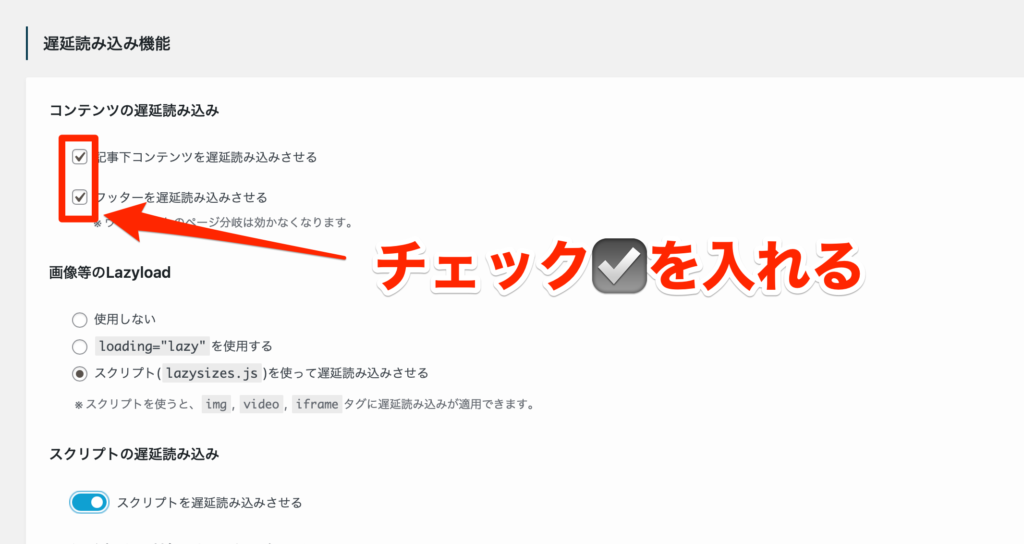
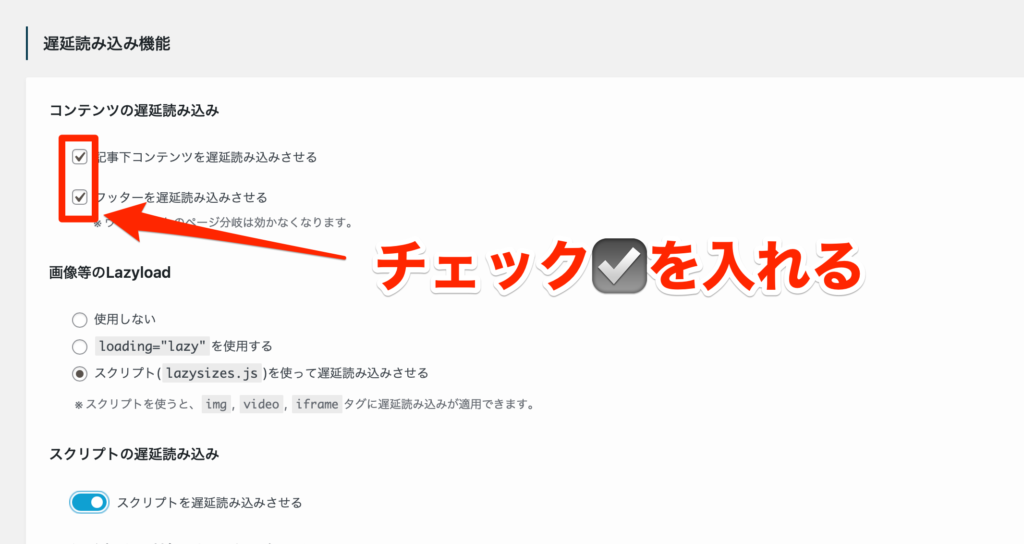
コンテンツの遅延読み込み
記事下やフッターはいきなり読まれる場所ではないので、次の2つにチェックを入れておきます。
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる


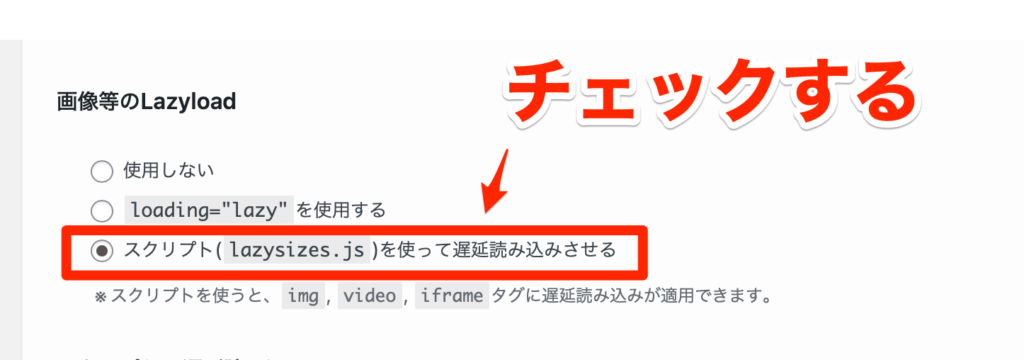
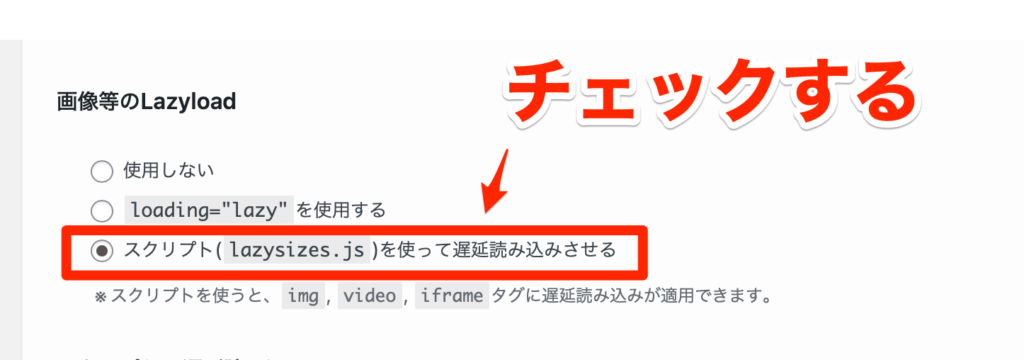
画像等のLazyload



画像などを遅延読み込みさせられます。
「スクリプト(lazysizes.js)を使って遅延読み込みさせる」にチェックを入れておきます。


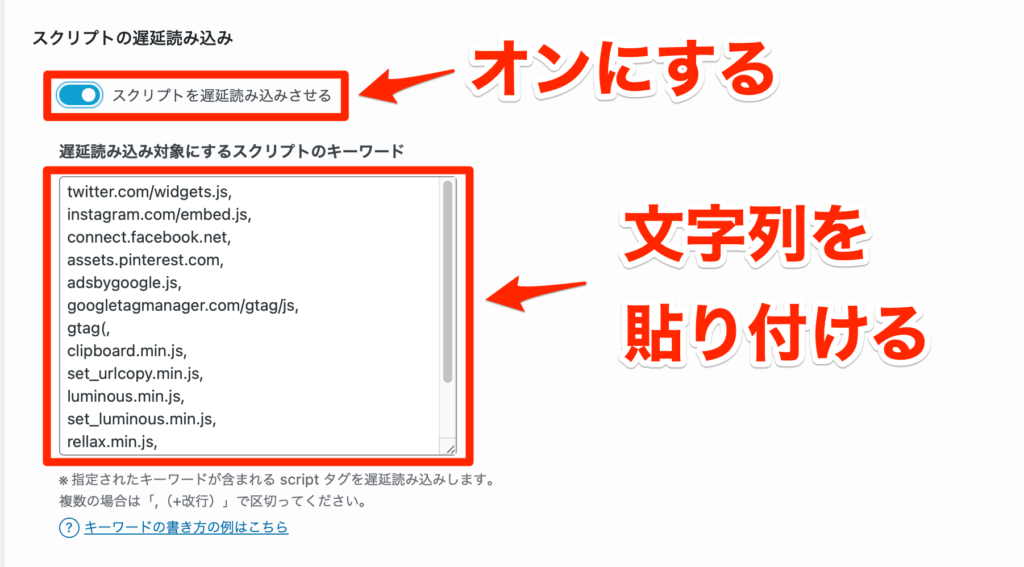
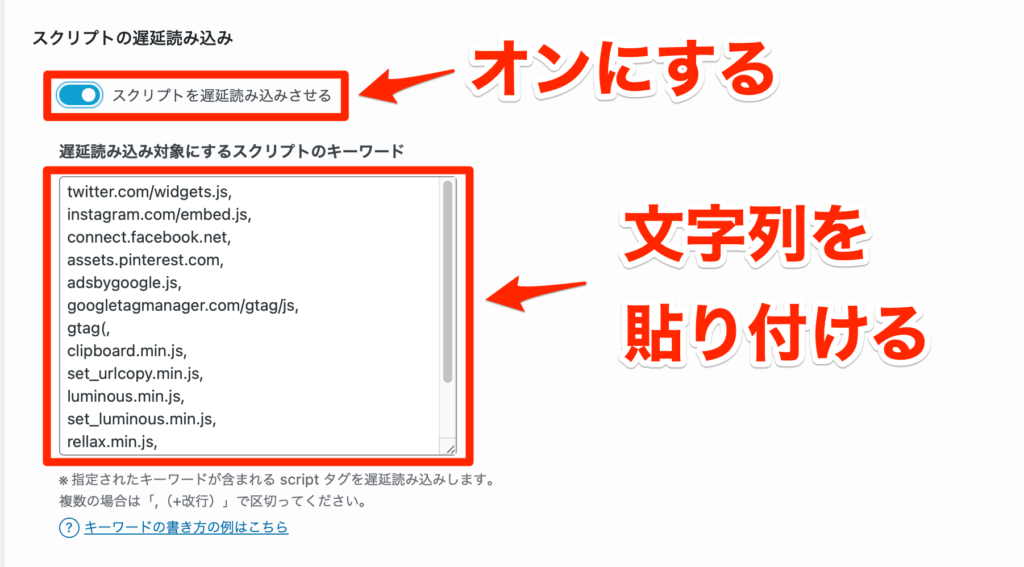
スクリプトの遅延読み込み
「スクリプトを遅延読み込みさせる」をオンにします。





「遅延読み込み対象にするスクリプトのキーワード」に下記の文字列をコピーして貼り付けましょう。
コピーして使ってね!
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
adsbygoogle.js,
googletagmanager.com/gtag/js,
gtag(, clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js, set_luminous.min.js,
rellax.min.js,
set_rellax.min.js prism.js,
hcb_script.js,
より複雑なサイト設計をしているなどで、あまり高速化されないなどの不具合があれば、下記リンク先を参照して個人で最適化させてください。
【SWELL公式】「スクリプトの遅延読み込み」機能の使い方について
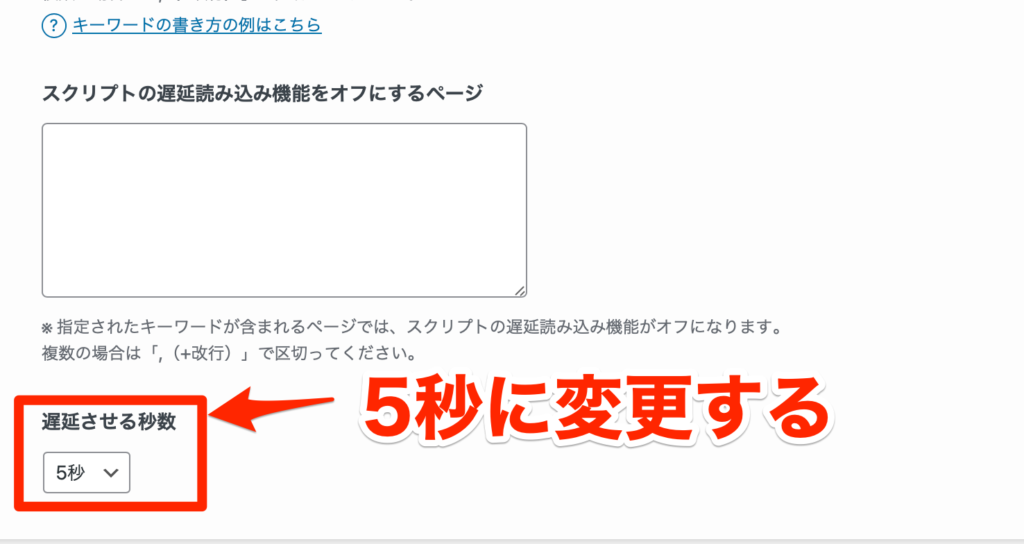
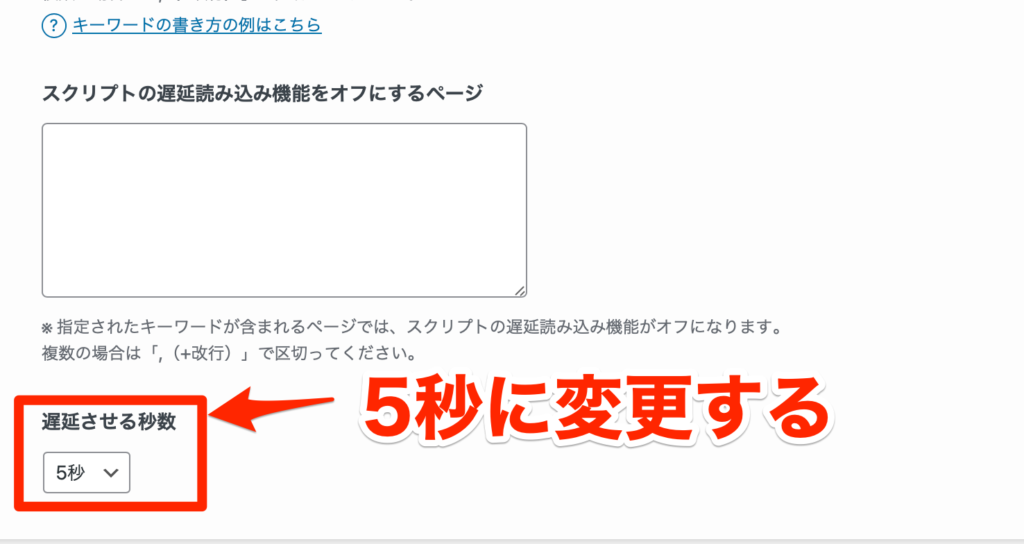
最後に遅延秒数は5秒程度にします。


ページ遷移高速化
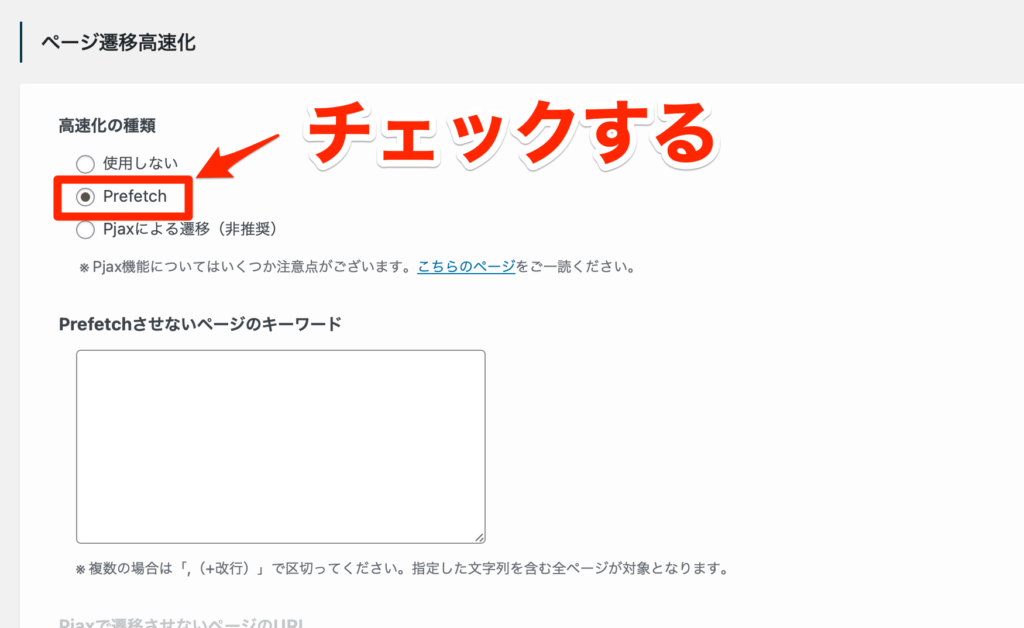
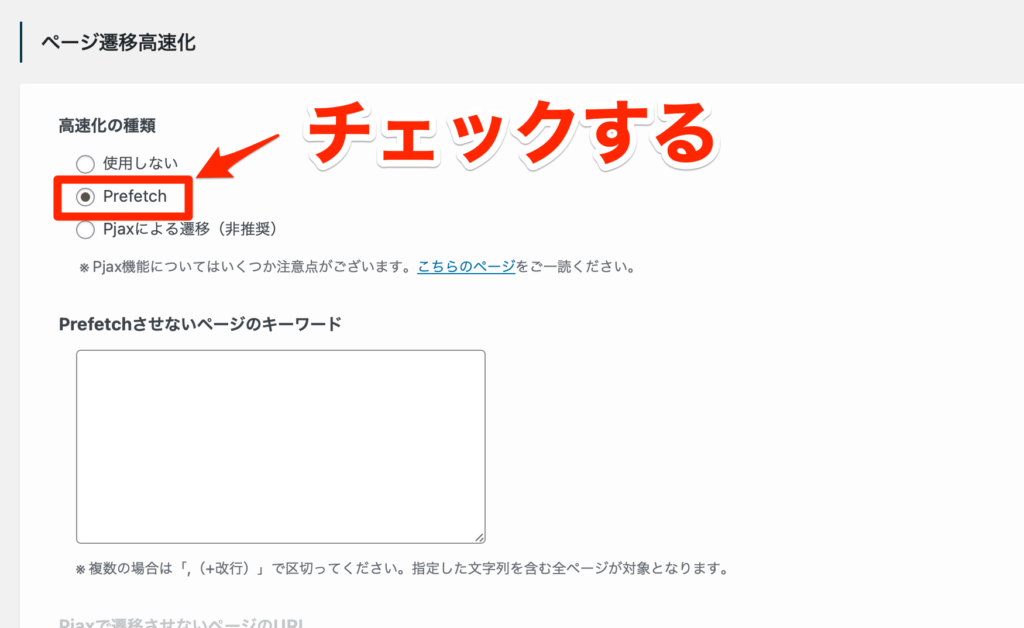
最後の4つ目がページ遷移高速化です。



ページの切り替えが高速になるので、ユーザーの離脱を防ぎやすくなります。
必要なければ「使用しない」でも大丈夫なので、ご自身で判断するようにしてください。
「Prefetch」にチェックを入れてください。


【SWELL公式】ページ遷移高速化機能(pjax)の使い方と注意点



ぶっちゃけ「Prefetch」で十分ですよ。
忘れずに「変更を保存する」ボタンをクリック
最後に「変更を保存する」ボタンを必ず押してください。



僕もよく押し忘れて設定をやり直しています・・・
ここまでの努力を水の泡にしないために確実に押してくださいね!
しつこいですけど「設定を変えたら忘れずに押す!」
「SWELL設定」以外でやる高速化
SWELL設定以外にも、高速化できる設定をやっていきましょう。



次の6つの設定を行いましょう!
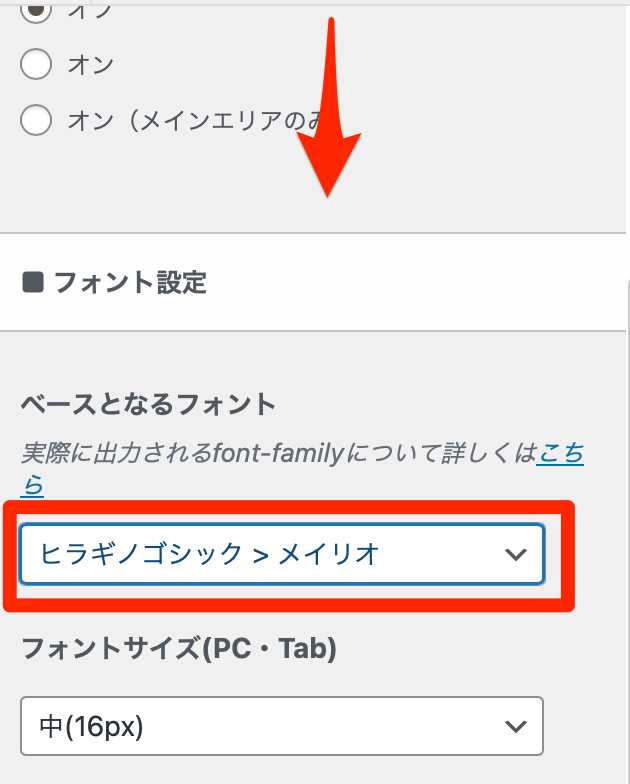
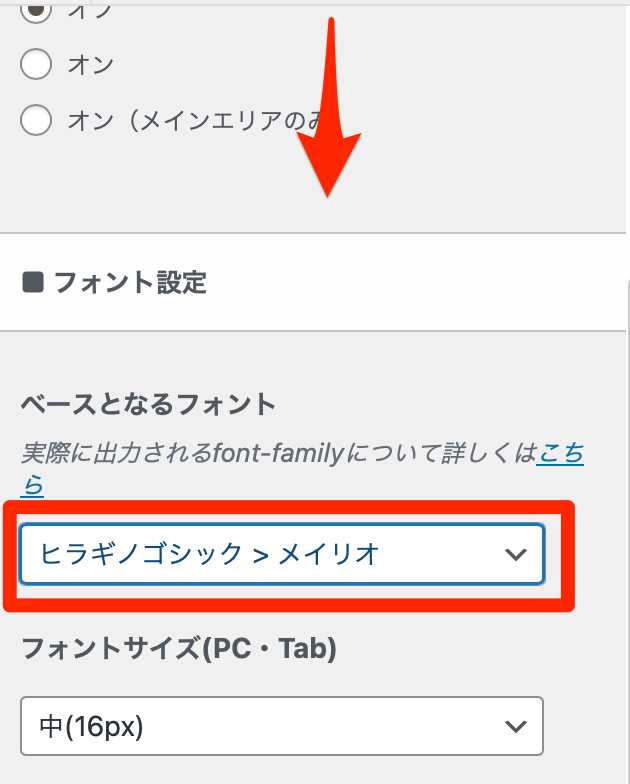
フォントの変更
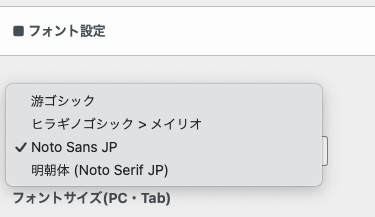
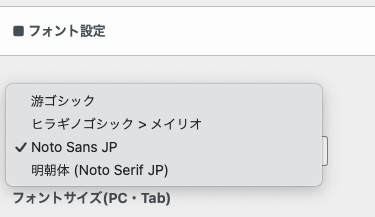
1つ目は「フォント変更」です。



デフォルトでは「Noto sato jp」になっています。


表示速度が遅くなる原因になるので「游ゴシック」か「メイリオ」に変更しましょう。



質感が好きなので、当サイトは「メイリオ」にしています。
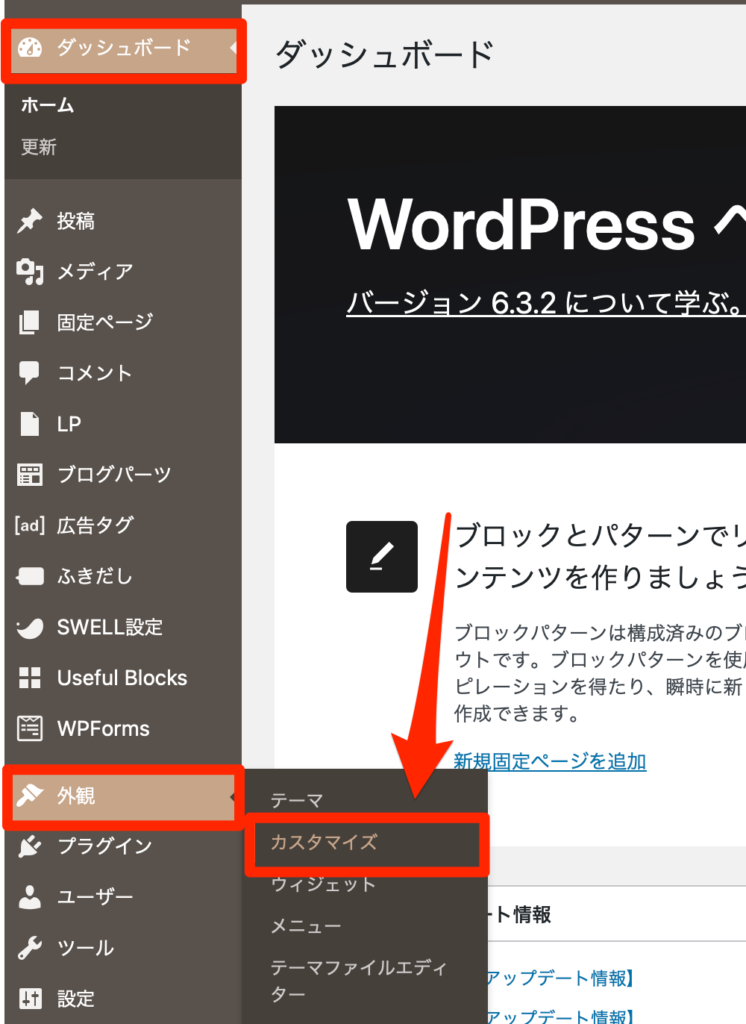
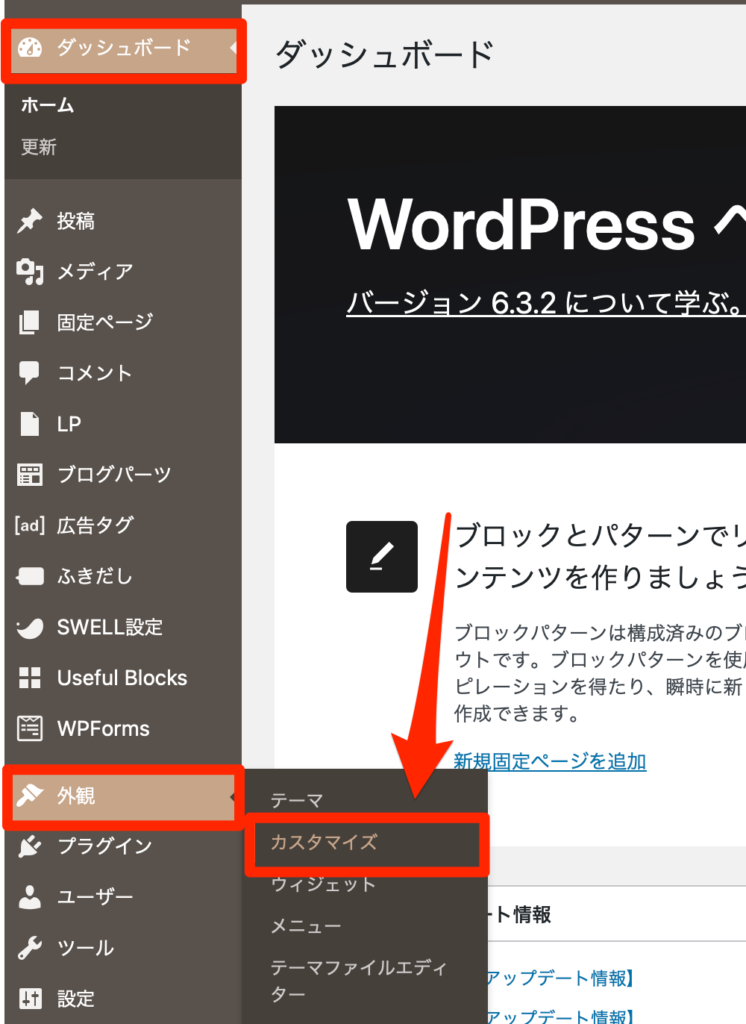
変更は下記の手順で行います。
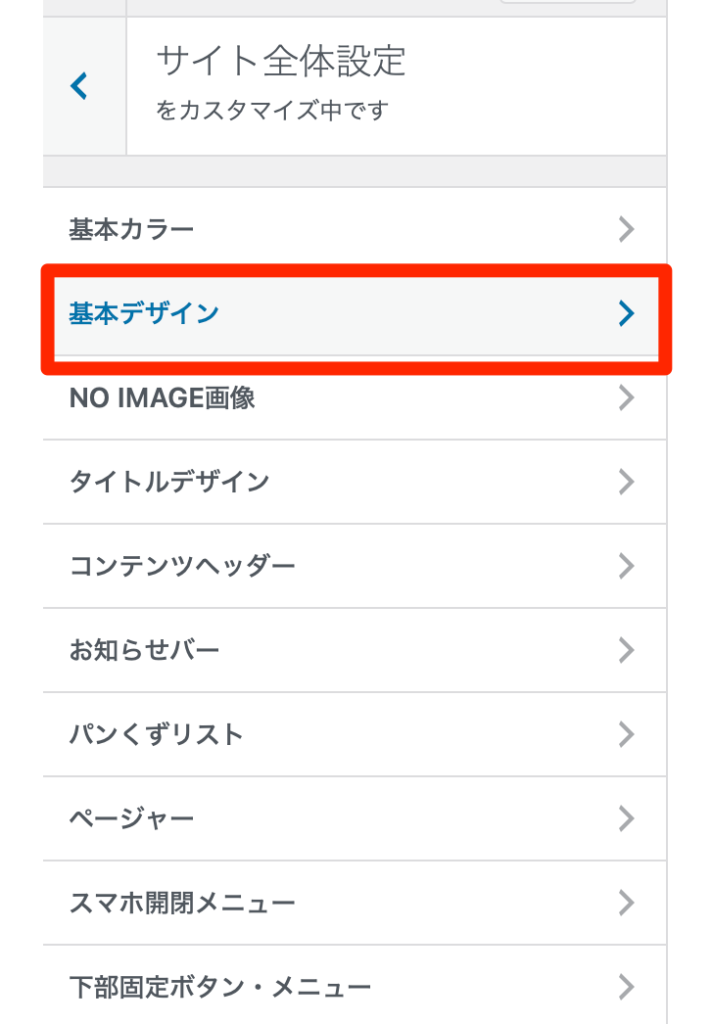
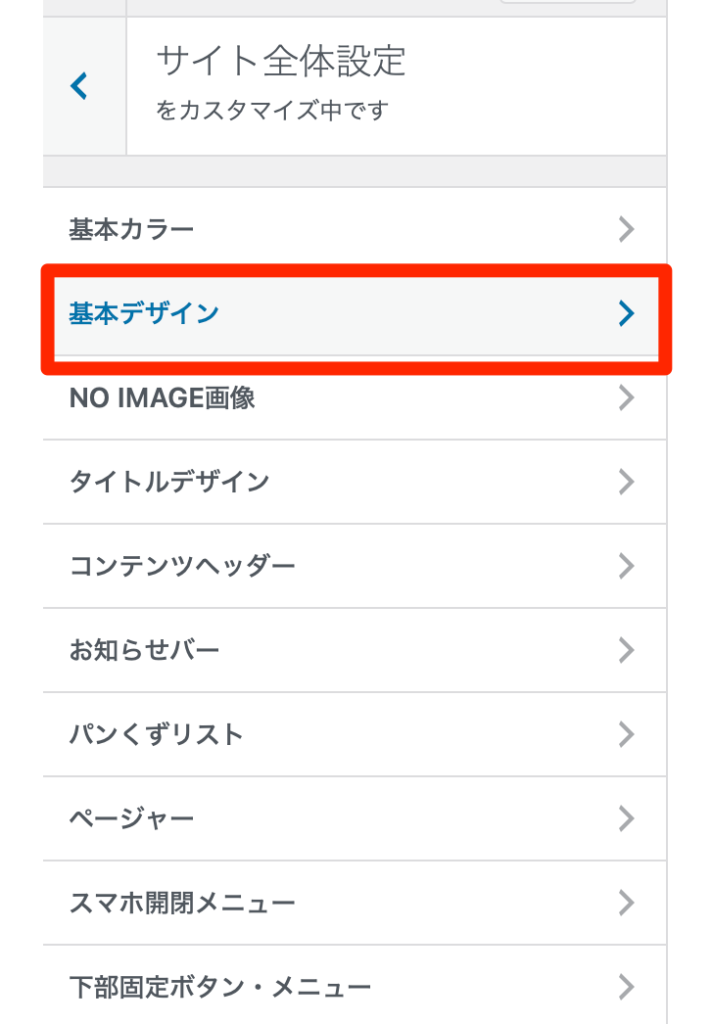
【ダッシュボード】→【外観】→【カスタマイズ】


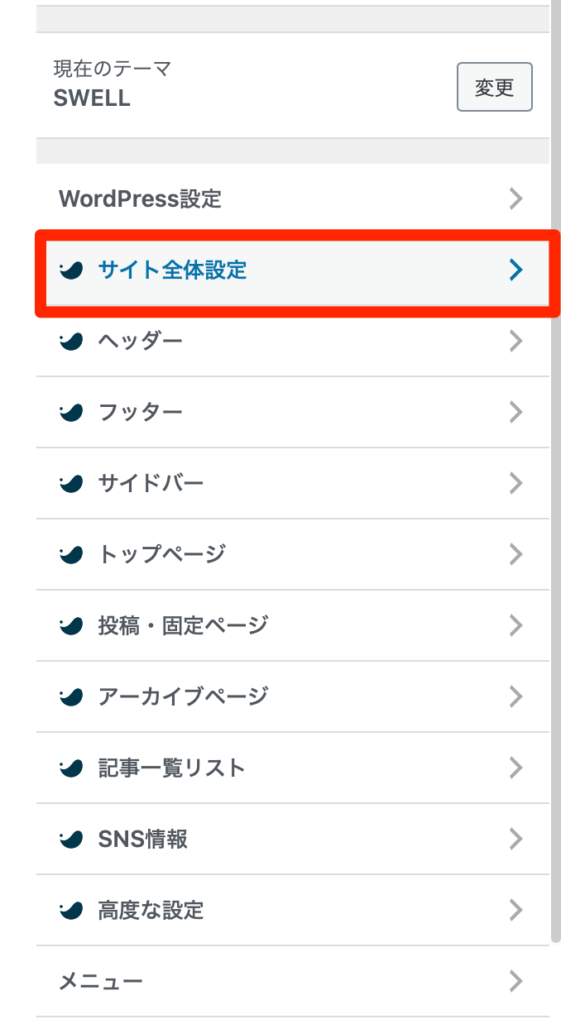
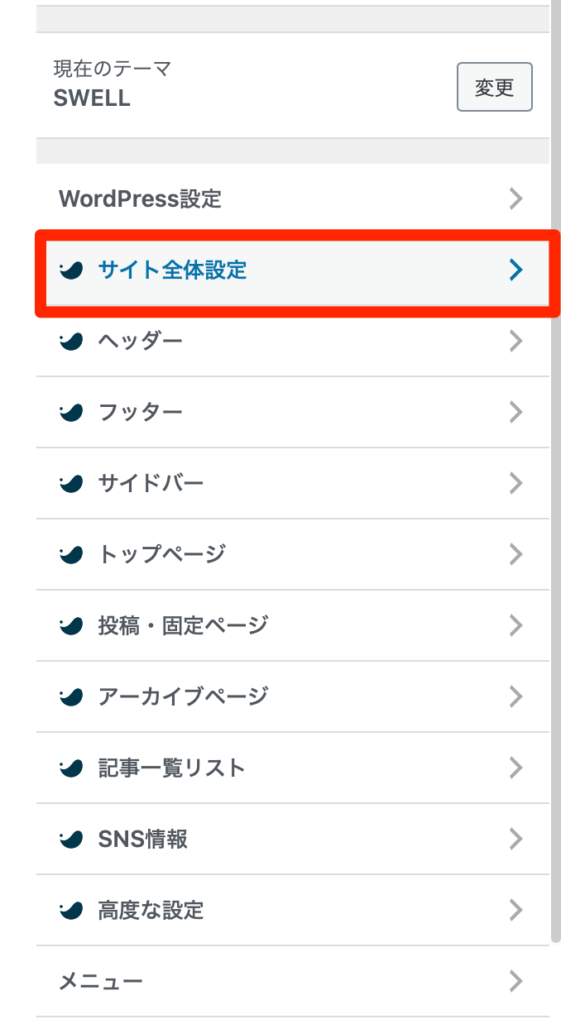
サイト全体設定→基本デザイン→ フォント設定






不要なプラグインの削除


2つ目は「不要なプラグインの削除」です。



プラグインの入れ過ぎはページ表示速度の低下に繋がります。
SWELLはブログ運営に最適な機能が標準で搭載されているので、最低限のプラグインで大丈夫です。



目安は10個〜15個です。
とはいえ、何も入れないと不便ですしセキュリティ面で問題が起きます。
この記事でSWELLにオススメのプラグインを紹介しているので、気になる人はご覧になってください。
高速なレンタルサーバーへ変更
3つ目はできる限り高速なレンタルサーバーにすることです。
そもそも、サーバーの性能が低く速度が出ないレンタルサーバーだと、どんなに頑張っても速くなりません。



できる限り速度の速いレンタルサーバーに乗り換えましょう。
実際に僕も使っているおすすめのレンタルサーバーは次の2つです。
どちらもたくさんのブロガーが使っている大手レンタルサーバーで、速度も安定感も十分です。
エックスサーバーとConoHa WINGを比較した記事はこちらです。



20253月4日17時までに申し込めば、ご利用料金が最大30%OFF!


| 契約プラン | 月額料金 | 年間料金 |
|---|---|---|
| スタンダード(12ヵ月) | ||
| スタンダード(24ヵ月) | ||
| スタンダード(36ヵ月) | ||
| プレミアム(12ヵ月) | ||
| プレミアム(24ヵ月) | ||
| プレミアム(36ヵ月) | ||
| ビジネス(12ヵ月) | ||
| ビジネス(24ヵ月) | ||
| ビジネス(36ヵ月) |



今ならドメイン2つが永久に無料で初期費用まで無料です!


※スタンダードプラン12ヶ月契約の場合年間10,560円 → 年間5,560円





このチャンスを逃さず、下記のボタンからエックスサーバーでブログを始めましょう。
\ ここから申し込めば最大10,000円キャッシュバック /
エックスサーバーでブログを始める方法については、こちらの記事で詳しく解説しています。
PHPを最新にする
4つ目は「PHPを最新にする」です。
PHPとは、ブログやWebサイトが動作するためのプログラム言語で、WordPressもPHPで動いています。



PHPが最新じゃないと最適な動作をしてくれないので、ページ表示速度は落ちてしまいます。
レンタルサーバーのサイトにアクセスして最新のものにバージョンアップしておきましょう。
画像を軽量化する
5つ目は「画像を軽量化する」です。
最近のスマートフォンのカメラ性能は飛躍的に向上しているので、誰でも簡単に高画質で綺麗な写真を撮ることができます。
しかし、写真の画質が上がると、画像の処理にかかる時間も増えてしまうので、撮った写真をそのまま使ってしまうと、ページ表示速度は低下してしまいます。



避けるためには、画像はできる限り軽量化してから使うようにしましょう。
具体的な方法は次の2つです。
- 画像圧縮サイトで軽量化してから使う
- 画像圧縮プラグインを導入する
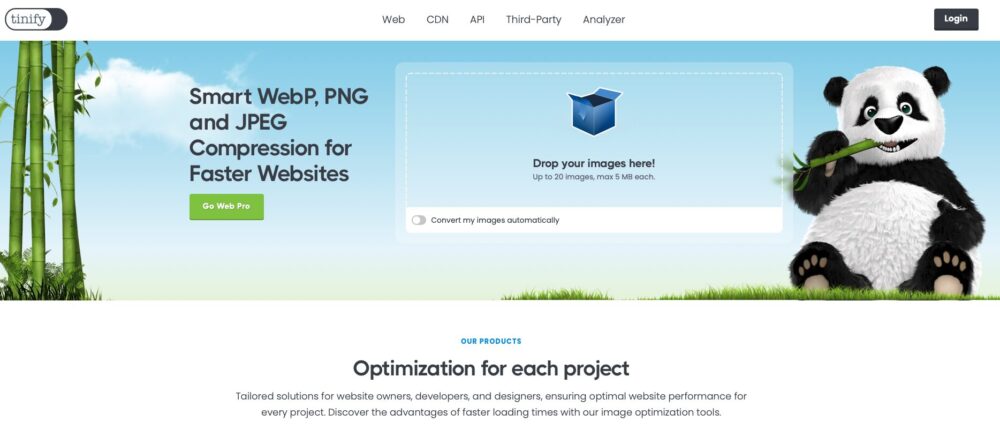
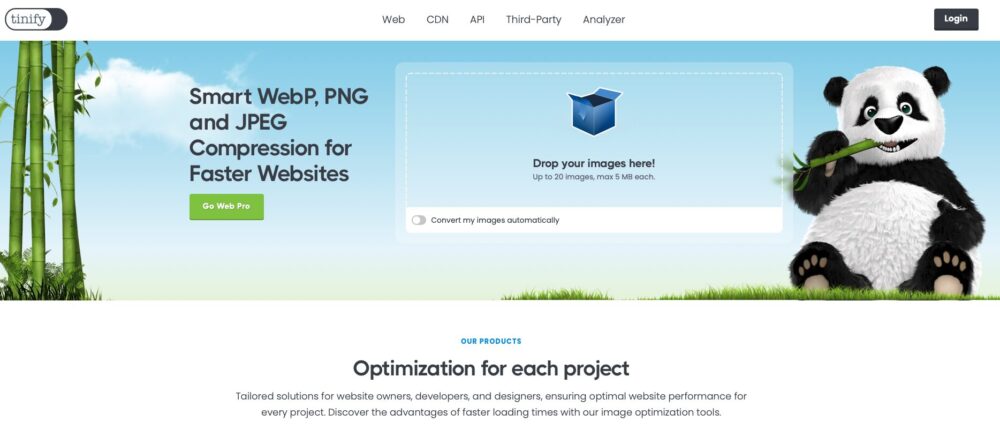
画像圧縮サイトは『Tiny PNG』がオススメです。





SWELL開発者の了氏や、たくさんの人が利用しています。
ちなみにこのブログでは画像圧縮プラグインの「EWWW Image Optimizer」を利用しています。
これらのプラグインによって画像がアップロードできなくなる不具合が起きている場面に何度か遭遇しています。
常時有効化していることで問題になるので、必要な時だけONにして画像圧縮に使う、という使い方は問題なくできるかと思います。
他にも画像圧縮系プラグインはありますので、問題がなさそうなものをご利用ください。
【SWELL公式】推奨プラグインと非推奨・不要・注意すべきプラグインについて



個人的にはオススメですが、公式は非推奨です。
個人の判断で利用してくださいね。
外部サイトへのリンクにブログカードを使用しない
最後の6つ目は「外部サイトのリンクにブログカードを使用しない」です。



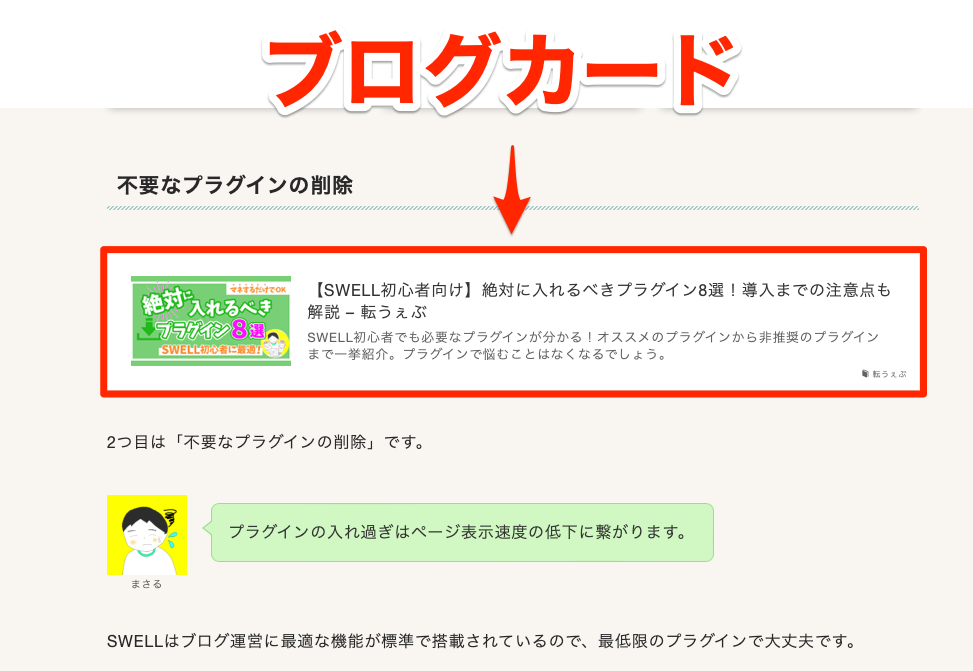
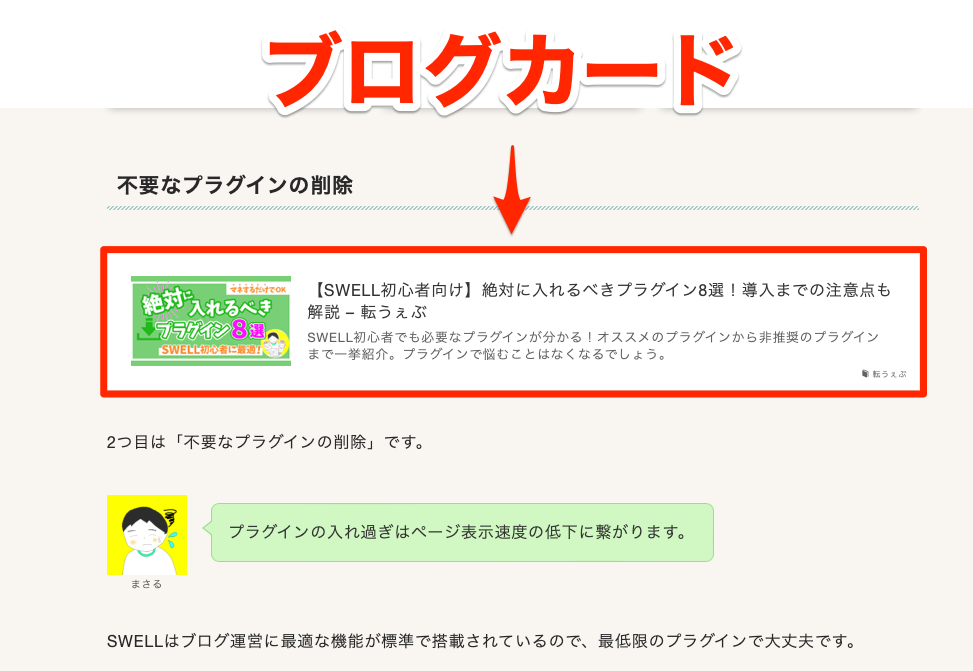
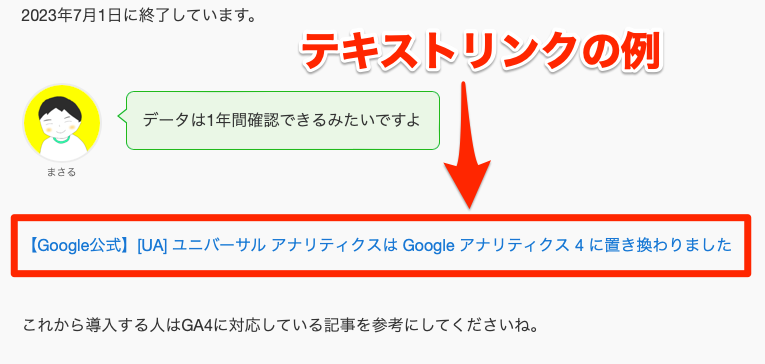
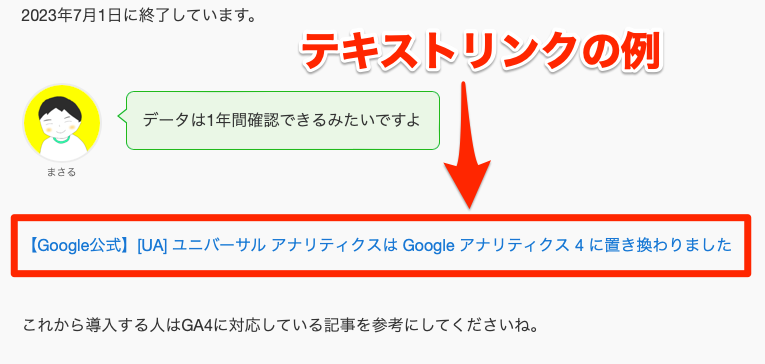
ブログカードとはこういったものです。


見た目が良くて目立つので、重要なリンクなどに使うのがオススメです。



しかし、外部サイトへのリンクにはオススメできません。
外部サイトへのリンクは、サイト情報やアイキャッチ画像などのデータを外部サイトまで取りに行く必要があるため、どうしてもページ表示速度が落ちてしまいます。



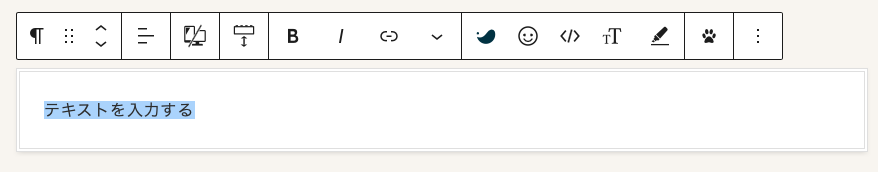
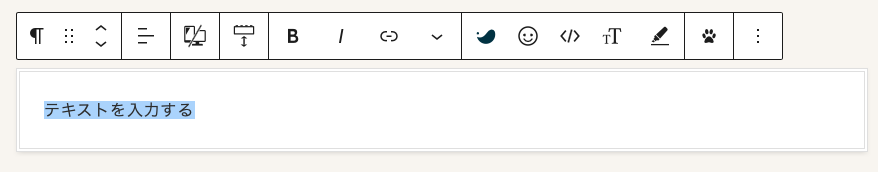
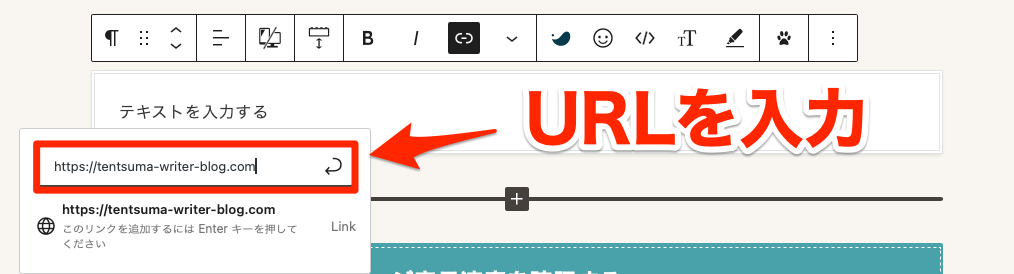
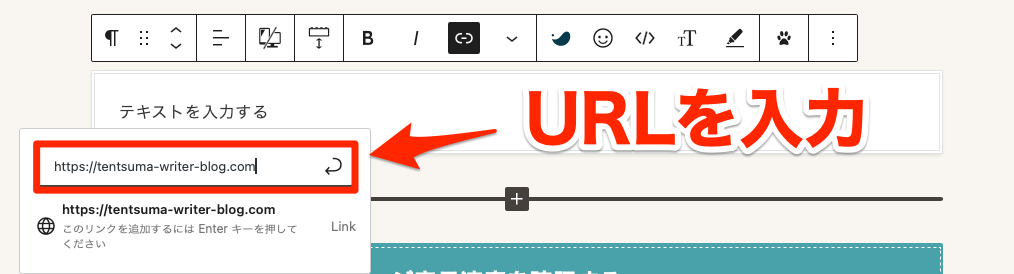
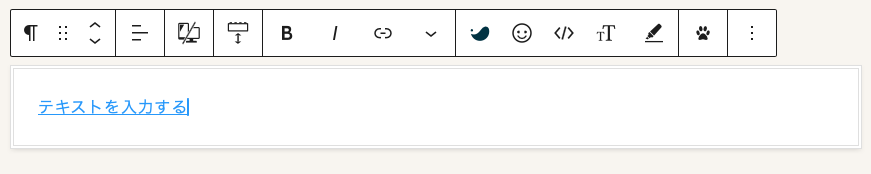
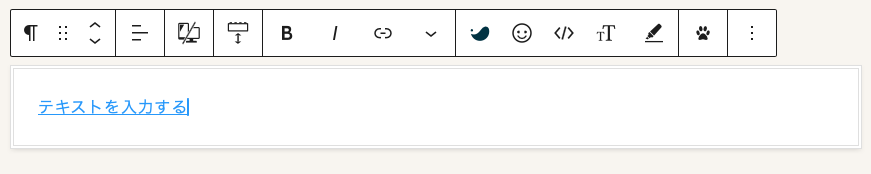
外部サイトへのリンクは次のようなテキストリンクにしましょう。


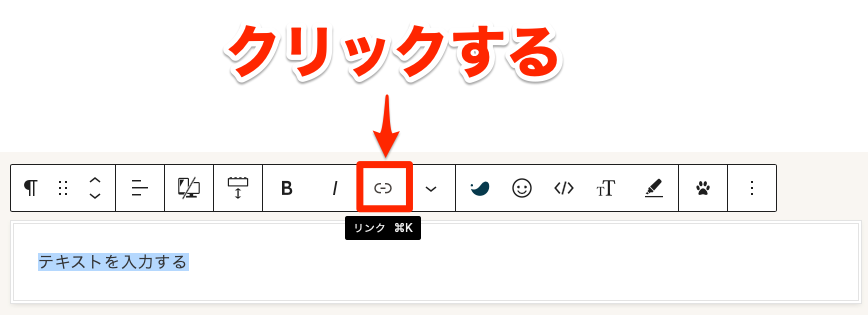
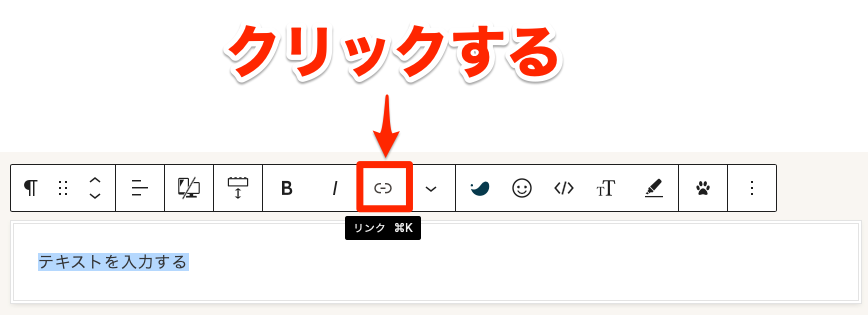
テキストリンクにする方法は次のとおりです。










高速化設定ができたらページ表示速度を確認する
全ての設定が完了したら、成果が出ているか確認してみましょう!
ページ表示速度は「PageSpeed Insights」で分かります。



PageSpeed Insightsではこんなことも分かりますよ!
- スコア
……ブログページの表示速度が0から100までのスコアで表示される。 - ロード時間
……どれくらいの時間でページが完全に読み込まれるか。ロード時間が短いとユーザー体験は良くなりやすい。 - 改善提案
……速度を向上させるための具体的なアドバイスが提供される。 - 使用されている技術の評
……ブログの技術的な問題を見つける。 - SEOチェック
……検索エンジンでのランキングを向上させるために改善するべきポイントが提供される。
定期的に確認して問題点を改善すれば、ブログの質は飛躍的に向上します。



僕は1ヶ月に1回程度を目安に確認していますよ。
おすすめしない高速化方法
ここからはSWELLでオススメできない高速化方法を3つ紹介していきます。
wpロケット
まずは高速化プラグインで有名なWPロケットです。
WPロケットは、フランスの会社が開発したWordPress用高速化プラグインです。
49ドルかかりますが、多くの有名ブロガーが使っていることから導入している人がたくさんいます。
優秀なプラグインであることからオススメする人が多いです。
- ヒトデさん
- マクリンさん
ですが、SWELLに関しては内部設定だけでも十分すぎるほどの速度が出せます。





実際に僕は使わずとも満点のスコアが出ています。
49ドルは便利なツールや勉強のための書籍代にする方がいいでしょう。
まずは、SWELLでできる高速化設定を全て行ってから導入を検討しましょう。
ページ表示速度高速化コンサル
ココナラなどのスキルマーケットを探すと、サイトを高速化してくれる人を見つけられます。
ある程度の金額でサイトを高速化してくれるので、悩んでいる人には一考の余地があります。
ただし、中には悪質なコンサルや低品質のサービスを提供する人もいるので注意が必要です。
ブログ仲間に聞いたひどい話
- ブログがバグってしまった(表示がおかしい)
- 全然速くならない
- 連絡が返ってこない
SWELLならコンサルに頼らなくても、この記事で紹介している設定をマネするだけで高速化できます。



どうしてもコンサルに頼みたい人は、この記事で紹介している設定を全て試してからにしましょう。
必要以上に性能の高いレンタルサーバーを契約する
ページ表示速度を上げるためには、性能の高いレンタルサーバーが必須です。



ですが、必要以上に高い性能は必要はありません。
例えば、僕はエックスサーバーで1番下のプランである「スタンダード」を契約していますが、十分な速度が出ています。


| プラン | スタンダード | プレミアム | ビジネス |
|---|---|---|---|
| 期間 | 12ヶ月 | 12ヶ月 | 12ヶ月 |
| 通常料金 | 990円/月 | 1,980円/月 | 3,960円/月 |
| 初期費用 | 無料 | 無料 | 無料 |
| SSD | 300GB | 400GB | 500GB |
| 転送量 | 無制限 | 無制限 | 無制限 |
| ドメイン | 無制限 | 無制限 | 無制限 |
| データベース | 無制限 | 無制限 | 無制限 |
| メモリ | 8GB | 12GB | 16GB |
| vCPU | 6コア | 8コア | 10コア |
ConoHa WINGやエックスサーバーなどの信頼できるレンタルサーバーなら、1番下のプランでも十分速度が出ます。
余ったお金は勉強のための書籍代や、ブログ運営を効率化してくれるツール代にしましょう。
SWELLを高速化する時によくある質問
ここからは、SWELLで高速化したいときによくある質問にお答えしていきます。
まとめ:適切な設定でSWELLを爆速にしよう
この記事ではSWELLを高速化する方法について解説してきました。
| 「SWELL設定」でできる高速化 | 「SWELL設定」以外でできる高速化 |
|---|---|
| キャッシュ機能 ファイル読み込み 遅延読み込み機能 ページ遷移高速化 | フォントの変更 不要なプラグインの削除 高速なレンタルサーバへ変更 PHPを最新にする 画像を軽量化する 外部サイトへのリンクにブログカードを使用しない |
SWELLは非常に性能の高いオススメのテーマです。
SWELLについては下記の記事で詳しく解説しているので、気になる人はご覧になってください。





まだSWELLにしていない人は下のリンクから導入しましょう。
\ 人気No.1最速テーマ /
とはいえ、高速化するだけではブログで稼げるようになりません。



読者の役に立つブログ記事が必要です。
ブログ記事の書き方をこちらの記事で解説しています。
この記事が役に立ったなら、下のボタンからシェアしてくださいね。






コメント
コメント一覧 (4件)
お礼を言わせてください。
いろいろ調べてほぼ全部やっても速度のパフォーマンスが60くらいから上がらなかったのですが、スクリプトの遅延読み込みのところに書いてあったコードを入れたらいきなりパフォーマンスが96になりました。
大変助かりました。
ありがとうございました。
ちなみに、こちらSWELL以外でもこちらのキーワードを入れて遅延させる方法はありますでしょうか?
いくつがサイトがあり、全部SWELLにするのは大変なので、もしプラグインとかで対応できそうでしたら教えていただけると助かります。
よろしくお願いいたします。
ナナ様
コメントありがとうございます。
こちらの記事がお役に立てたようで、とても嬉しいです!
実は僕も「SWELLに変えれば速くなるのかな?」と下心丸出しでSWELLに変えたのですが、ほとんど早くならず……涙
高速化の方法を検索しまくって、ようやく辿り着いた答えがこの記事の内容だったので「この記事を書いて本当によかったなあ」感激しています!
ご質問の件ですが、サイトの高速化に悩んでSWELLにしたものですから
「正直なところ分からない」
が回答になります。
ただし、JINやCocoonを使っているときに「Async JavaScript」というプラグインが良いというのを見かけたことがあります。
全く使ったことがないので、自己責任でご使用になって頂かなければいけませんが、一つの案としてご提案させていただきます。
個人的にはSWELLが圧倒的に使いやすいので、頑張ってご自身で移行するか、ご予算が許すのであれば、外注するなどして移行するのが一番なのかな?と思っております。
他の記事もぜひご覧になってくださいね。
お早いご回答ありがとうございます!
私もSWELLにすれば早くなるのかと思い、一般的に書かれている初期設定をしても早くならず。
その他画像の圧縮やa3 Lazy Loadを入れてみたのですが全然変わりませんでした。
今Async JavaScriptというのを試してみましたが変わらないようですね。
やはりSWELLが最強のようですね!
せっかくSWELLを買ったので、他のも頑張って移行してみます。
クラシックエディタも入れれば使えるようですが、この機会にブロックエディタも勉強しながらやってみようと思います。
ありがとうございました(^^)
また分からないことがあったら参考にさせていただきます。
ありがとうございます!
そうでしたか……
やはりプラグインなどでの高速化は、相性などの問題も出てくるので難しいですね。
その点SWELLは、正しく設定するだけで簡単に問題のないレベルまで高速化できるのでいいですよね。
設定も簡単だし……
無理のない範囲で移行してみてください!
応援しております。
ありがとうございます!
また何かあれば、お気軽にコメントください!