 転妻はりー
転妻はりーブログの見出しってどうやって作ればいいんだろう?



SEOとかよく分かんないし……まあテキトーに作れば大丈夫でしょ!



見出しをちゃんと作らないと、こんなデメリットがあります。
- 読者に読んでもらえない
- Googleに評価されない
- 記事の内容を理解してもらえない
- 読者の役に立てる質の良い記事が書きづらい



ええ……せっかく書いた記事だし、たくさんの人に読んでもらいたいわ!



見出しの作り方を教えてちょうだい!



お任せください。
この記事ではSEO検定1級を保有し、100以上の記事を執筆して、数多くのキーワードで検索順位1位を達成している著者が
読者に読んでもらえてGoogleにも評価される魅力的な見出しの作り方
について次の3点で解説します。
- 作り方の基本ルール
- 思わず読みたくなる見出しにするコツ
- ついついやってしまいがちな失敗
この記事を読むメリットは次のとおりです。
- 読者が記事を読みやすくなる
- Googleに記事の内容を正確に伝えられるようになる
- ページ滞在時間が伸びてブログの評価が上がる
この記事がおすすめなのは次の人です。
- 初心者で見出しの作り方に悩んでいる人
- 読者を増やしたい人
- ブログで成功したいと思っている人
- 最後まで記事を読んでもらいたい人
- ブログで収益を上げたい人
- 魅力的な記事を作りたい人



偉そうに解説する僕ですが、ブログを始めたてのころに、次のような失敗をしていました。
- 最初は見出しの存在すら知らなかった
- 太字で大きくなるので装飾目的で使っていた



もちろん記事が評価されることはなく、誰にも読まれず役に立たない記事を量産していました……
完全に黒歴史です。
この記事を読んでいただいている「あなた」には同じ失敗をしてほしくありません。
最後まで読んで、正しい見出しの作りかたを学んで、読者の役に立つブログ記事を書けるようになってくださいね。


まさる
☆独立系FP×Webライター×ブロガー
- 3歳と2歳の息子を育てながら月10万円以上稼ぐ
- 年間100記事以上執筆
- 10記事以上で検索上位に表示
☆保有資格
- 1級ファイナンシャル・プランニング技能士(FP1級)
- 全日本SEO協会SEO検定1級
- 宅地建物取引士
- 日商簿記2級
\ 詳しいプロフィールはこちら /
ブログの見出しとは「記事の内容を要約した短い文章」
ブログの見出しとは、記事の内容を要約した短い文章で、構成や内容を理解しやすくしてくれます。
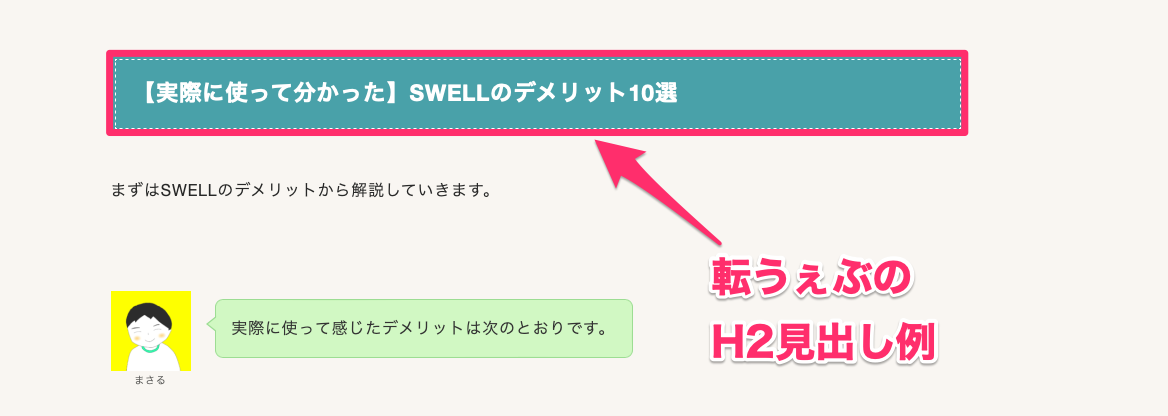
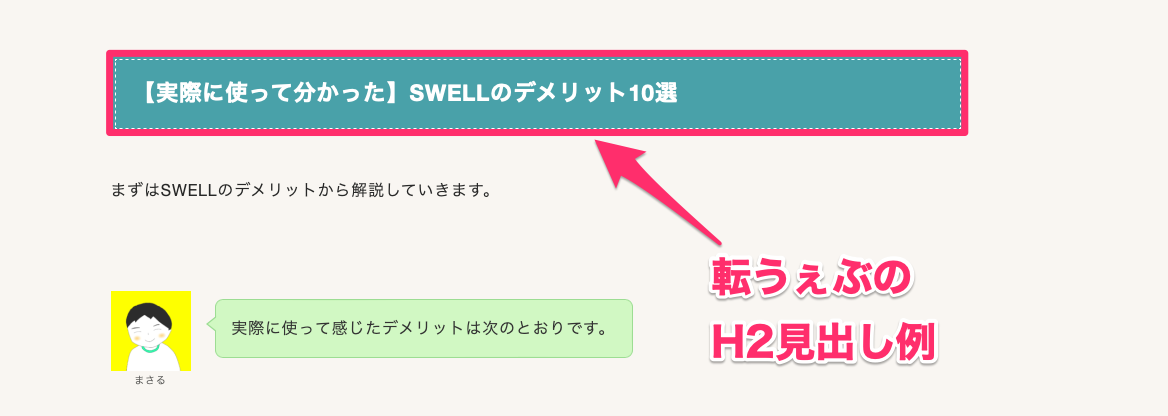
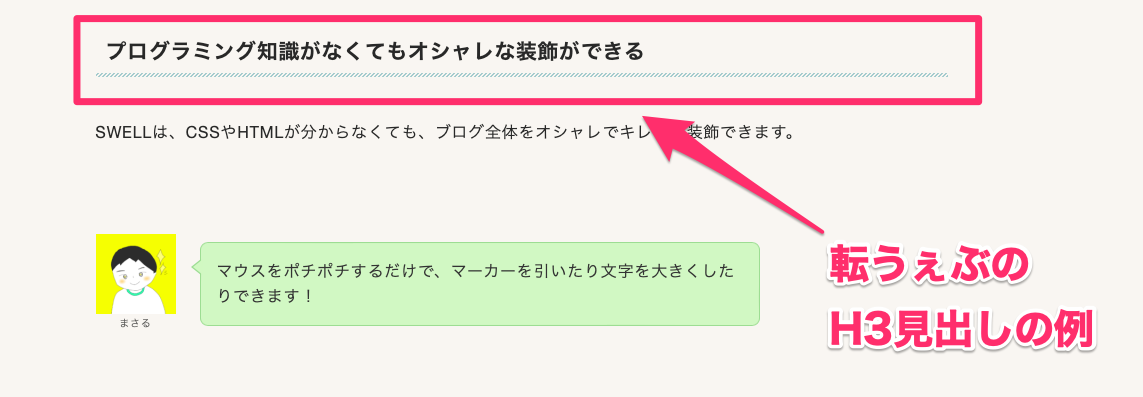
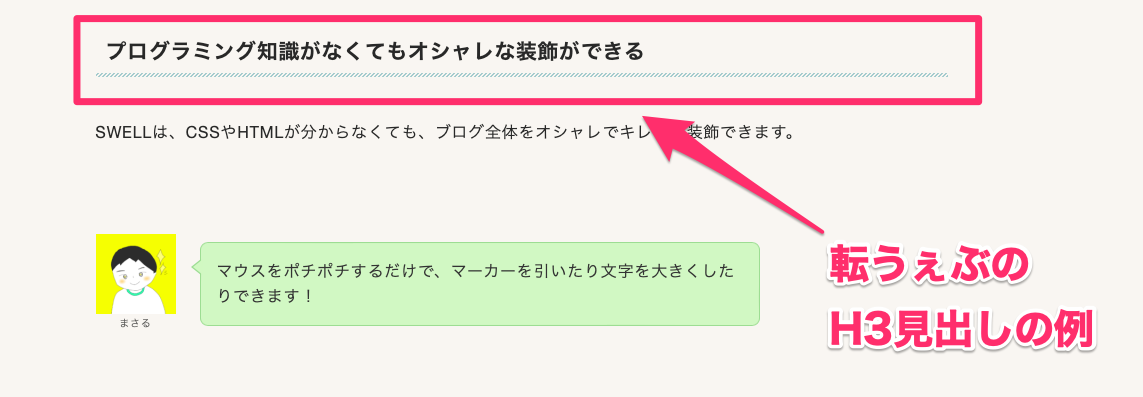
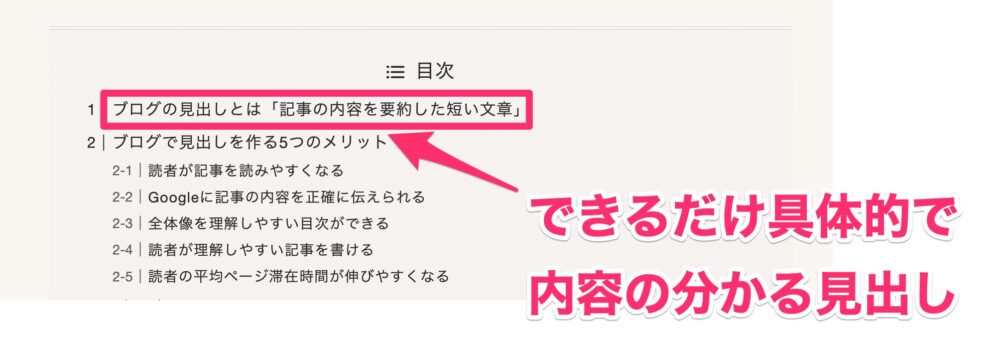
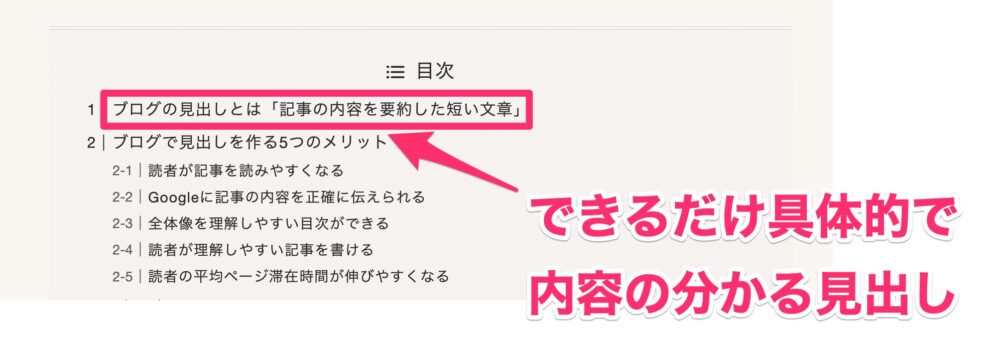
当ブログでは、下記のような見出しを使用しています。




Webサイトで使われる見出しの種類は次のとおりです。
見出しの種類
- H1……基本的にタイトル(大見出し)
- H2……テーマなど(中見出し)
- H3……詳細の説明(小見出し)
- H4……補足など
- H5……基本的に使わない
- H6……基本的に使わない
H1見出しは、記事のテーマを示すため、ページごとに1つだけ使いましょう。
一般的にタイトルがH1見出しになります。
当ブログおすすめのSWELLなら、記事のタイトルを入力すれば自動でH1見出しとして設定してくれます。



H2見出しは、読者に記事の構造を分かりやすく伝えます。
H2見出しは、各セクションのテーマを強調し、情報の整理と理解を助ける重要な要素です。
読者がコンテンツの流れや大見出しとの関連性を理解できるよう、必ず使い方をマスターする必要があります。



H3見出しでは、直前のH2見出しのポイントを詳しく説明します。
基本的にH2とセットで使われます。
H2見出しの情報を、もう少し細かく説明したいときや、テーマが複数ある場合に便利です。



H4・H5・H6見出しは、直前のH3見出しの追加説明や内容の深堀り、事例の紹介をするときに使います。
とはいえブログでは、H5・H6見出しを使うことは、ほぼありません。
最低でも数多くのクライアントとさまざまな記事を作ってきた僕は、H5・H6を使った経験がありません。
どうしても、H3だけでは説明しづらいときだけ、H4を使うようにすると良いでしょう。



H1からH4までの数字が小さくなるにつれて、見出しの重要度が低くなります。
見出しが魅力的でなければ、読者は記事を読んでくれません。
この記事で魅力的な見出しの作り方をしっかり勉強していきましょう。
ブログで見出しを作る5つのメリット
ブログで見出しを作るメリットは次のとおりです。
- 読者が記事を読みやすくなる
- Googleに記事の内容を正確に伝えられる
- 全体像を理解しやすい目次ができる
- 読者が理解しやすい記事を書ける
- 読者の平均ページ滞在時間が伸びやすくなる
読者が記事を読みやすくなる
ブログ記事では、少なくても1,000字、多いものでは1万字を超えるたくさんの文字が並びます。
適切に見出しを作れば、読者にとって圧倒的に読みやすいブログ記事になります。
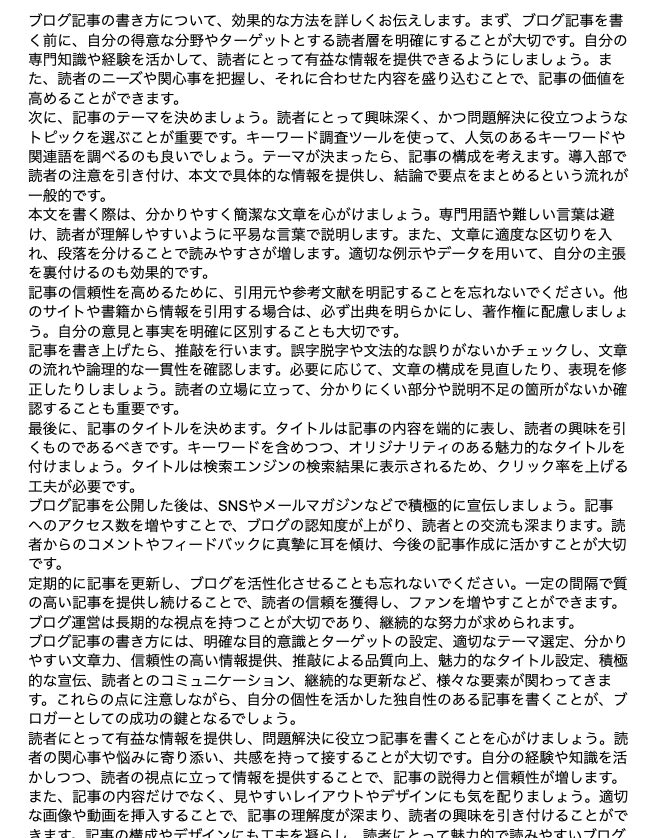
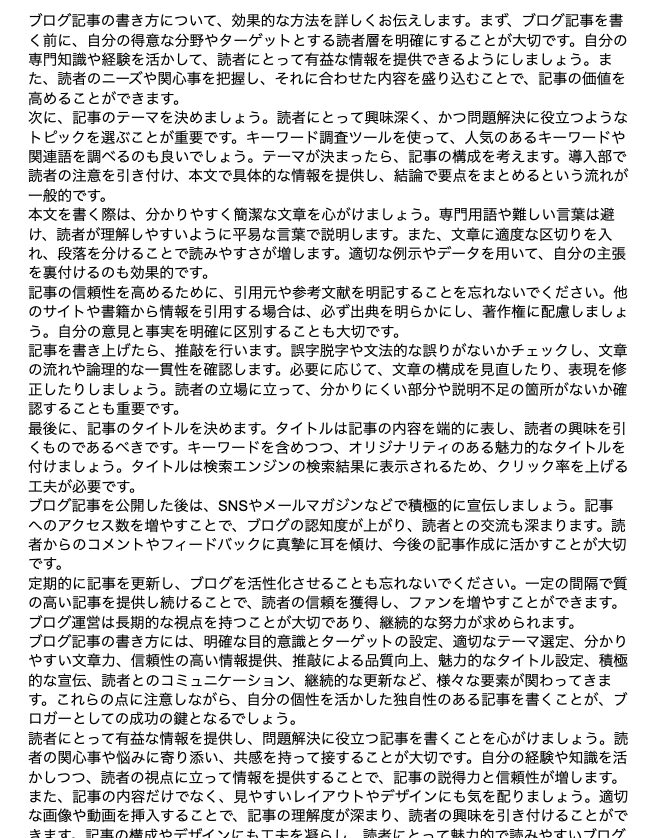
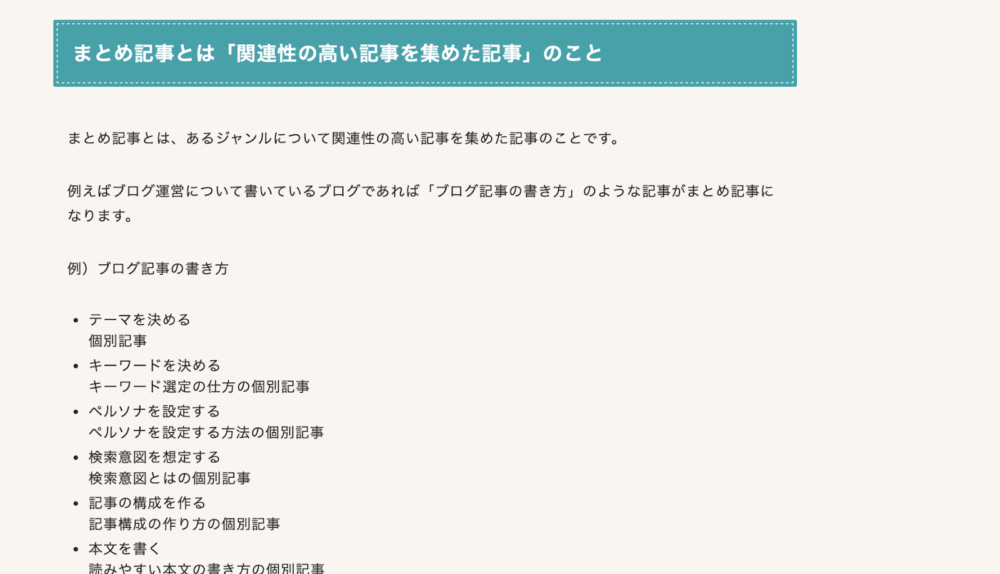
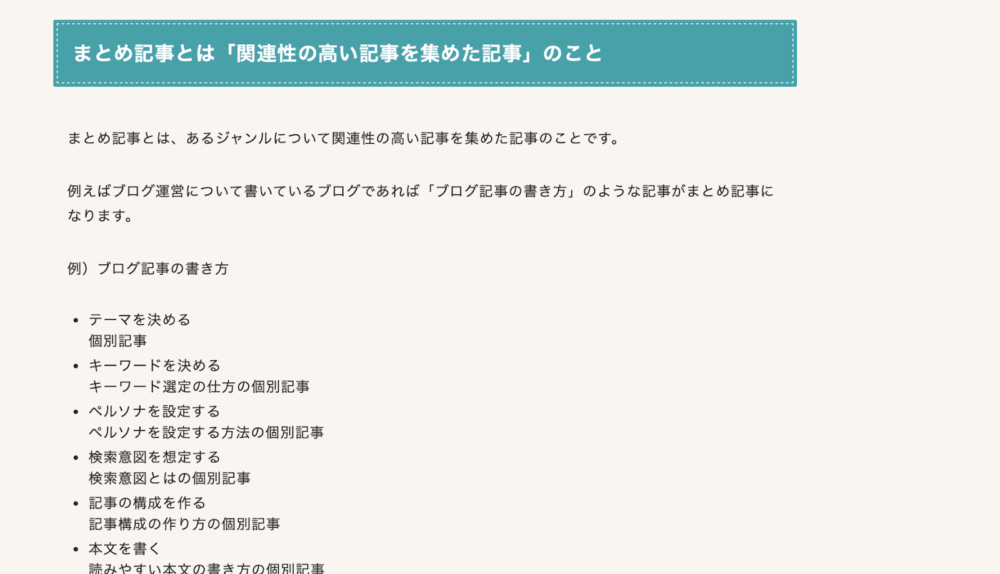
下の画像は見出しを作らずに「ブログ記事の書き方」を題材にして、記事を書いたものです。





こんなの読めないわ……



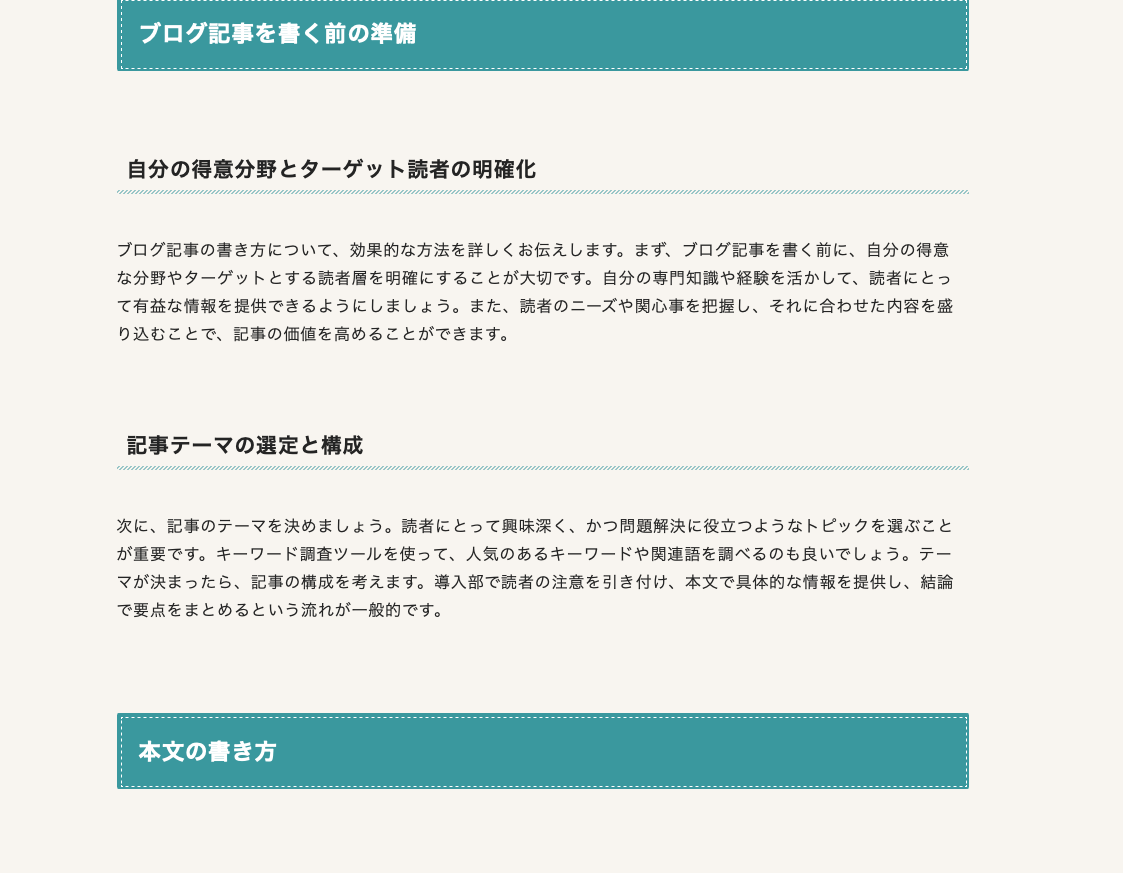
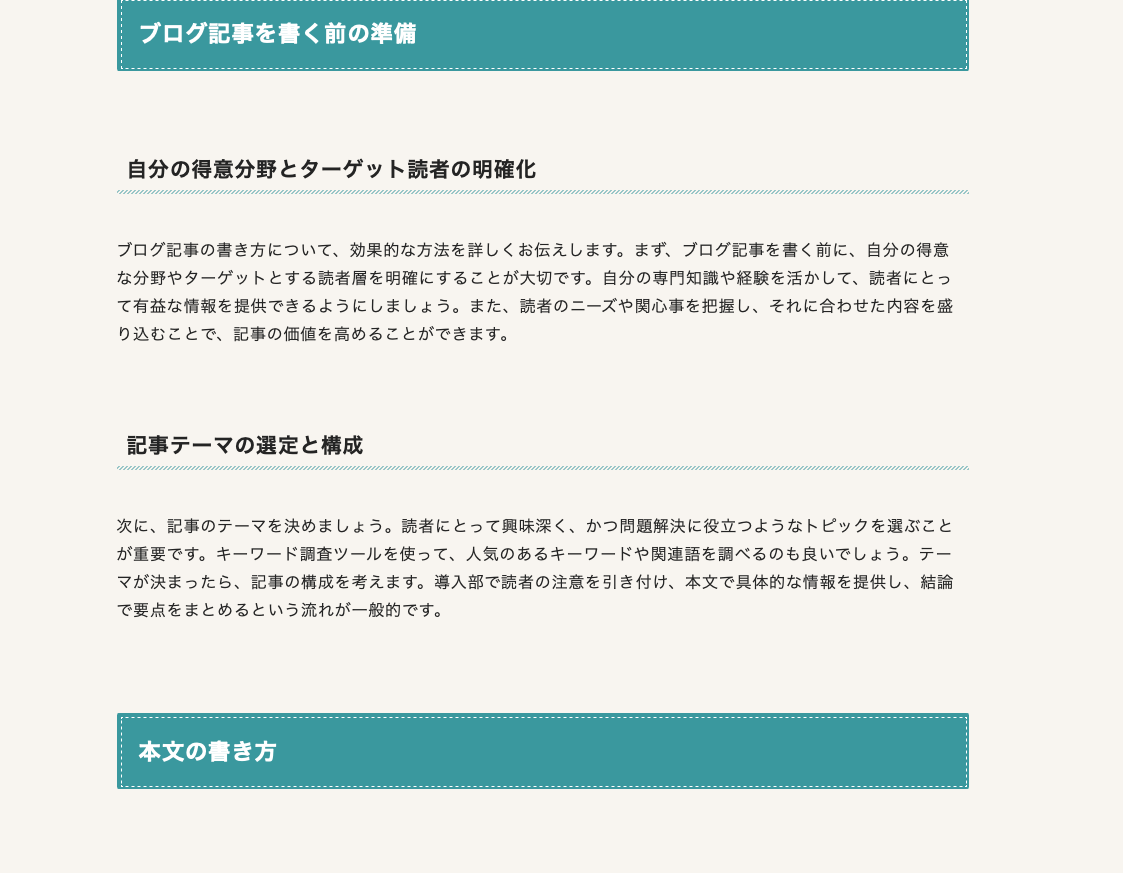
見出しを作れば、文章の区切りが分かりやすくなるので、読者が記事の内容を理解してくれるようになるんです。





一気に読みやすくなったわ。
見出しが入ることで、話題の切り替わりが分かりやすくなります。



適切な見出しを作ることは「読者ファーストの記事」を書くために欠かせない要素です。
Googleに記事の内容を正確に伝えられる
見出しタグを設定することで、記事の内容を正確にGoogleへと伝えることができます。
見出しタグとは、HTMLで見出しを設定するためのタグです。
具体例
<h1>ブログの見出しの書き方</h1>
<h2>1.見出しタグとは</h2>
<h3>2.見出しタグの種類</h3>
<h3>3.効果的な見出しの作り方</h3>
<h2>4.まとめ</h2>



HTMLってどういうの?
HTMLとは、ネット上で使われる暗号のような文字列のことです。
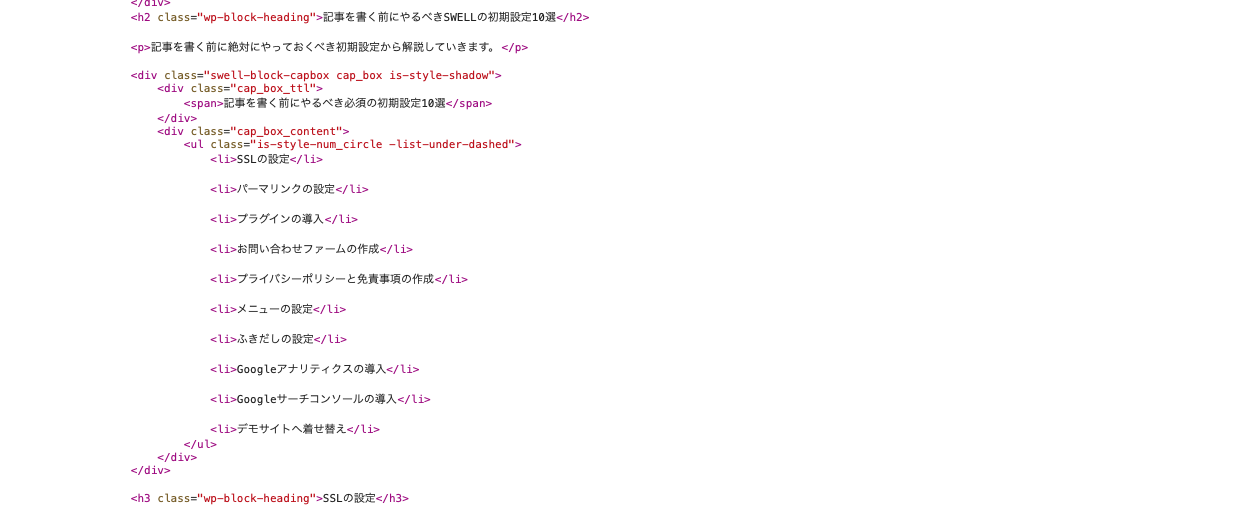
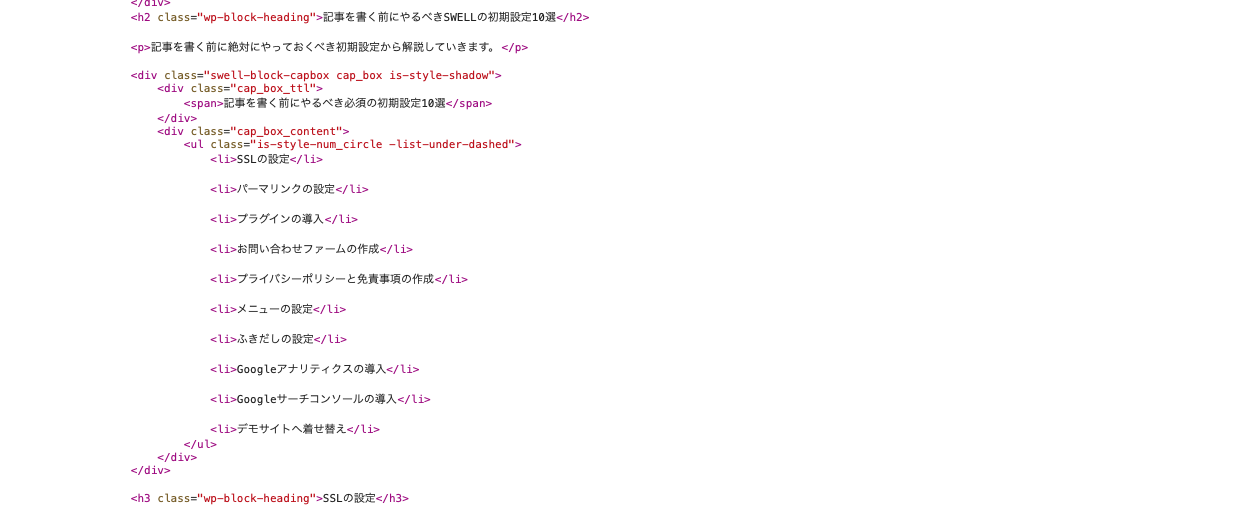
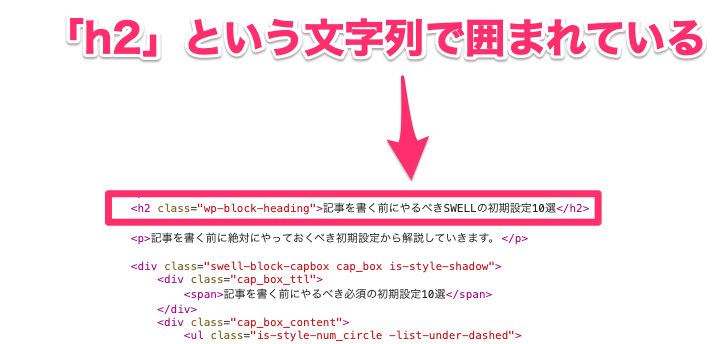
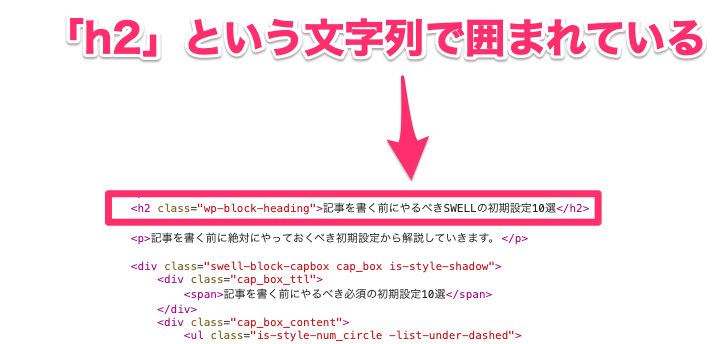
当ブログも下の画像みたいな文字列で作られています。





下の画像は、上の文字列がWebサイトで表示された結果です。


Googleは、Googleクローラーといわれるプログラムを使って、HTMLを読み取りサイトの情報を収集しています。
クローラーは見出しに使われる「見出しタグ」を通常の文章と区別して認識します。


検索上位に表示されるためには、Googleに記事の内容を把握してもらわなければいけません。



見出しタグを使って、見出しの内容をクローラーに伝えることで、記事の内容が正確に伝わりやすくなります。
Googleにも評価してもらえる記事にするために、見出しは必ず活用するようにしましょう。
全体像を理解しやすい目次ができる
見出しは記事の内容を要約した短い文章なので、集めることで全体像を理解しやすい目次になります。
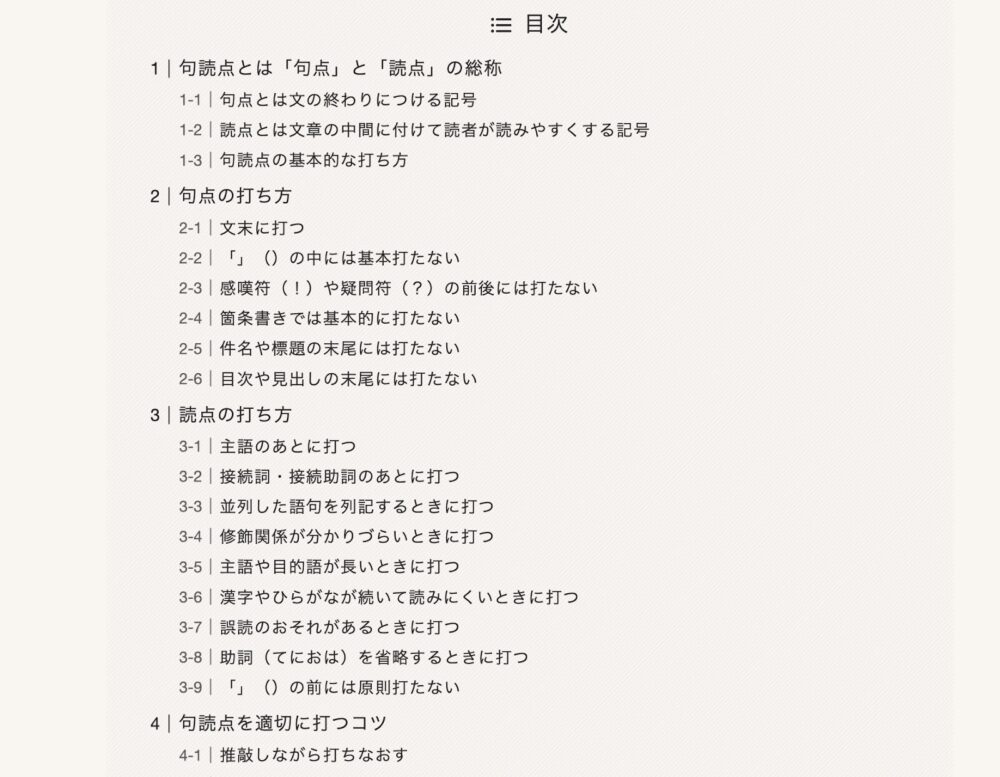
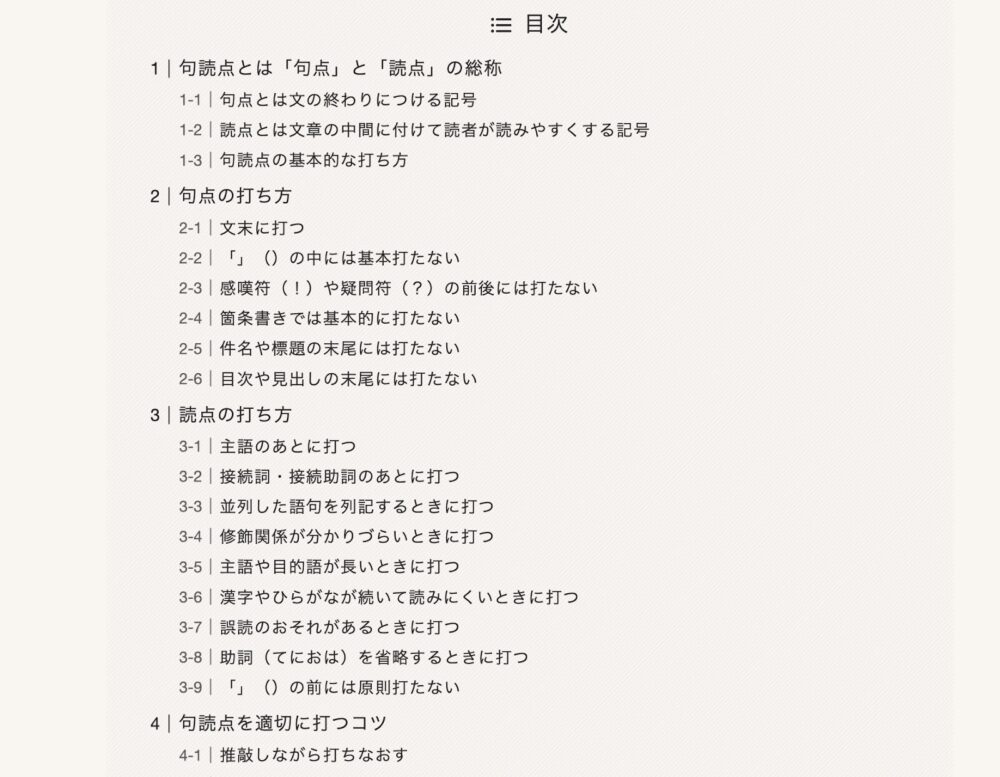
目次のおかげで分かりやすくなっている例





この記事では「句読点について詳しく解説している」ことが目次を見るだけで一目瞭然です。
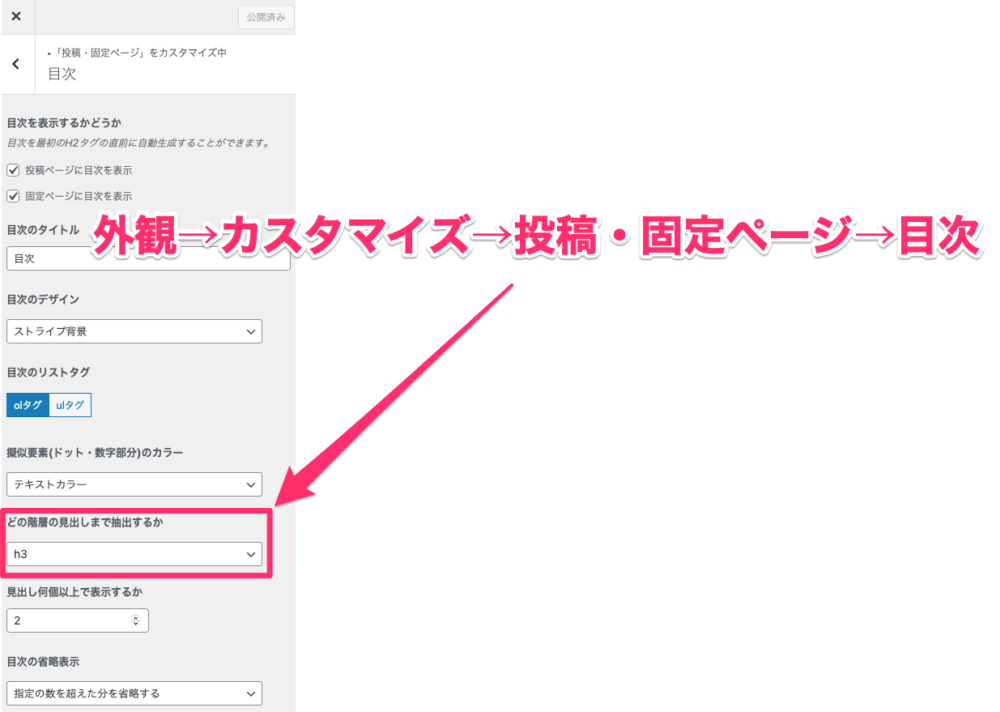
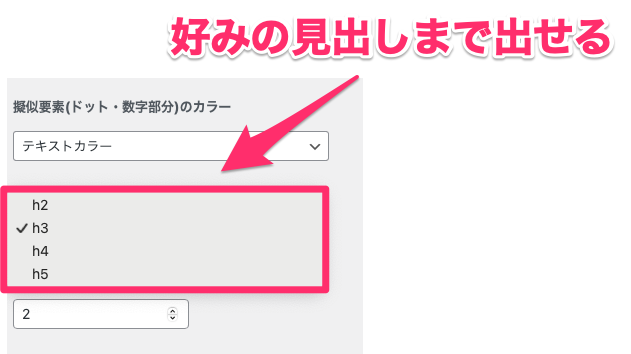
WordPressのテーマによっては、見出しに対応した目次を自動で作成してくれます。
当ブログおすすめの「SWELL」
SWELLでは、記事中にある一つ目のH2タグの直前に目次を自動生成することが可能です。
引用 SWELL公式〜目次に関する設定
また、SWELLなら目次の中で気になる見出しをクリックすれば、気になる見出しまで飛ぶことができます。
記事の内容を要約した見出しを作っておけば、記事の全体像が分かりやすい目次ができるので、最後まで読んでもらえる確率も上がります。
気になる情報へひとっ飛びすることもできるので、見出しはちゃんと作っておきたいですね。
SWELLが気になった人は「SWELLのデメリット」について書いた下記の記事がおすすめです。
読者が理解しやすい記事を書ける
あらかじめ、記事の内容が分かりやすい見出しを作っておけば、読者が分かりやすい記事を簡単に書くことができます。
読者が分かりやすい記事を書くためには、記事全体が「読みやすい」必要があります。
読みやすい記事を書くためには、見出しを作るときに次の3点に注意が必要です。
- 論理が破綻していないか
- 論理が一貫しているか
- 順を追って説明できているか
見出しを作る段階で、上記の3点が守られているか確認しておけば、記事全体で論理が破綻してしまうことを避けられます。
理解しやすい論理的な見出し構成にするためには、記事構成の作り方を学ぶ必要があります。
詳しくは別の記事で解説する予定です。
読者の平均ページ滞在時間が伸びやすくなる
見出しがあれば、各見出しで書かれている内容を、読者はある程度予測しながら読むことができます。
もし、見出しがなければ欲しい情報がどこに書かれているか、いつまでも分からないため読者のストレスになります。


上記の記事では「記事のテーマ」について書かれている箇所を見つけることが困難で、読むことを諦めてしまいがちです。
一方、下の記事なら簡単に見つけられます。


欲しい情報が、どこにあるか分からないまま読み進めなくてよくなるので、読者が記事を読んでくれる可能性が高くなります。



いつになれば、欲しい情報があるか分からないと、読むのが嫌になりますよね……
結果的にページ滞在時間が伸びやすくなり、より読者のためになるサイトと評価されやすくなります。
各章の内容を分かりやすくまとめた見出しを用意すれば、読者に優しい記事になりますよ。
ブログで見出しを作るときの4つの基本ルール
ここからはブログで見出しを作るときの基本ルールについて、4つ解説していきます。
- H1タグはタイトルのみで使う
- 数字が小さい順に見出しタグを使う
- H2見出しに狙ったキーワードを含める
- 本文では「H2見出し」と「H3見出し」だけを使う
H1タグはタイトルのみで使う
見出しタグは、H1からH6まであります。
H1タグは「タイトルのみで使う」ようにしましょう。
ちなみに、SWELLではタイトルでH1が自動的に使われます。
本文で使わないように意識していれば問題ありませんよ。



使われているWordPressのテーマによっては自動でH1タグが設定されない可能性があるので注意してください。
数字が小さい順に見出しタグを使う
「見出しタグは数字が小さい順」に使います。
具体例
H2:日本の都道府県
H3:北海道
H4:札幌市
H4:函館市
H3:東京都
H4:新宿区
H4:渋谷区
H3:大阪府
H4:大阪市
H4:堺市
階層を意識しながらH2→H3→H4の順に使います。



下記は間違った見出しの作り方なので注意してください。
NG例
H2:日本の都道府県
H4:北海道
H4:東京都
H4:大阪府



H2の次にH4がきているので誤った作り方です。
NG例②
H2:日本の都道府県
H5:北海道
H3:札幌市
H4:函館市
H3:東京都
H5:新宿区
H4:渋谷区



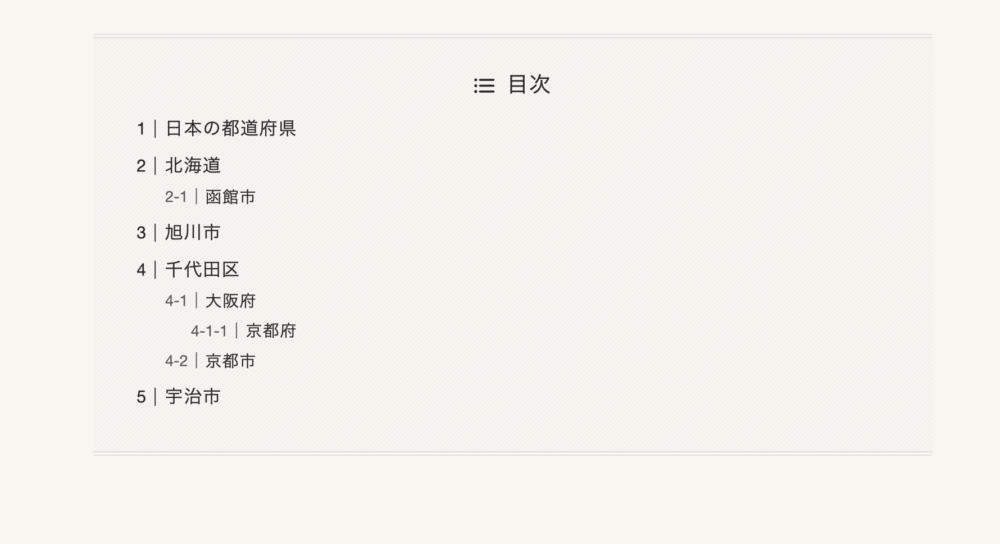
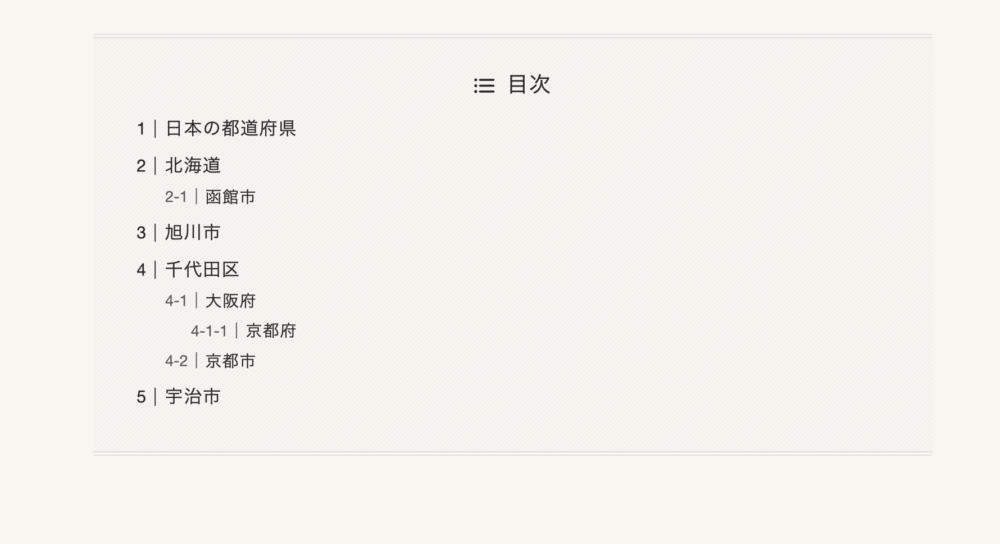
見出しタグの順番がバラバラなので適切な見出しの作り方ではありません……
ちなみに、Google公式は「順番が間違っていても関係ない」としています。
Googleが重要でないと考えること
見出しの数や順序
見出しを意味的な順番にすることは、スクリーンリーダーにとっては素晴らしいことですが、Google検索にとっては順番どおりに使われていなくても問題ありません。
ウェブは一般に正しくないHTMLで書かれています。
そのため、Google検索がHTML規格に潜むセマンティックスの意味に依存することはめったにありません。
また、ページごとに魔法の見出し数や理想的な見出し数といったものが存在することもありません。
引用 Google検索セントラルSEOスターターガイド
とはいえ、下のようにめちゃくちゃな順番で使われている見出しは見にくいです。





基本的には数字が小さい順に使うようにしましょう。
本文では「H2見出し」と「H3見出し」だけを使う
見出しタグには、H1〜H6までありますが、本文中は、基本的にH2見出しとH3見出し以外は使いません。
理由は次のとおりです。
- 文章構造が複雑になりすぎるから
- 一つのH2見出しに含まれる情報量が増えすぎるから
どうしても補足情報としてH4見出しを入れた方が、読者にとって読みやすい文章になるとき以外は、H3見出しまでにしましょう。
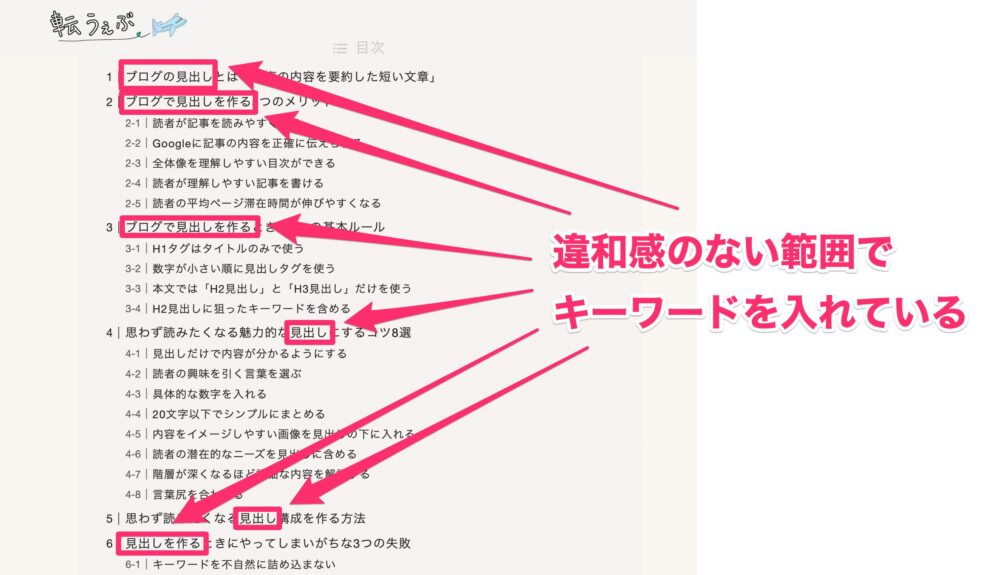
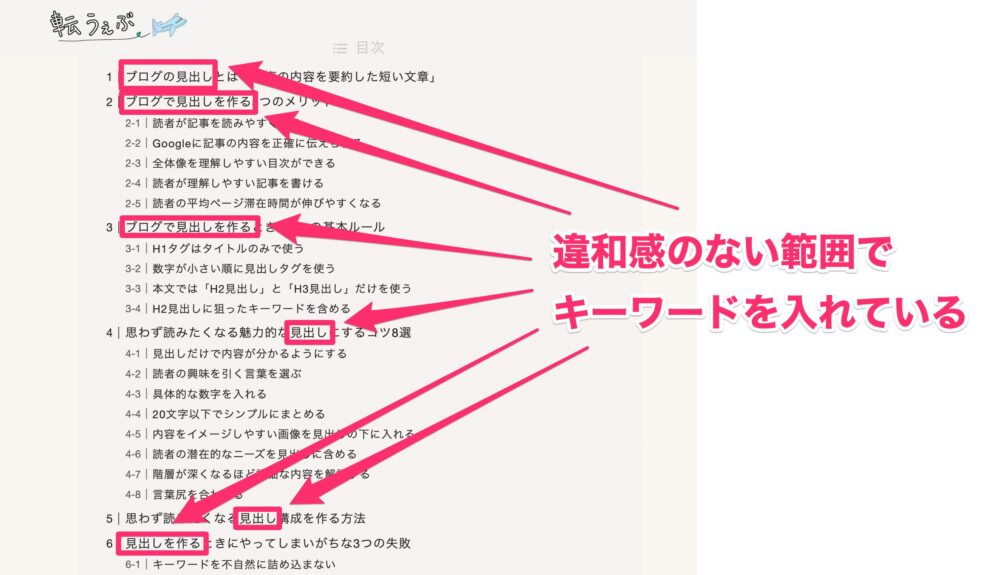
H2見出しに狙ったキーワードを含める
H2見出しにはキーワードを含めるようにします。
理由は「H2見出しはH1見出しの次に重要視されるから」です。
よく目立つH2に、検索したキーワードが含まれていれば、読者としても興味を引かれやすくなります。


H2見出しには、できるだけキーワードを含めて、記事内容をアピールするようにしましょう。
選定したキーワードの具体的な使い方については、下記の記事で解説しています。
思わず読みたくなる魅力的な見出しにするコツ8選
ここからは、読者が思わず読みたくなる魅力的な見出しにするコツを8つ紹介します。
- 見出しだけで内容が分かるようにする
- 読者の興味を引く言葉を選ぶ
- 具体的な数字を入れる
- 20文字以下でシンプルにまとめる
- 内容をイメージしやすい画像を見出しの下に入れる
- 読者の潜在的なニーズを見出しに含める
- 階層が深くなるほど詳細な内容を解説する
- 言葉尻を合わせる
見出しだけで内容が分かるようにする
魅力的な見出しを作るコツ1つ目は「見出しだけで内容が分かるようにする」です。
見出しには、できるだけ本文の内容を要約したものを書くようにしましょう。


ただし、長くなりすぎないように注意してください。
読者の興味を引く言葉を選ぶ
コツ2つ目は「読者の興味を引く言葉を選ぶ」です。
読者が関心のある内容だったり、興味をそそるような言葉を入れましょう。
具体例
- 無料
- 驚異
- 新しい
- 失敗しない
- 誰でも
- すぐに
- 劇的に
- 最高
- 永久
- メリット
- デメリット
- コツ
- 効果
- 実現性
- 簡単
- 理由
- 秘訣
- 方法
- 必見
- 究極
- 実践
- 最新
- 改善
- 解決
- 完全ガイド
- 必須
- 比較
- 実証



上記の言葉を参考にして、思わず読みたくなるような見出しにしましょう。
具体的な数字を入れる
コツ3つ目は「具体的な数字を入れる」です。
例えば、下記のように見出しが書かれていると、記事の内容がついつい気になります。
- たった3日で〇〇を習得
- 10万円節約する方法
- 3つのコツで売上アップ
- 9割の人が知らない裏技
- 5分でできる簡単レシピ
前述した興味を引く言葉や、具体的な数字を入れて、興味を引く見出しにしましょう。
20文字以下でシンプルにまとめる
コツ4つ目は「20文字以下でシンプルにまとめる」です。
20文字の具体例
- 【1日たった5分】1ヶ月で5㎏痩せる方法
- 【実例】現役東大生がやってる勉強法
多すぎる例
- 1日たった5分の簡単なエクササイズをするだけで1ヶ月で5kg痩せるダイエット方法
- 実際に東京大学に通っている現役の東大生たちが日々の勉強の中で実践している効率的かつ効果的な勉強方法
人がパッと見て内容を理解できるのは13文字程度といわれています。
Yahoo!ニュースは長い間13文字以内の文字数にこだわって見出しを作っていました。
13文字程度の具体例
- 1日を充実させる時間術3選
- 投資で失敗しない5つのコツ
とはいえ、13文字では表現できる限界があります。



見出しは20文字前後で、できるだけシンプルにまとめるといいでしょう。
内容をイメージしやすい画像を見出しの下に入れる
コツ5つ目は「内容をイメージしやすい画像を見出しの下に入れる」です。
たとえ分かりやすい見出しがあっても、文章ばかりの記事では読者は疲れてしまいます。


内容をイメージしやすい画像を入れることで、見出しの意味を直感的に理解しやすくなります。


とはいえ、全ての見出しに画像を入れると、かえって見づらくなる恐れがあります。



おすすめは「内容が大きく変わるH2見出しの下」です。
読者にとって読みやすい記事にするために、H2見出しの下に画像を入れるようにしましょう。
読者の潜在的なニーズを見出しに含める
コツ6つ目は「読者の潜在的なニーズに応える」です。
ブログには、さまざまな目的を持った人が訪れます。
検索キーワードから明らかに分かる目的のことを「顕在的ニーズ」読者すら気づいていない目的のことを「潜在的ニーズ」といいます。
例えば、この記事が狙っているキーワード「ブログ 見出し 作り方」では下記のような顕在的ニーズと潜在的ニーズが考えられます。
顕在的ニーズ
- 記事の内容を正確に伝える見出しを作りたい
- SEOに効果的な見出しを作りたい
- 読者の目を引く見出しの作成方法を見つけたい
潜在的ニーズ
- 見出し以外のブログ記事の書き方も知りたい
- ブログのアクセス数を増やすための方法を知りたい
- ブログで収益を上げるための方法を知りたい



潜在的ニーズを見て、ドキッとしませんでしたか?
顕在的ニーズだけでなく、潜在的ニーズにも応えられる見出しがあれば、読者の興味を強く引くことができます。
読者も気づいていないニーズに応えられる見出しを作りましょう。
潜在的ニーズを取り入れるためには、検索意図の想定とペルソナの設定が必須です。
検索意図については別の記事で詳しく解説予定です。
ペルソナの設定についても別の記事で詳しく解説予定です。
階層が深くなるほど詳細な内容を解説する
7つ目のコツは「階層が深くなるほど詳細な内容を解説する」です。
H1タグはタイトル、H2は中見出し、H3は小見出しという役割があります。
H2よりはH3のほうがより詳細な内容を書くようにしましょう。
具体例
H2:誰でもできる!魅力的な見出しのコツ
H3:読み手を惹きつけるキーワード
H3:見出しのシンプルさがカギ
H3:数字を使った注目度アップ
H2:SEOで上位表示!見出し術
H3:正しいキーワードの置き場所
H3:ロングテールキーワードで差別化
文章の構造としても、見出しの数字が「2→3→4」と大きくなるほど、深い内容が書かれている方が自然です。
記事の構成を作る段階で注意するようにしましょう。
記事の構成を作る方法は別の記事で詳しく解説予定です。
言葉尻を合わせる
同じH2見出し内にある、H3見出しの言葉尻は合わせるようにしましょう。
良い例
H2:読まれるブログにする方法
H3:魅力的な内容にする
H3:読者が知りたいことを網羅する
H3:分かりやすい文章で説明する
悪い例
H2:読まれるブログにする方法
H3:魅力的な内容にする
H3:読者が知りたいことを網羅
H3:分かりやすい文章



「H2見出しの問い」に対するアンサーが「H3見出し」です。
上記の「読まれるブログにする方法」という問いに対して、H見出しで「魅力的な内容にする」という答えを出しています。
言葉尻を揃えることで、統一感が出るので、意識して見出しを作るようにしましょう。
思わず読みたくなる見出し構成を作る方法
読者が思わず読みたくなるような見出し構成は次の手順で作ります。
- キーワードを選定する
- 仮でタイトルを考える
- ペルソナを想定する
- 検索意図を把握する
- 見出しを作成する
- 本文に書く内容をメモする
- 仮のリード文を書く
- 仮のまとめ文を書く
- 見出しの文言を調整する
魅力的な見出し構成を作るには、上記のステップごとに注意するポイントがあります。
具体的には、構成案の作り方の記事で解説する予定です。
見出しを作るときにやってしまいがちな3つの失敗
ここからは、僕もブログ初心者のときにやってしまっていた失敗も含めて解説します。
- キーワードを不自然に詰め込まない
- 装飾目的で見出しタグを使わない
- H1見出しは一度だけ使用する
キーワードを不自然に詰め込まない
見出しにキーワードを不自然に詰め込まないようにしましょう。
Googleからの評価が下がり、検索順位が落ちてしまう可能性があります。
Googleウェブ検索のスパムにおけるポリシー
キーワードの乱用
キーワードの乱用とは、Google検索結果のランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むことです。キーワードの乱用では、不自然にリストやグループの形式を使ったり、関連性のない場所でキーワードが記載されたりする傾向があります。キーワードの乱用の例としては、次のようなものが挙げられます。
引用 Googleウェブ検索のスパムにおけるポリシー〜キーワードの乱用
- 実質的な付加価値のない電話番号の羅列
- ウェブページが特定の都市や地域に関する検索結果の上位に掲載されるようにするために、都市名や地域名を羅列したテキストのブロック
- 同じ単語や語句を不自然なほど繰り返すこと。
次のような見出しの作り方は避けるようにしましょう。
具体例
タイトル:ブログの見出しの作り方 – ブログ見出し作成の究極ガイド
H2:ブログ見出し作り方入門 – ブログ見出しの基本
H3:ブログ見出し作り方の基本原則
H3:ブログ見出しを効果的に作るテクニック
H2:ブログ見出しの作り方をマスターする – 中級者向け
H3:ブログ見出し作り方の応用テクニック
H3:見出しでブログの魅力を伝える方法
H2:上級者向けブログ見出しの作り方 – ブログ見出しの極意
H3:ブログ見出し作り方のプロのコツ
H3:SEOを意識したブログ見出しの作り方



なんだか不自然すぎるわ……



下記のように、できるだけ自然な形で含めるようにしましょうね。
タイトル:ブログの見出し作り方〜効果的なSEO対策ガイド
H2:ブログで見出しを作る方法〜入門編
H3:ブログ見出しの基本原則
H3:効果的な作成テクニック
H2:ブログ見出しの作り方をマスターする〜中級者向け
H3:見出し作りの応用テクニック
H3:魅力的な言葉でブログを引き立てる
H2:ブログ見出し作成の極意〜上級者用
H3:プロが実践する見出し作成のコツ
H3:SEOを意識した考え方
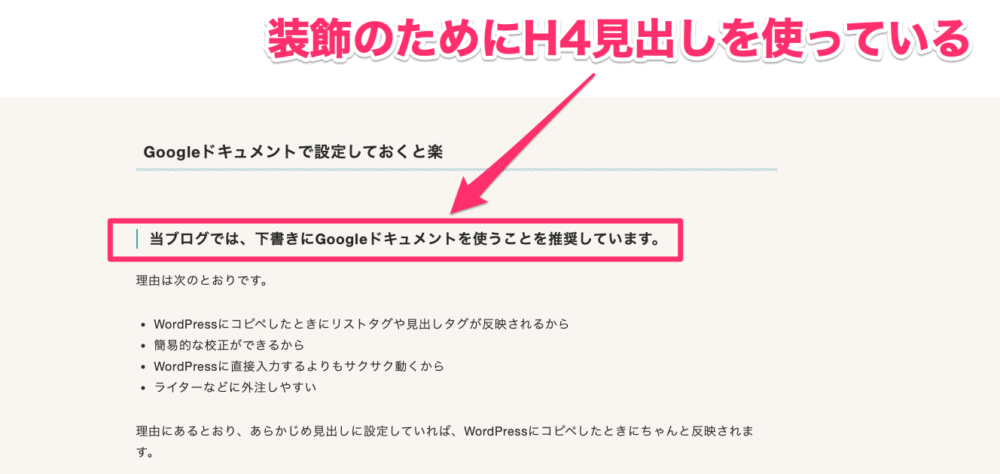
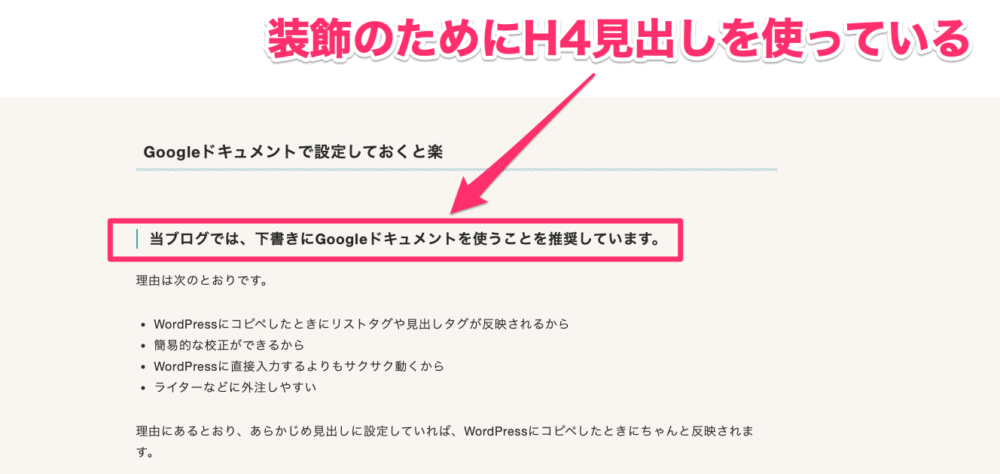
装飾目的で見出しタグを使わない
WordPressの操作に慣れていない初心者は、装飾目的で見出しタグを使ってしまいがちです。





何を隠そう、僕が実際にやってました……
見出しは、記事の内容を理解しやすくするために使うもので、文字を大きくしたり、装飾したりするためのものではありません。
太字にしたり、装飾をしたりするときは、大人しくWordPressテーマの機能を使うようにしましょう。


当ブログでおすすめするテーマ「「SWELL」
H1見出しは一度だけ使用する



ブログでH1見出しを使うのは「タイトル部分」のみです。
本文の中で使わないようにしましょう。
SWELLなどのWordPressテーマを使用している人は、自動でH1タグが設定されるので、意識して使うことはありません。
SWELLなら標準でH1タグとタイトルは同一になるよう設定されているので安心して利用できます。
WordPressテーマ「SWELL」
WordPressで見出しタグを設定する方法
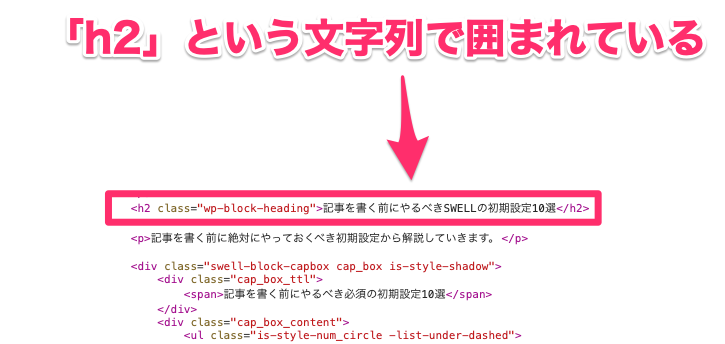
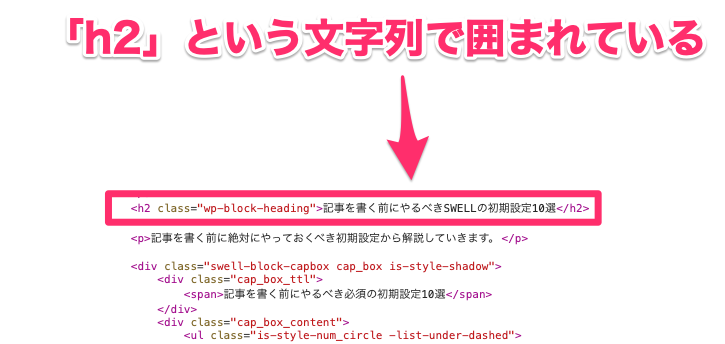
本来、WordPressで見出しタグを設定するためには、下記のように見出しタグで囲う必要がありました。


最新のブロックエディタでは「見出しブロック」にするだけで、見出しタグを設定することができます。


見出しブロックにする方法は次の3つです。
- あらかじめ見出しブロックを呼び出す
- すでにある文章を見出しブロックに変換する
- Googleドキュメントで設定しておく
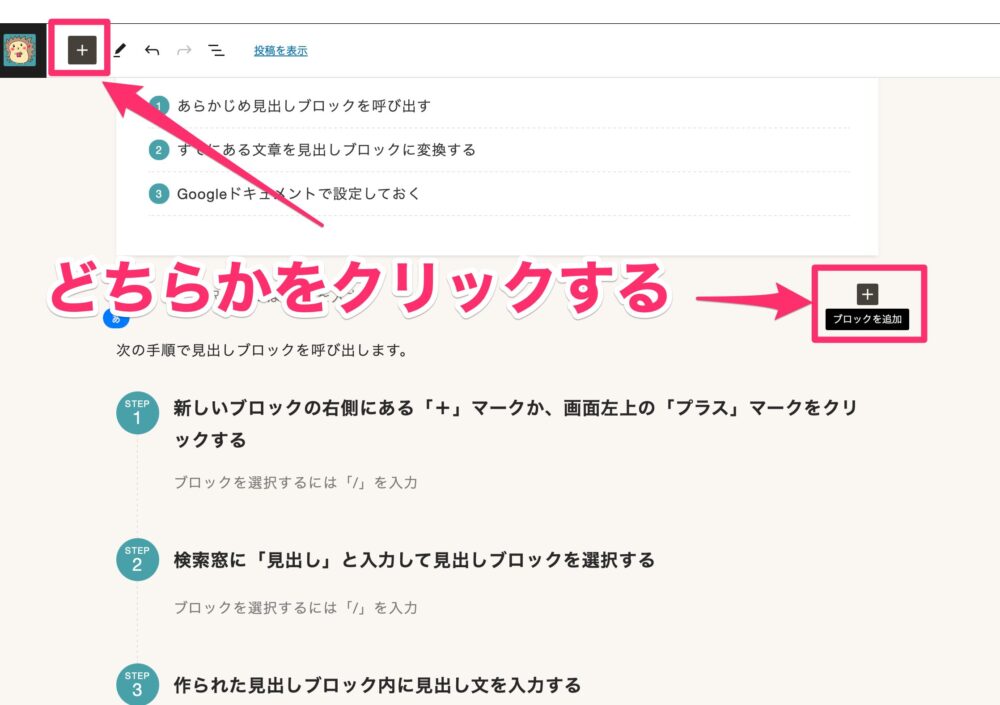
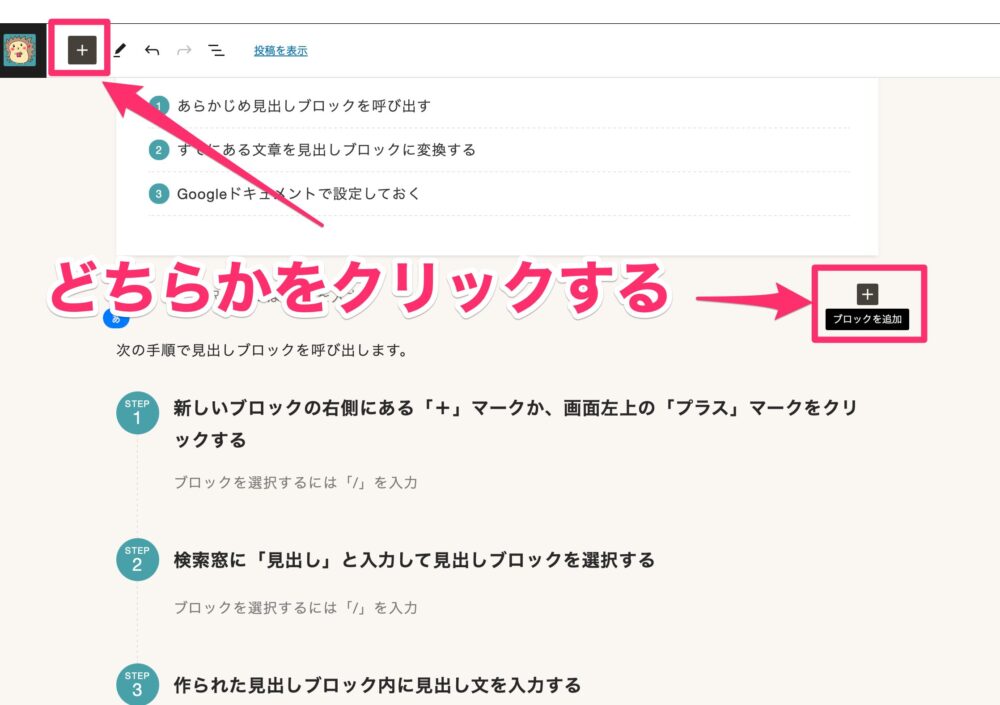
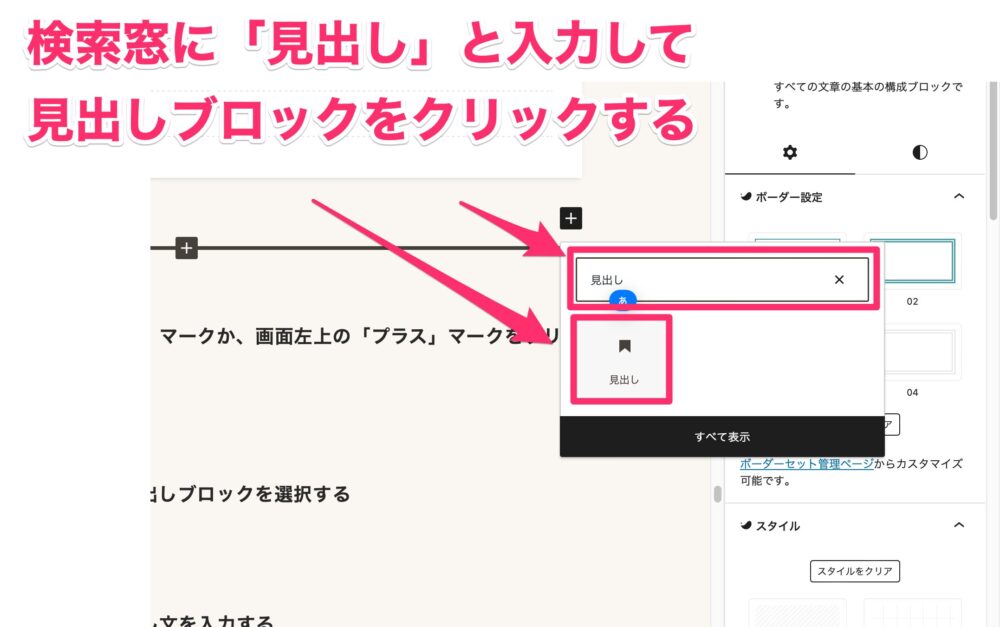
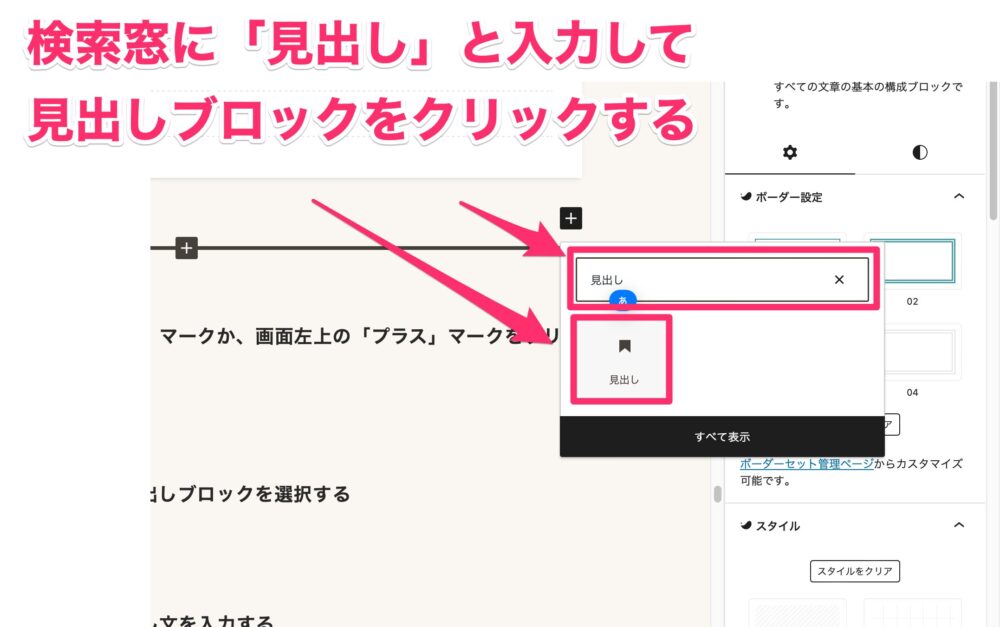
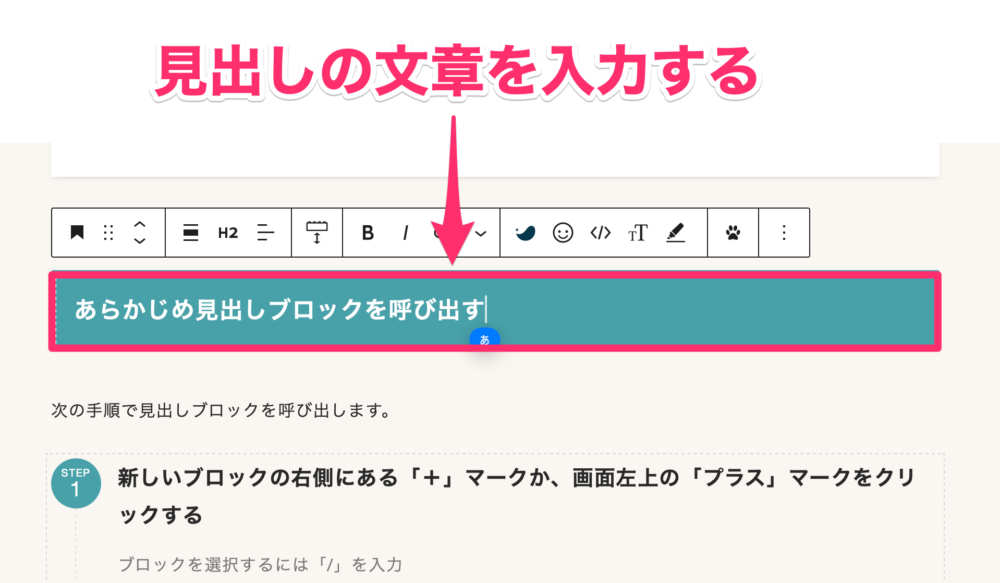
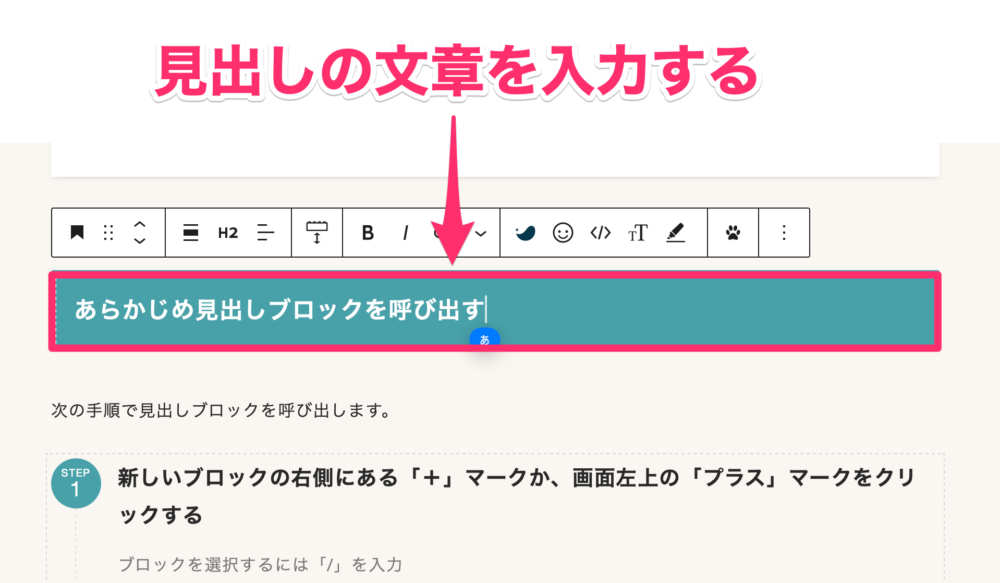
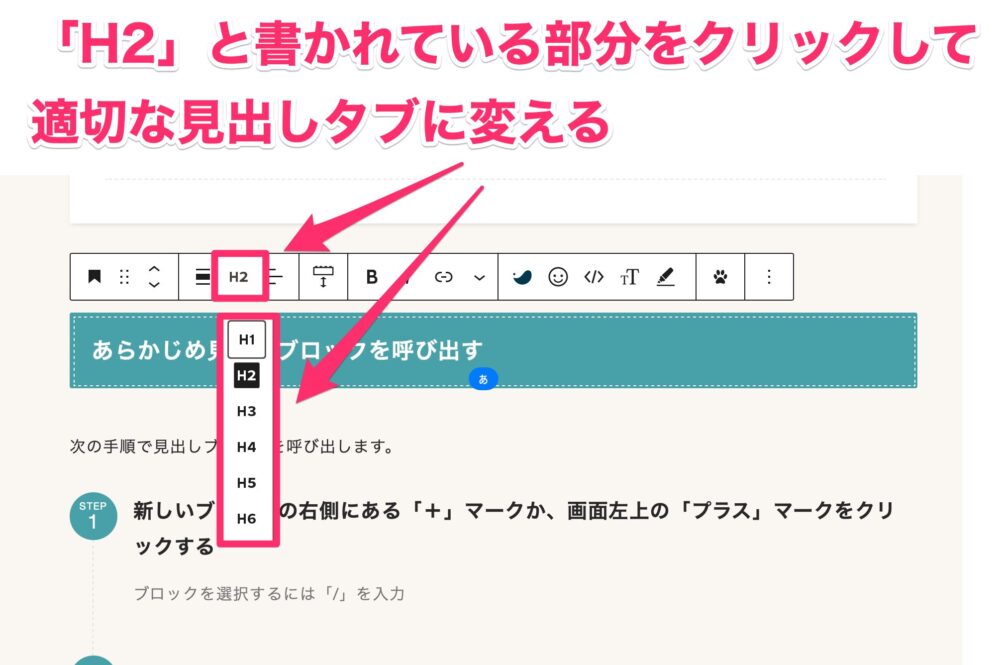
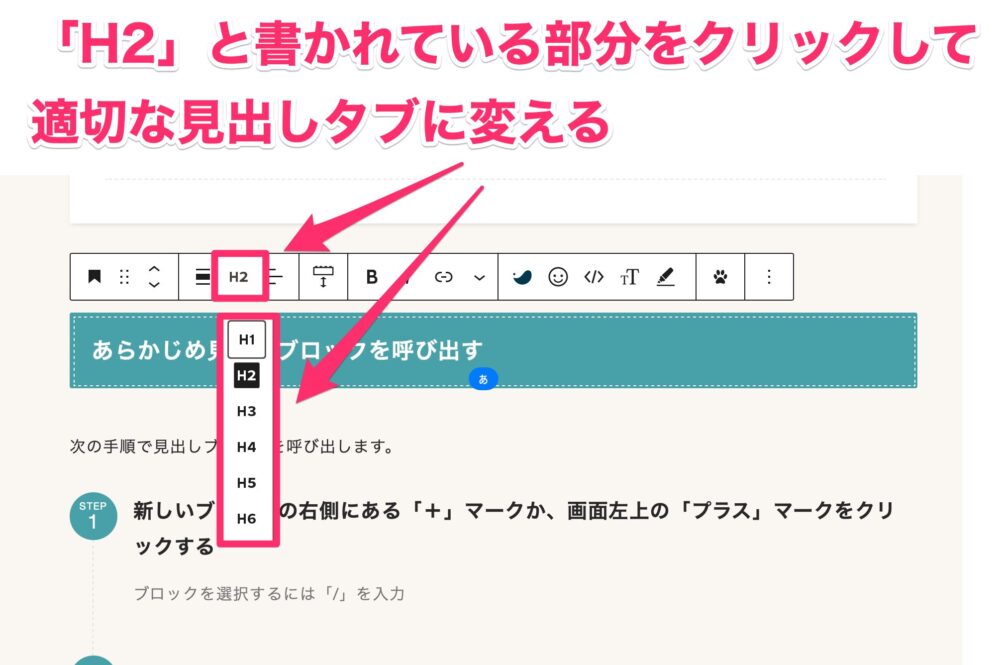
あらかじめ見出しブロックを呼び出す
次の手順で見出しブロックを呼び出します。








ブロックエディタに対応したテーマなら以上の方法で簡単に設定できます。
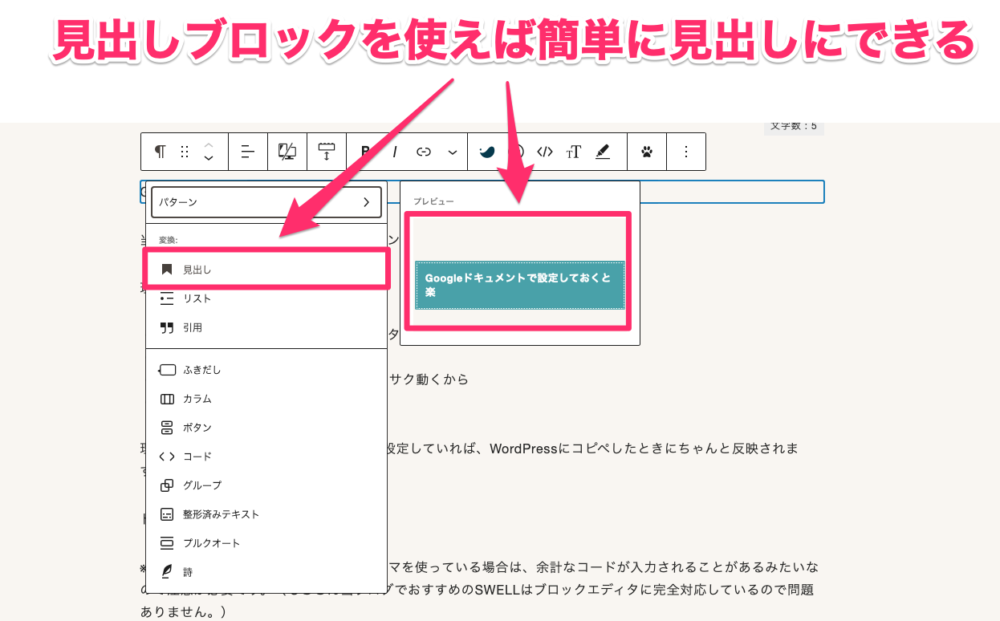
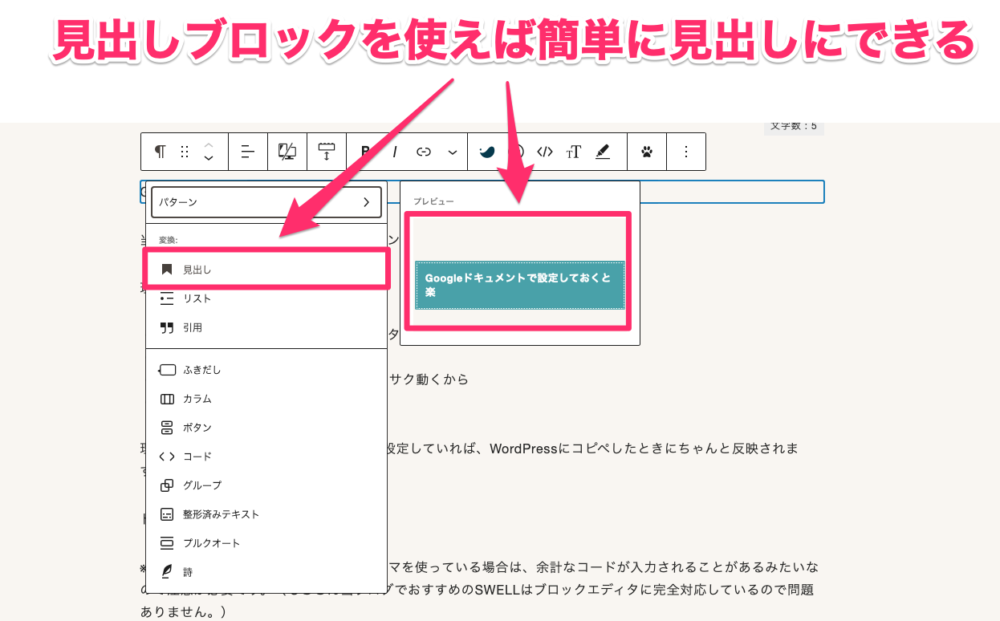
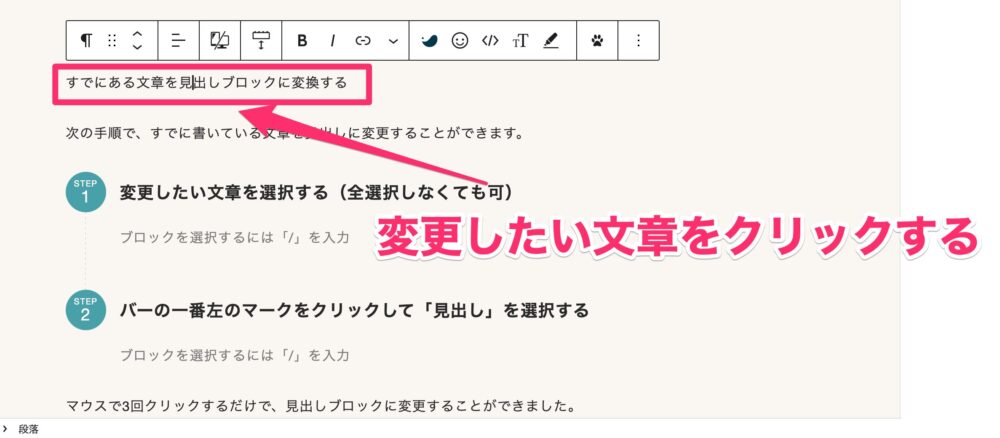
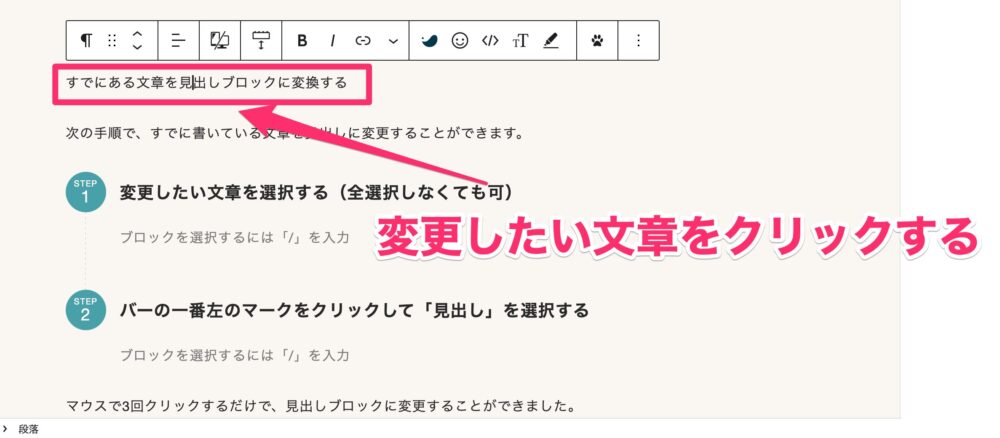
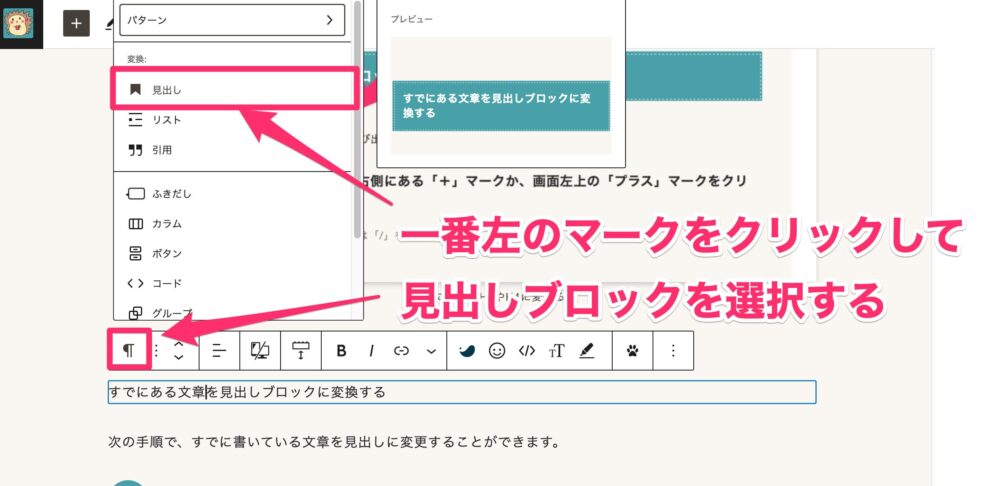
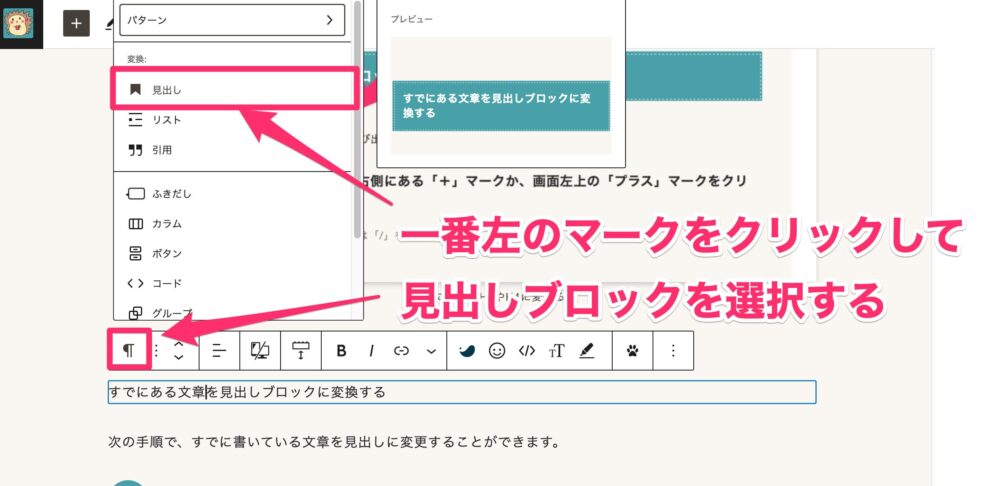
すでにある文章を見出しブロックに変換する
次の手順で、すでに書いている文章を見出しに変更することができます。




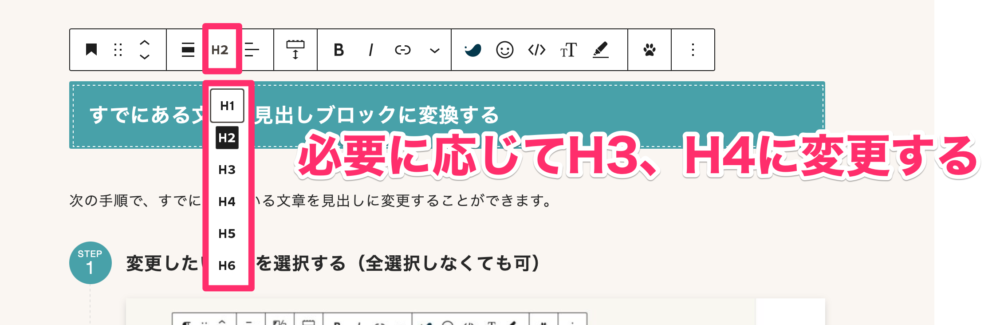
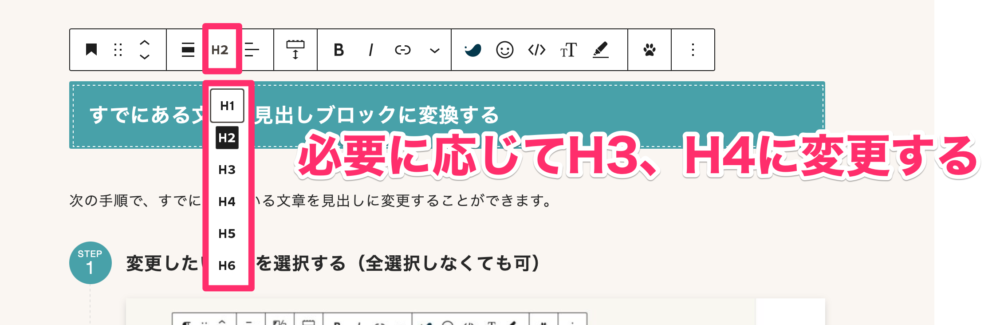
マウスで3回クリックするだけで、見出しブロックに変更することができました。



必要に応じて「H3」「H4」に変更してくださいね。


Googleドキュメントで設定しておくと楽
当ブログでは、下書きにGoogleドキュメントを使うことを推奨しています。
理由は次のとおりです。
- WordPressにコピペしたときにリストタグや見出しタグが反映されるから
- 簡易的な校正ができるから
- WordPressに直接入力するよりもサクサク動くから
- ライターなどに外注しやすい
理由にあるとおり、あらかじめ見出しに設定していれば、WordPressにコピペしたときにちゃんと反映されます。
もちろん当ブログでおすすめの「SWELL」



Googleドキュメントを下書きで使っている人は、必ず見出しを設定しておきましょう。
下書きでGoogleドキュメントを使うメリットや方法は別の記事で詳しく解説する予定です。
ブログの見出しを作っていてよくある質問
ここからはブログの見出しを作っていて、よく起こる疑問にお答えしていきます。
もし、ここで解決しなければ、下の方にあるコメントに書き込むか、こちらからお問い合わせくださいね。
まとめ:魅力的な見出しを作って読者満足度を上げよう
この記事では、ブログの見出しを作る方法を解説してきました。
ブログで見出しを作るときの基本ルール
- H1タグはタイトルのみで使う
- 数字が小さい順に見出しタグを使う
- 本文では「H2見出し」と「H3見出し」だけを使う
- H2見出しに狙ったキーワードを含める
思わず読みたくなる魅力的な見出しにするコツ8選
- 見出しだけで内容が分かるようにする
- 読者の興味を引く言葉を選ぶ
- 具体的な数字を入れる
- 20文字以下でシンプルにまとめる
- 内容をイメージしやすい画像を見出しの下に入れる
- 読者の潜在的なニーズを見出しに含める
- 階層が深くなるほど詳細な内容を解説する
- 言葉尻を合わせる
見出しを作るときにやってしまいがちな3つの失敗
- キーワードを不自然に詰め込まない
- 装飾目的で見出しタグを使わない
- H1見出しは一度だけ使用する
WordPressで見出しタグを設定する方法
- あらかじめ見出しブロックを呼び出す
- すでにある文章を見出しブロックに変換する
魅力的な見出しは、読者を引きつけます。
一度持った興味や関心は満たされるまで消えることはありません。
せっかくなら読者のために頑張って書いた記事を最後まで読んでほしいですよね?
この記事の内容を何度も読み返して、読者を離さない魅力的な見出しを作れるように頑張っていきましょう。
記事全体をより分かりやすくさせるためには、見出しの構成が最も重要です。
記事構成の作り方については別の記事で詳しく解説予定です。
魅力的な見出しには、読者が読みやすい文章を書きましょう。
下記の記事で読みやすい文章の書き方を詳しく解説しています。






コメント